C# WinUI 3アプリを作っていく途中で、調べたことを忘録的に投稿します。今回はWinUI3プロジェクトで、MediaPlayerElementに読み込んだ動画をスクリーンキャプチャーして画像形式のファイルで保存したい場合の対処法です。
既定値はサムネイル表示のみ
[MediaPlayerElement]コントロールは既定値では[Source]プロパティで指定した動画ファイルのサムネイル表示されるのみです。
Xamlで次のような形にした場合には、画面上で動画を再生したり停止する手段が提供されません。
<Grid Name="Video_Grid" Width="360" Height="320">
<MediaPlayerElement x:Name="VideoScreen" Source="H:\Videos\C0040.MP4" Width="320" Height="160" AutoPlay="True"/>
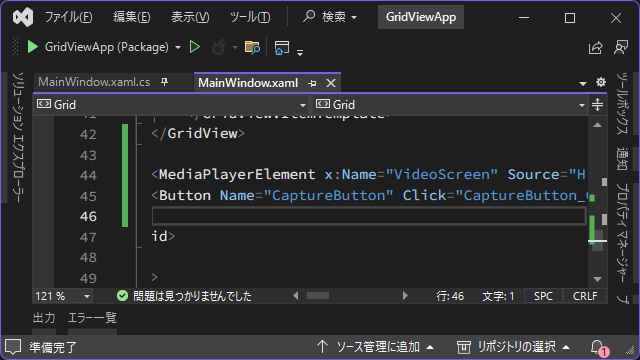
<Button Name="CaptureButton" Click="CaptureButton_Click" Background="Gray" HorizontalAlignment="Center">Capture!</Button>
</Grid>
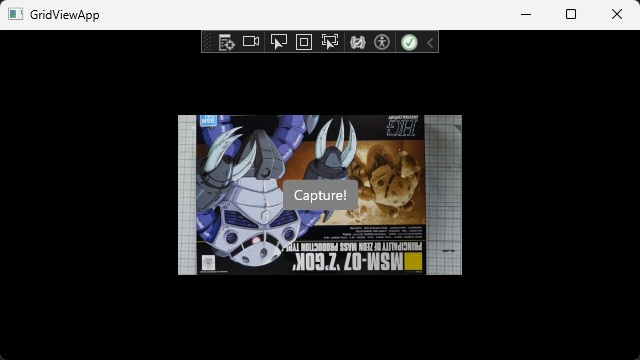
実行すると、指定した動画ファイルが読み込まれ再生されます。
Microsoft.Graphics.Win2D パッケージ
今回は、[Microsoft.Graphics.Win2D ]クラスを利用するので、ソリューションにNuGetパッケージを設定します。
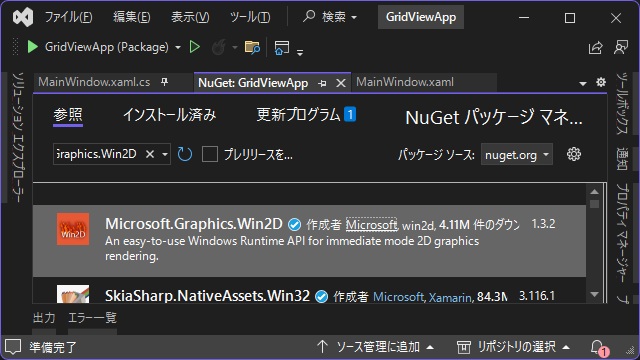
[NuGet パッケージ マネージャー]画面の[参照]タブで “Microsoft.Graphics.Win2D” を検索して[インストール]をクリックします。
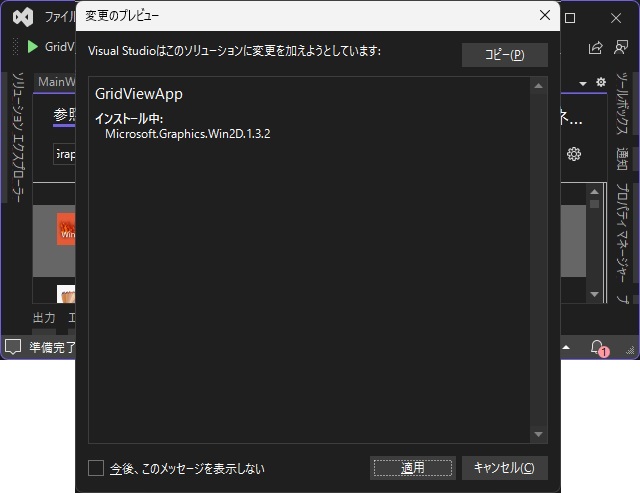
途中の[変更のプレビュー]画面では[適用]をクリックして続行します。
[CaptureButton]のクリックイベントを追加して、コード編集画面でイベントに対のコードを追加します。
private async void CaptureButton_Click(object sender, RoutedEventArgs e)
{
int naturalVideoWidth = (int)VideoScreen.MediaPlayer.PlaybackSession.NaturalVideoWidth;
int naturalVideoHeight = (int)VideoScreen.MediaPlayer.PlaybackSession.NaturalVideoHeight;
CanvasDevice cdevice = CanvasDevice.GetSharedDevice();
SoftwareBitmap softbmp = new SoftwareBitmap(BitmapPixelFormat.Rgba8, naturalVideoWidth, naturalVideoHeight, BitmapAlphaMode.Ignore);
CanvasBitmap cbitmap = CanvasBitmap.CreateFromSoftwareBitmap(cdevice, softbmp);
VideoScreen.MediaPlayer.CopyFrameToVideoSurface(cbitmap);
await cbitmap.SaveAsync(@"H:\Videos\hogehoge.png", CanvasBitmapFileFormat.Png);
}
実行して[Capture!]ボタンをクリックすると動画がキャプチャーされた画像ファイルが保存されます。
まとめ
今回は短い記事ですが、Visual StudioのWinUI3プロジェクトで、MediaPlayerElementに読み込んだ動画をスクリーンキャプチャーして画像形式のファイルで保存したい場合の手順について紹介しました。
NuGetパッケージの[Microsoft.Graphics.Win2D ]内の[CanvasDevice]、[SoftwareBitmap]や[CanvasBitmap]などのクラスと[MediaPlayerElement]の[CopyFrameToVideoSurface]メソッドで画像を取得して保存が可能です。
WinUI 3アプリで[MediaPlayerElement]で再生されている動画のキャプチャー画像を保存したい人の参考になれば幸いです。
スポンサーリンク
最後までご覧いただき、ありがとうございます。