Visual StudioでASP.NET Webプロジェクトで出力される実行可能ファイル(拡張子 .exe)をWindowsサービスから利用する方法を備忘録的に投稿します。
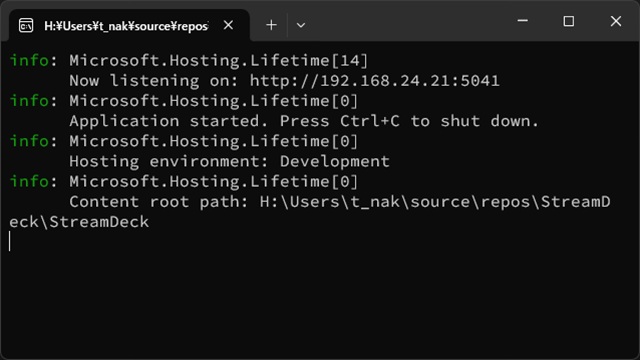
デバッグ時のプロンプト画面
ASP.NET Web プロジェクトをビルドしてデバッグ開始すると表示される画面。
[Kestrel]というWeb サーバーです。Windowsの他にLinuxやmacOSでも動作する優れものですが、実行すると既定値ではプロンプト(黒い画面)が表示されます。
デバッグする際には便利なんですが、実際にWebサービスを利用する際には見映えが悪い(笑)
また、アプリを使う前に必ず実行可能ファイル(拡張子 .exe)をダブルクリックしてサーバーを立ち上げる必要があります。
Windowsサービス化
実行環境がWindowsであればサービス化して、アプリの開始や終了を自動化できます。
具体的には次の手順で行います。
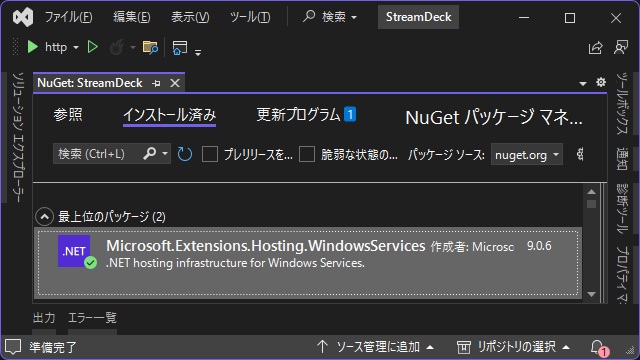
1.[ソリューション エクスプローラー]で[NuGet パッケージの管理]メニューで[Microsoft.Extensions.Hosting.WindowsServices]をインストールします。
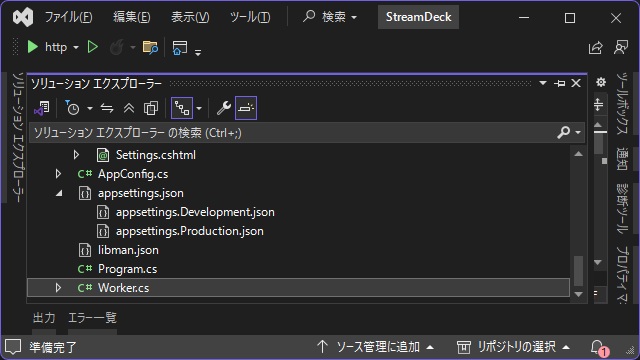
2. プロジェクトに新しく[Worker]クラスファイルを追加します。
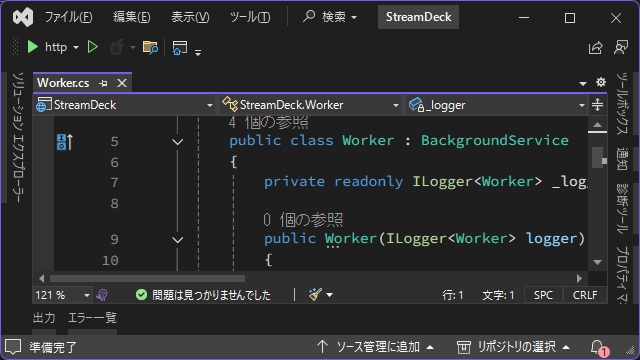
3. 追加した[Worker.cs]ファイルを編集します。
using System.Diagnostics;
namespace StreamDeck
{
public class Worker : BackgroundService
{
private readonly ILogger<Worker> _logger;
public Worker(ILogger<Worker> logger)
{
_logger = logger;
}
protected override async Task ExecuteAsync(CancellationToken stoppingToken)
{
while (!stoppingToken.IsCancellationRequested)
{
if (_logger.IsEnabled(LogLevel.Information))
{
_logger.LogInformation("Worker running at: {time}", DateTimeOffset.Now);
}
await Task.Delay(1000, stoppingToken);
}
}
}
}
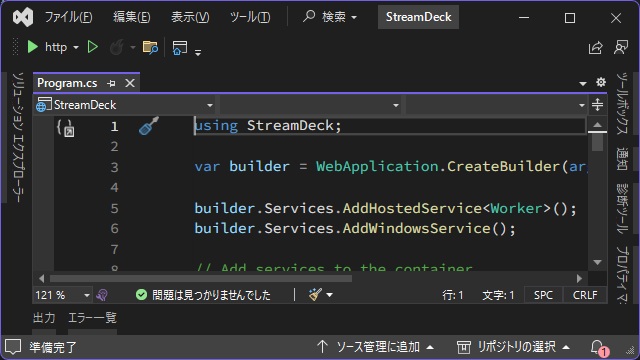
4. [Program.cs]ファイルを編集して太字の部分を追加します。
using StreamDeck;
var builder = WebApplication.CreateBuilder(args);
builder.Services.AddHostedService<Worker>();
builder.Services.AddWindowsService();
// Add services to the container.
