C# WinUI 3アプリを作っていく途中で、調べたことを忘録的に投稿します。今回はWinUI3プロジェクトで[AutoSuggestBox]コントロールで表示させた候補リストに個別のツールチップを表示する方法です。
バインディングで個別表示
当たり前ですが[AutoSuggestBox]の[ToolTip]プロパティに設定してもコントロールにマウスカーソルを重ねた際に表示されるので、表示する候補リストには影響がありません。
一覧で表示させた候補リストの、それぞれに表示するには[ItemTemplate]プロパティの[DataTemplate]でデータをバインドして表示が可能です。
例えば、こんな感じでアイテム用のクラスを用意して[AutoSuggestBox]コントロールの[ItemSource]プロパティに追加します。
public SetupSuggestList()
{
string[] strings = { "One", "Two", "Three", "Four" };
for(int Index = 0; Index < strings.Length; Index++)
{
SuggestItem suggestItem = new SuggestItem();
suggestItem.Name = strings[Index];
suggestItems.Add(suggestItem);
}
autosuggestboxTest.ItemsSource = suggestItems;
}
class SuggestItem
{
public string? Name { get; set; }
}
表示するXamlには[ItemTemplate]プロパティの[DataTemplate]で値をバインドします。
<StackPanel Orientation="Vertical">
<AutoSuggestBox Name="autosuggestboxTest" PlaceholderText="検索" QueryIcon="Find" ItemsSource="{Binding suggestItems}">
<AutoSuggestBox.ItemTemplate>
<DataTemplate>
<TextBlock Text="{Binding Path=Name}" ToolTipService.ToolTip="{Binding Path=Name}"/>
</DataTemplate>
</AutoSuggestBox.ItemTemplate>
</AutoSuggestBox>
</StackPanel>
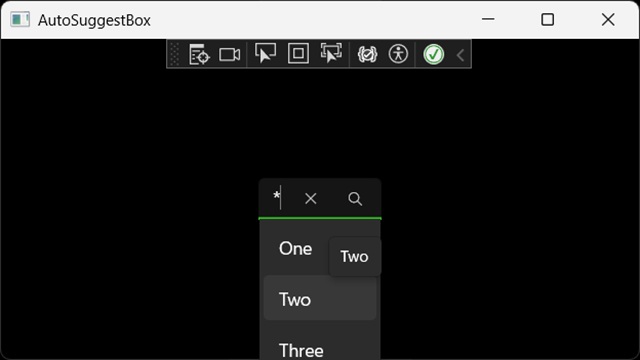
実行する[AutoSuggestBox]コントロールで表示した候補リストにマウスポインターを重ねると個別でツールチップが追加されます。
候補リストの文字が多い場合など、極端に一覧の横幅が広くなってしまうような場合にはツールチップで表示して、横幅の抑制が可能になります。
まとめ
今回は、WinUI3プロジェクトで[AutoSuggestBox]コントロールの候補リストにツールチップを表示する方法について紹介しました。
コントロールの[ItemTemplate]プロパティで[DataTemplate]とクラスを利用して個別リストにツールチップの表示が可能でした。
WinUI 3で[AutoSuggestBox]コントロールの一覧にツールチップが表示したい人の参考になれば幸いです。
スポンサーリンク
最後までご覧いただき、ありがとうございます。