C# WinUI 3アプリを作っていく途中で、調べたことを忘録的に投稿します。今回はWinUI3プロジェクトで、データを並べて表示する[ItemsView]コントロールに表示されたアイテムを選択した時に表示される枠線を非表示にする方法です。
アクセントカラーのフォーカス
従来からWindowsはコントロールが有効になる部分をフォーカスを受ける読んでいて、画面上では枠線などでユーザーに知らせます。
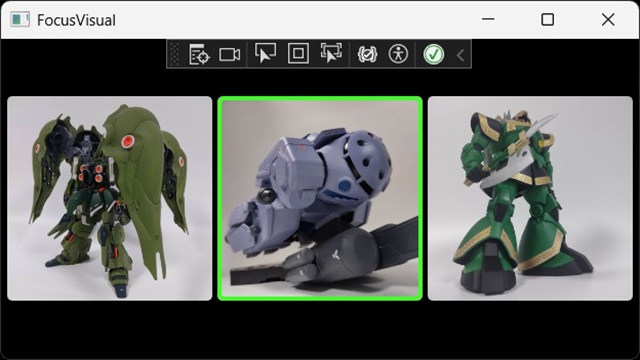
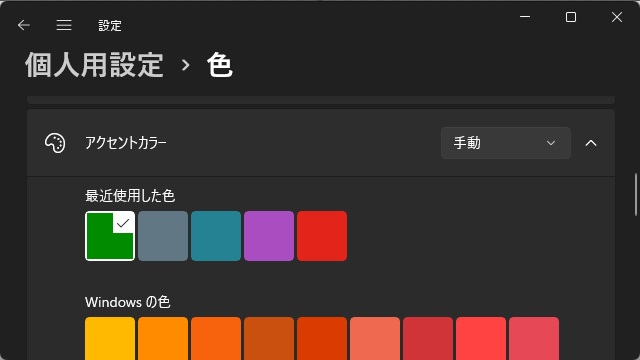
Windows11でもこの機能は継続されていますが、より分かりやすくするためか[個人用設定]で設定した[アクセントカラー]でフォーカスを受けたコントロールに枠が追加されます。
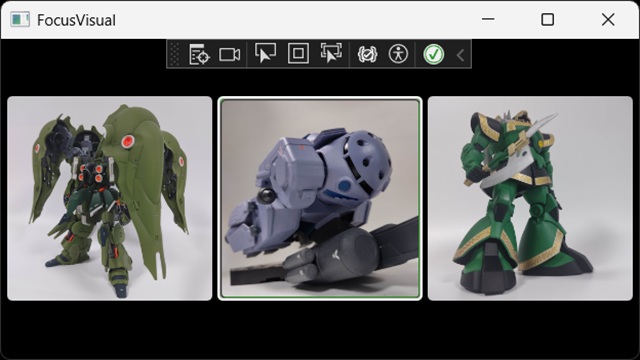
ちなみに、これが従来のフォーカスを受けた際に表示される枠線。
フォーカスを受けた際に表示される枠線は[FocusVisualPrimaryBrush]と[FocusVisualPrimaryThickness]などのプロパティで色変更や非表示が可能です。
例えば、Xamlに追加した[ItemsView]コントロール[FocusVisualPrimaryBrush]や[FocusVisualPrimaryThickness]のプロパティを変更すると枠線が表示されなくなります。
<ItemContainer
FocusVisualPrimaryBrush="Transparent"
FocusVisualSecondaryBrush="Transparent"
FocusVisualPrimaryThickness="0"
FocusVisualSecondaryThickness="0">
<Grid>
...
</Grid>
</ItemContainer>
[StaticResource]で非表示が可能
アクセントカラーで表示される枠線は[FocusVisualPrimaryBrush]や[FocusVisualSecondaryBrush]プロパティとは関係なく表示されるので別の部分を編集する必要があります。
具体的にはコントロールのスタイルを設定している[generic.xaml]から該当部分をコピーして設定されているブラシの色設定を透明に再設定します。
詳しい内容は、別記事をご覧ください。
アクセントカラーで表示される枠線を非表示するには、次のリソース部分をコピーして利用する色設定を透明に指定します。
<Grid VerticalAlignment="Center" HorizontalAlignment="Center">
<Grid.Resources>
<Color x:Key="hogehoge">#00000000</Color>
<StaticResource x:Key="ItemContainerSelectionVisualBackground" ResourceKey="hogehoge" />
<StaticResource x:Key="ItemContainerSelectionVisualPointerOverBackground" ResourceKey="hogehoge" />
<StaticResource x:Key="ItemContainerSelectionVisualPressedBackground" ResourceKey="hogehoge" />
<StaticResource x:Key="ItemContainerSelectedInnerBorderBrush" ResourceKey="hogehoge" />
<StaticResource x:Key="ItemContainerBackground" ResourceKey="hogehoge" />
<StaticResource x:Key="ItemContainerBorderBrush" ResourceKey="hogehoge" />
<StaticResource x:Key="ItemContainerPointerOverBackground" ResourceKey="hogehoge" />
<StaticResource x:Key="ItemContainerPointerOverBorderBrush" ResourceKey="hogehoge" />
<StaticResource x:Key="ItemContainerPressedBackground" ResourceKey="hogehoge" />
<StaticResource x:Key="ItemContainerPressedBorderBrush" ResourceKey="hogehoge" />
<StaticResource x:Key="ItemContainerSelectedBackground" ResourceKey="hogehoge" />
<StaticResource x:Key="ItemContainerSelectedPointerOverBackground" ResourceKey="hogehoge" />
<StaticResource x:Key="ItemContainerSelectedPressedBackground" ResourceKey="hogehoge" />
</Grid.Resources>
</Grid>アクセントカラー以外にしたい場合は色設定部分を編集します。
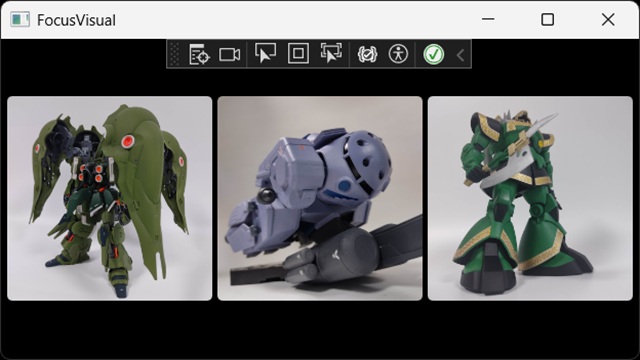
実行すると、こんな感じでコントロールをマウスでクリックしてフォーカスを設定しても枠線が表示されなくなります。
まとめ
今回はWinUI3プロジェクトで、データを並べて表示する[ItemsView]コントロールに表示されたアイテムを選択した時に表示される枠線を非表示にする方法について紹介しました。
記事では[ItemsView]コントロールの場合を紹介しましたが、他のコントロールなどの場合も[generic.xaml]を検索して必要なリソースをコピーして編集することで枠線を非表示化が可能です。
WinUI 3アプリでコントロールを選択した際に表示されるアクセントカラーの枠線を非表示にしたい人の参考になれば幸いです。
スポンサーリンク
最後までご覧いただき、ありがとうございます。