C# WinUI 3アプリを作っていく途中で、調べたことを忘録的に投稿します。今回はWinUI3プロジェクトで、GridViewなどで繰り返し表示した要素にアクセスするためにContentControl をイベントプロシージャから取得する場合の対処法です。
既定値はサムネイル表示のみ
[MediaPlayerElement]コントロールは既定値では[Source]プロパティで指定した動画ファイルのサムネイル表示されるのみです。
Xamlで次のような形にした場合には、画面上で動画を再生したり停止する手段が提供されません。
<GridView Name="Videos">
<GridView.ItemTemplate>
<DataTemplate x:Name="Video_Data">
<Grid Name="Video_Grid" Width="360" Height="320">
<Grid.RowDefinitions>
<RowDefinition Height="160" />
<RowDefinition />
</Grid.RowDefinitions>
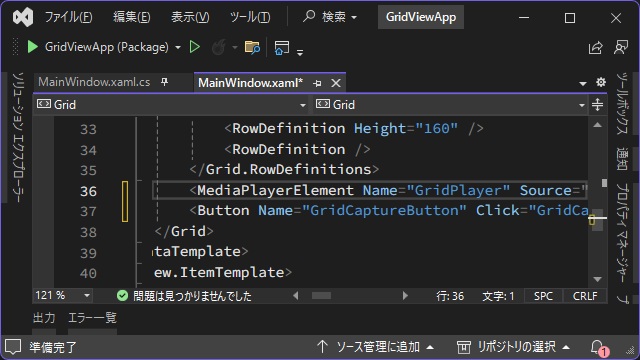
<MediaPlayerElement Name="GridPlayer"/>
<Button Name="GridCaptureButton" Grid.Row="1" Background="Gray">Capture!</Button>
</Grid>
</DataTemplate>
</GridView.ItemTemplate>
</GridView>こんな感じで、ボタンのクリック時に動作するイベントの[sender]引数を利用して他の要素にアクセスが可能です。
private void GridCaptureButton_Click(object sender, RoutedEventArgs e)
{
Button btn = (Button)sender;
MediaPlayerElement mpe = ((Grid)btn.Parent).FindName("GridPlayer") as MediaPlayerElement;
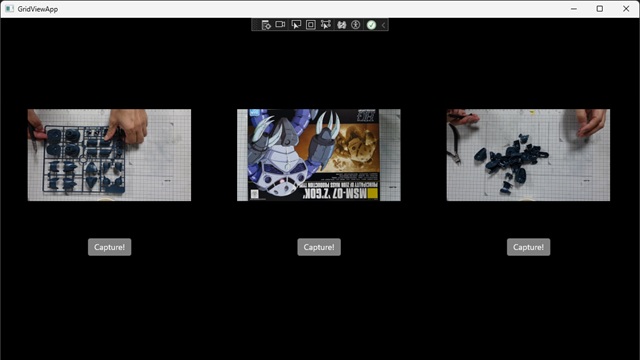
}実行して、表示された[Capture!]ボタンをクリックすると、動画を再生している[MediaPlayerElement ]要素が取得可能です。
イベントの[EventArgs]から取得
イベントハンドラーの[sender]引数を利用して親要素から別の要素にアクセスする方法があります。
その他にも[RoutedEventArgs]などの引数を利用してもアクセスが可能です。
例えば、次のコードで[OriginalSource]プロパティで[ContentControl]を取得して[FindName]メソッドでコントロールに設定した “Name” でアクセスが可能です。
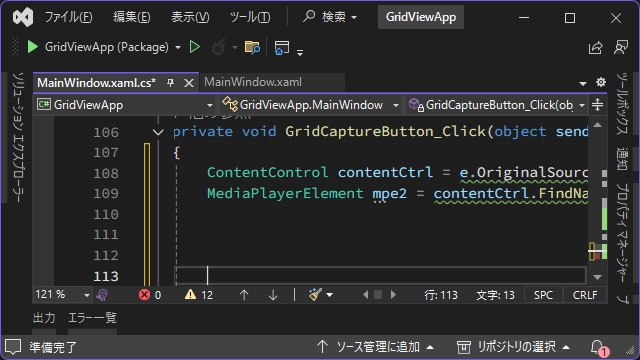
private void GridCaptureButton_Click(object sender, RoutedEventArgs e)
{
ContentControl contentCtrl = e.OriginalSource as ContentControl;
MediaPlayerElement mpe2 = contentCtrl.FindName("GridPlayer") as MediaPlayerElement;
}実行して[Capture!]ボタンをクリックすると[MediaPlayerElement]要素が取得されます。
まとめ
今回は短い記事ですが、Visual StudioのWinUI3プロジェクトで、GridViewなどで繰り返し要素を表示した場合にイベントプロシージャ内で、他の要素を取得する場合の手順について紹介しました。
繰り返しされたテンプレート内のイベントプロシージャで[RoutedEventArgs]を利用して[ContentControl]クラスを取得して別の要素にアクセスが可能です。
WinUI 3アプリで[DataTemplate]で繰り返し表示される要素にコードからアクセスしたい人の参考になれば幸いです。
スポンサーリンク
最後までご覧いただき、ありがとうございます。