builder.Services.AddRazorPages();
builder.Services.AddDistributedMemoryCache();
builder.Services.AddSession(options =>
{
options.Cookie.Name = ".StreamDeck.Session";
options.IdleTimeout = TimeSpan.FromHours(1);
options.Cookie.IsEssential = true;
});
var app = builder.Build();
// Configure the HTTP request pipeline.
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
// The default HSTS value is 30 days. You may want to change this for production scenarios, see https://aka.ms/aspnetcore-hsts.
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseRouting();
app.UseAuthorization();
app.UseSession();
app.MapRazorPages();
app.Run();
5. プロジェクトを保存してビルドを行います。
プロジェクトの発行とサービス登録
サービスとして利用する実行ファイルを[発行]します。
デバッグ用にビルドした実行ファイルを使っても動きますが、サービスで実行中はデバッグ作業が出来なくなるので別ファイルとして発行しておいた方が無難です。
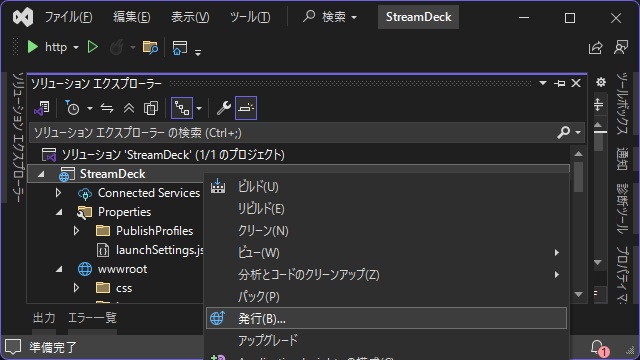
1.[プロジェクト]を右クリックして表示された[発行]メニューを選択します。
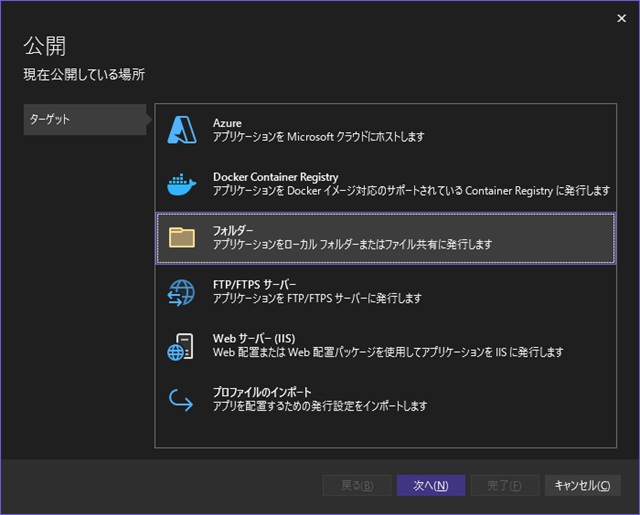
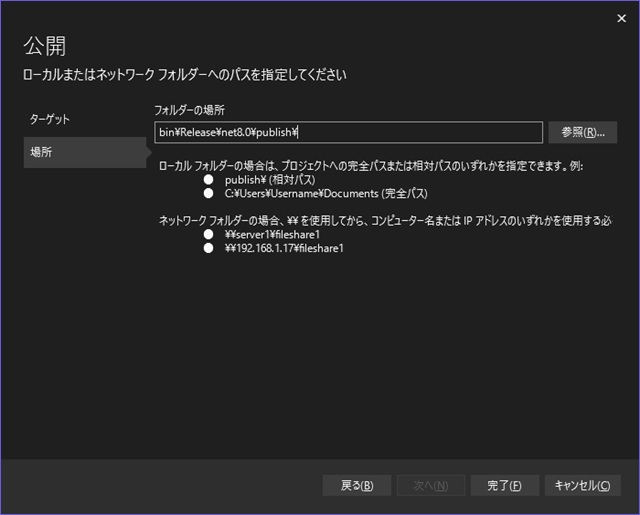
