C# WinUI 3アプリを作っていく途中で、調べたことを忘録的に投稿します。今回はWinUI3プロジェクトで、GridViewなどで繰り返し要素を表示した場合にDataTemplate内の要素を取得する場合の対処法です。
DataTemplate で繰り返す表示
Xamlで次のような形にした場合には、画面上に要素が繰り返し表示される手段が提供されています。
<GridView Name="Videos">
<GridView.ItemTemplate>
<DataTemplate x:Name="Video_Data">
<Grid Name="Video_Grid" Width="360" Height="320">
<Grid.RowDefinitions>
<RowDefinition Height="160" />
<RowDefinition />
</Grid.RowDefinitions>
<MediaPlayerElement Name="GridPlayer"/>
<Button Name="GridCaptureButton" Grid.Row="1" Background="Gray">Capture!</Button>
</Grid>
</DataTemplate>
</GridView.ItemTemplate>
</GridView>
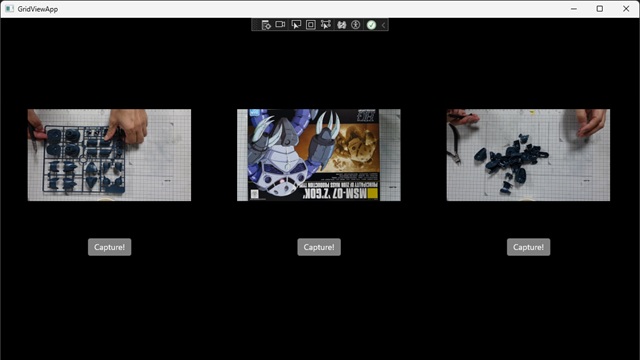
こんな感じで、指定した要素が(下の画像の場合は動画ファイルとボタン)が繰り返し表示されます。
ボタンのクリックイベントで取得
通常は、GridViewなどの要素から探してアクセスする方法がありますが、繰り返しされたテンプレート内の要素(ボタンなど)のイベントからは引数の[sender]から簡単にができました。
<GridView Name="Videos">
<GridView.ItemTemplate>
<DataTemplate x:Name="Video_Data">
<Grid Name="Video_Grid" Width="360" Height="320">
<Grid.RowDefinitions>
<RowDefinition Height="160" />
<RowDefinition />
</Grid.RowDefinitions>
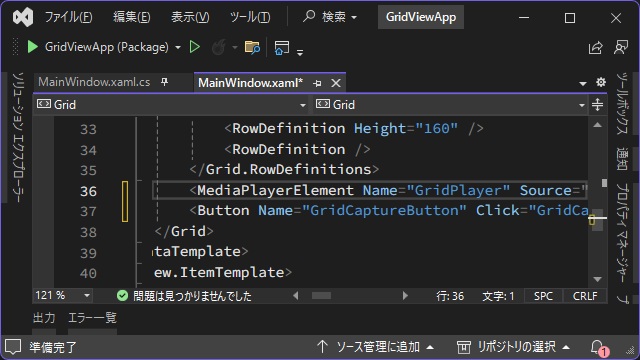
<MediaPlayerElement Name="GridPlayer"/>
<Button Name="GridCaptureButton" Click="GridCaptureButton_Click" Grid.Row="1" Background="Gray">Capture!</Button>
</Grid>
</DataTemplate>
</GridView.ItemTemplate>
</GridView>
上記のようにボタンのクリックイベント[GridCaptureButton_Click]から同じ親子関係の別要素にアクセスするには次のコードで可能です。
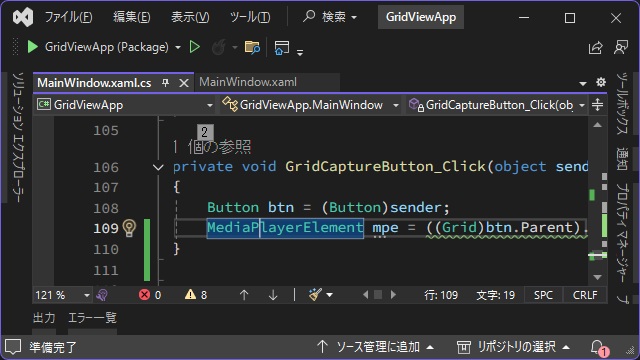
private void GridCaptureButton_Click(object sender, RoutedEventArgs e)
{
Button btn = (Button)sender;
MediaPlayerElement mpe = ((Grid)btn.Parent).FindName("GridPlayer") as MediaPlayerElement;
}
実行して[Capture!]ボタンをクリックすると[MediaPlayerElement]要素が取得されます。
まとめ
今回は短い記事ですが、Visual StudioのWinUI3プロジェクトで、GridViewなどで繰り返し要素を表示した場合に[DataTemplate]内の要素を取得する場合の手順について紹介しました。
通常は、GridViewなどの要素から探してアクセスしますが、繰り返しされたテンプレート内の要素(ボタンなど)のイベントからは引数の[sender]から簡単に可能です。
WinUI 3アプリで[DataTemplate]で繰り返し表示される要素にコードからアクセスしたい人の参考になれば幸いです。
スポンサーリンク
最後までご覧いただき、ありがとうございます。