C# WinUI 3アプリを作っていく途中で、調べたことを忘録的に投稿します。今回はWinUI3プロジェクトでタイトルバーを右クリックした際に表示されるシステムメニューの配色をWIndowsの[色|モードを選ぶ]に対応する方法です。
タイトルバーは未対応
WinUI3を指定して作成したプロジェクトのウィンドウの非クライアント領域はWindowsの[個人用設定|色]の影響を受けません。
そのためシステムメニューやタイトルバーはアプリで処理する必要があります。詳しい内容は別記事をご覧ください。
とりあえず、コードでシステムメニューの配色を[ダークモード]や[ライトモード]に変更できました。
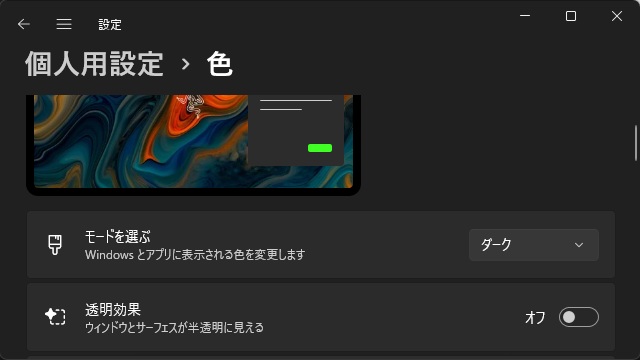
[個人用設定|色|モードを選ぶ]で変更した際に、システムメニューの配色を切り替えるようにしてみます。
Windows側で[色]設定が変更されたイベントは[ColorValuesChanged]イベントで知ることができます。
具体的には、こんな感じでメニューの配色を変更できます。
[DllImport("uxtheme.dll", EntryPoint = "#135", CharSet = CharSet.Unicode)]
public static extern int SetPreferredAppMode(int preferredAppMode);
[DllImport("uxtheme.dll", EntryPoint = "#136" CharSet = CharSet.Unicode)]
public static extern void FlushMenuThemes();
public enum PreferredAppMode : int
{
APPMODE_DEFAULT = 0,
APPMODE_ALLOWDARK = 1,
APPMODE_FORCEDARK = 2,
APPMODE_FORCELIGHT = 3,
APPMODE_MAX = 4
};
public CustomTitleBar()
{
this.InitializeComponent();
ExtendsContentIntoTitleBar = true;
private UISettings uiSettings = new UISettings();
uiSettings.ColorValuesChanged += UiSettings_ColorValuesChanged;
}
private void UiSettings_ColorValuesChanged(UISettings sender, object args)
{
//[色]設定が変更された
this.DispatcherQueue.TryEnqueue(Microsoft.UI.Dispatching.DispatcherQueuePriority.Normal, () => UpdateSystemuMenu());
}
private void UpdateSystemuMenu()
{
if (App.Current.RequestedTheme == ApplicationTheme.Dark)
{
Win32.SetPreferredAppMode((int)Win32.PreferredAppMode.APPMODE_FORCEDARK);
}
else
{
Win32.SetPreferredAppMode((int)Win32.PreferredAppMode.APPMODE_FORCELIGHT);
}
Win32.FlushMenuThemes();
}[UiSettings_ColorValuesChanged]イベントでCOMExceptionが発生する場合は、別記事をご覧ください。
実行すると、[色|モードを選ぶ]で選択したモードでシステムメニューが表示されます。
まとめ
今回は短い記事ですが、WinUI3プロジェクトでタイトルバーを右クリックした際に表示されるシステムメニューの配色をWindowsの[色|モードを選ぶ]に対応させる法について紹介しました。
プロジェクトを作成する際に、対応してくれても良さそうな部分ですが[WinUI3]のプロジェクトは、タイトルバーに表示されるシステムメニューは[ライト]配色に固定されています。
そのため[ColorValuesChanged]イベントを追加して、表示するシステムメニューの配色を変更する必要があります。
WinUI 3で[色|モードを選ぶ]で選択したモードでシステムメニューを表示したい人の参考になれば幸いです。
スポンサーリンク
最後までご覧いただき、ありがとうございます。