2. 表示された[公開]画面の[フォルダー]を選択します。
3. フォルダーの場所を確認して[完了]をクリックします。
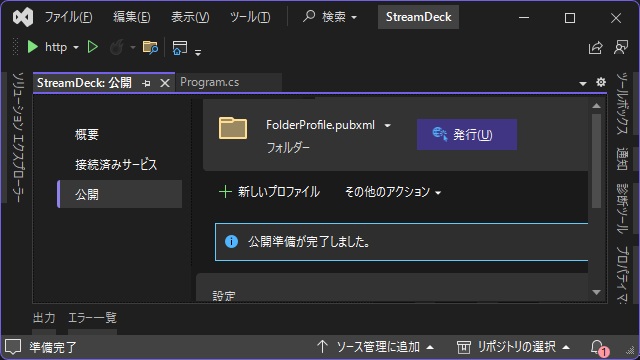
4. 表示された[公開]画面の[発行]をクリックします。
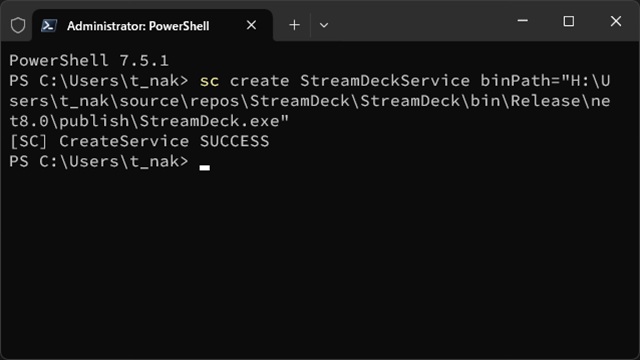
5. 管理権限で[PowerShell(またはコマンドプロンプト]に、指定したフォルダーに作成された実行ファイル(拡張子 .exe)の場所を含めて、サービス登録のコマンドを実行します。
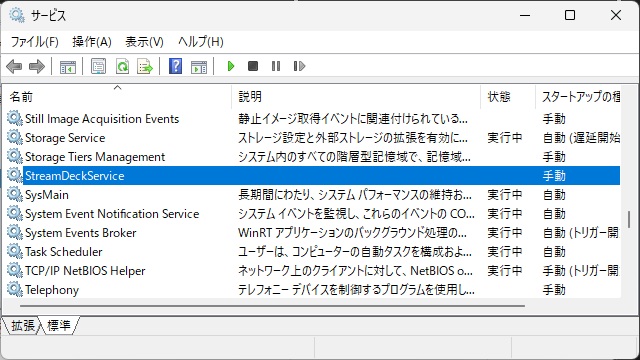
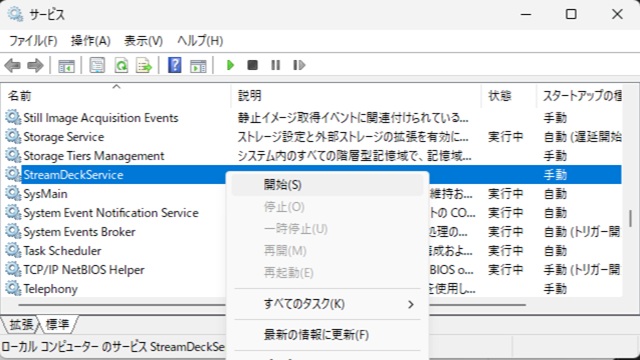
sc create <サービス名> binPath="[発行]画面で指定した実行ファイル(.exe)の場所"6. [サービス]画面で登録を確認します。
7.[開始]メニューでサービスを開始します。
ブラウザーでアプリのURLを入力してレスポンスがあれば、Windowsサービス化が完了です。
登録したサービスを削除するには次のコマンドを入力します。(管理権限が必要なので注意してください)
sc delete <登録したサービス名>まとめ
Visual StudioでASP.NET Webプロジェクトで出力される実行可能ファイル(拡張子 .exe)をWindowsサービスから利用する方法について書きました。
ググってみると、そのままサービス登録して開始できる記事も散見されましたが実際にはNuGet パッケージのインストールや[Program.cs]の編集が必要でした。
特に、[AddWindowsService]メソッド(または[UseWindowsService]メソッド)を追加していないと登録したサービスを開始できない可能性があります。
ASP.NET Webプロジェクトで出力される実行可能ファイル(拡張子 .exe)をWindowsサービスから利用したい人の参考になれば幸いです。
スポンサーリンク
最後までご覧いただき、ありがとうございます。