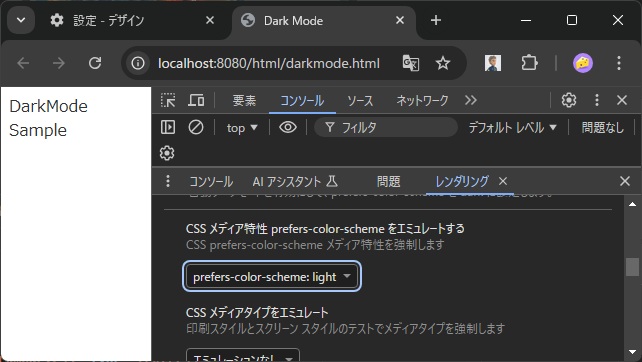
CSSで[prefers-color-scheme]を利用してダークモードでの配色を設定できます。その際、ブラウザーで表示されたページ画面の切り替えを確認するための方法を備忘録として投稿します。
続きを読む CSSのダークモード設定の切り替えをテストする方法カテゴリー: StyleSheet
CSSのheight:100%で要素をブラウザーの高さにする方法
CSSで要素のスタイルの[height]属性を “100%” に指定して画面全体に広げて表示する方法を備忘録として投稿します。
続きを読む CSSのheight:100%で要素をブラウザーの高さにする方法WordPressのアイキャッチ画像をマウスのホバーでアニメーションさせる(スマホ対応版)
先回、YouTubeや動画の視聴サイトで、サムネイル画像にマウスカーソルを重ねた時にプレビューが表示されるように、アイキャッチ画像を動かす仕組みをタッチスクリーンなどに対応したスマホ対応版として投稿します。
続きを読む WordPressのアイキャッチ画像をマウスのホバーでアニメーションさせる(スマホ対応版)WordPressのアイキャッチ画像をマウスのホバーでアニメーションさせる(最終版)
先回から作っているWordPressのアイキャッチ画像にマウスカーソルを重ねた時にプレビューが表示されるように、JavaScriptを使った仕組みで最後の仕上げをした部分を最終版として投稿します。
続きを読む WordPressのアイキャッチ画像をマウスのホバーでアニメーションさせる(最終版)WordPressのアイキャッチ画像をマウスのホバーでアニメーションさせる(改良版)
先回、YouTubeや動画の視聴サイトで、サムネイル画像にマウスカーソルを重ねた時にプレビューが表示されるように、JavaScriptを使って変更した部分を実際に動かしてみたら、思いもよらない部分が出てきたので、修正した部分を改良版として投稿します。
続きを読む WordPressのアイキャッチ画像をマウスのホバーでアニメーションさせる(改良版)WordPressのアイキャッチ画像をマウスのホバーでアニメーションさせる
最近のYouTubeや動画の視聴サイトで、サムネイル画像にマウスカーソルを重ねた時にプレビューが表示される挙動になっているのを、WordPressのアイキャッチ画像でやってみようと調べたところ、記事を見かけなかったので実際にやってみた記録を備忘録的に投稿します。
続きを読む WordPressのアイキャッチ画像をマウスのホバーでアニメーションさせるWordPressでショートコードを直接PHPに埋め込む方法
WordPressのプラグインなどで利用するショートコードを直接、PHPコード内で使う場合の方法を備忘録的に投稿します。
続きを読む WordPressでショートコードを直接PHPに埋め込む方法WordPressの[タグクラウド]のスタイル変更
WordPressの標準ウィジェットで用意されている[タグクラウド]のスタイル変更をしようとして、少し悩んだので備忘録的に投稿しておきます。
続きを読む WordPressの[タグクラウド]のスタイル変更CSSのfont-sizeで指定する px % em rem そして vw vh (レスポンシブルデザイン)
最近のWeb画面では対応が不可避のレスポンシブルデザイン。途中で引き継いだHTMLコードの修正を行う時に結構悩む場合があります。昔はpxか%で制御しておけば良かったものですが、スマホやタブレット画面にも対応するとなると、vw/vhです。そんな、font-sizeに関わる備忘録的な記事。
続きを読む CSSのfont-sizeで指定する px % em rem そして vw vh (レスポンシブルデザイン)CSSでブログに吹き出しを表示

ブログやってますか?最近ブログで目にする吹き出し風の表現のネタです。複数の人物を登場させて会話調で内容を記載したり、読み手へ語りかけるような場合に使われているブログを見かけますよね。 続きを読む CSSでブログに吹き出しを表示







![WordPressの[タグクラウド]のスタイル変更](https://blog.janjan.net/wp/wp-content/uploads/2021/07/wordpress-widget-tagcloud-style-change-04.jpg)