C# WinUI 3アプリを作っていく途中で、調べたことを忘録的に投稿します。今回はWinUI3プロジェクトで、右クリックした際にポップアップ表示されるコンテキストメニューにアイコン画像を追加する場合の手順です。
MenuFlyout.Iconでメニューに画像を追加
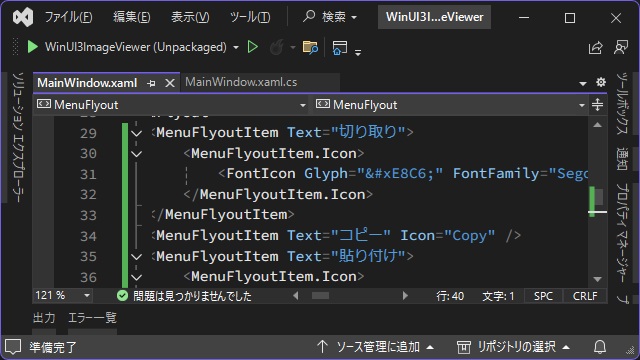
[MenuFlyoutItem]でコンテキストメニューを表示している場合は、新しく[MenuFlyoutItem.Icon]タグを追加してアイコンとして表示する画像を指定します。
Iconプロパティで指定
切り取りやコピーなど、オペレーティングシステムで利用されている標準的なアイコン画像を利用する場合は[MenuFlyoutItem]タグの[Icon]プロパティを追加することでアイコンが利用できます。
<Image x:Name="myimage">
<Image.ContextFlyout>
<MenuFlyout>
<MenuFlyoutItem Text="切り取り" Icon="Cut" />
</MenuFlyout>
</Image.ContextFlyout>
</Image>FontIconタグで指定
アイコン画像用に作成されたフォント(Segoe MDL2 Assetsなど)の文字コードを指定してアイコンが表示できます。
Glyphプロパティで指定する文字コードは[Segoe MDL2 アセットのアイコン]で調べることが可能です。
<Image x:Name="myimage">
<Image.ContextFlyout>
<MenuFlyout>
<MenuFlyoutItem Text="コピー" />
<MenuFlyoutItem.Icon>
<FontIcon Glyph="" FontFamily="Segoe MDL2 Assets" />
</MenuFlyoutItem.Icon>
</MenuFlyoutItem>
</MenuFlyout>
</Image.ContextFlyout>
</Image>画像イメージを指定
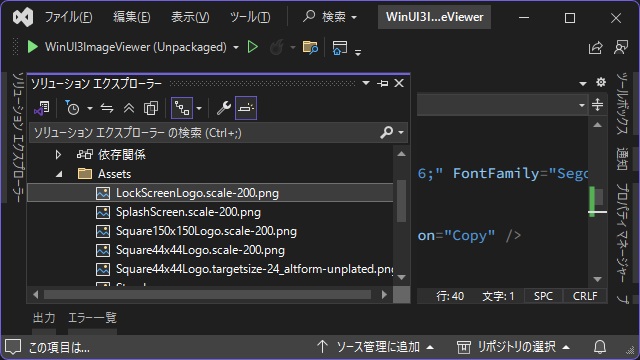
オリジナルアイコンなどを利用したい場合は、ソリューションに追加した画像リソースの場所を指定して表示できます。
<Image x:Name="myimage">
<Image.ContextFlyout>
<MenuFlyout>
<MenuFlyoutItem Text="貼り付け">
<MenuFlyoutItem.Icon>
<ImageIcon Source="ms-appx:///Assets/LockScreenLogo.scale-200.png"/>
</MenuFlyoutItem.Icon>
</MenuFlyoutItem>
</MenuFlyout>
</Image.ContextFlyout>
</Image>コード内の[ms-appx:///Assets]は[ソリューション エクスプローラー]で表示される[Assets]フォルダーになります。
紹介したアイコン表示方法を、まとめるとこんな感じ。
<Image x:Name="myimage">
<Image.ContextFlyout>
<MenuFlyout>
<MenuFlyoutItem Text="切り取り" Icon="Cut" />
<MenuFlyoutItem Text="コピー" />
<MenuFlyoutItem.Icon>
<FontIcon Glyph="" FontFamily="Segoe MDL2 Assets" />
</MenuFlyoutItem.Icon>
</MenuFlyoutItem>
<MenuFlyoutItem Text="貼り付け">
<MenuFlyoutItem.Icon>
<ImageIcon Source="ms-appx:///Assets/LockScreenLogo.scale-200.png"/>
</MenuFlyoutItem.Icon>
</MenuFlyoutItem>
</MenuFlyout>
</Image.ContextFlyout>
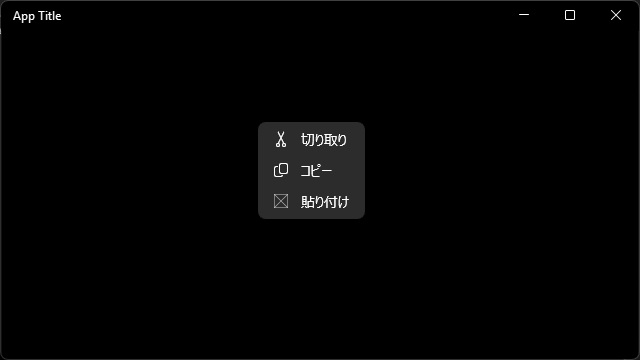
</Image>実行すると、こんな感じで右クリックでポップアップするメニューにアイコンが表示されます。
[貼り付け]メニューの画像が[×]になっているのは、不具合ではなく指定した画像が表示されています。
コンテキストメニューで表示する日本語が文字化けするような場合は、別記事をご覧ください。
まとめ
今回は短い記事ですが、WinUI3プロジェクトで、右クリックした際にポップアップ表示されるコンテキストメニューにアイコン画像を追加する場合の手順を紹介しました。
Xamlのコントロール内に[MenuFlyoutItem.Icon]タグを追加することで簡単にコンテキストメニューにアイコン画像の追加が可能です。
プロジェクトに追加したオリジナルの画像リソースを利用できます。
また、アイコン用のフォントを指定してオペレーティングシステムで表示されるメニューと統一した画像を利用も可能です。
C#のWinUI 3アプリでコンテキストメニューにアイコンを追加したい人の参考になれば幸いです。
スポンサーリンク
最後までご覧いただき、ありがとうございます。