WordPressの標準ウィジェットで用意されている[タグクラウド]のスタイル変更をしようとして、少し悩んだので備忘録的に投稿しておきます。
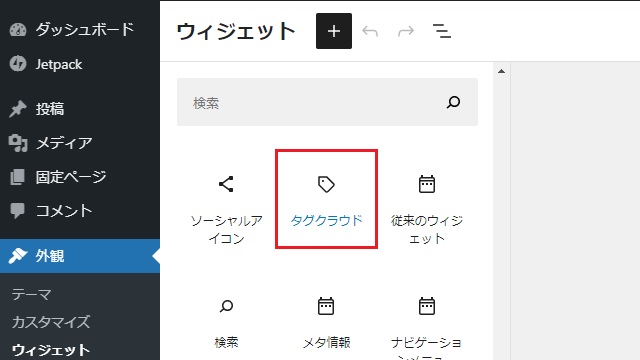
[タグクラウド]ウィジェット
WordPressの外観をカスタマイズする際に追加できる標準的なウィジェットとして[タグクラウド]があります。
投稿記事で設定されているタグを検出して、利用されているタグをリストとして表示してくれる機能がウィジェットとして提供されています。
普通に設置して表示すると、こんな感じで表示され使用されているタグの多さに応じて文字の大きさが変化する仕掛けになっています。
機能は理解できますが、難点は見辛い事。小さな文字と大きな文字が並んで、さらに折り返しが入るので、はっきり言って読むのが面倒くさい。
利用されているタグを表示する機能はとても良いので、テーマエディターを使って文字の大小が無い状態にすると、結構使えるウィジェットだったりします。
CSSで文字の大小を固定化
WordPressの管理画面で[外観|テーマエディター]でスタイルシート(style.css)に次のCSSを追加すると文字の外観を変えることができます。
.wp-block-tag-cloud a{
background:#fff;
border:1px solid #bbb;
color:#666;
padding:6px;
margin:3px;
border-radius:1px;
text-decoration:none;
font-size:1em !important;
line-height: 240%;
}矩形や文字の間隔は、使っているテーマに応じてお好みで変えてください。
このままでも使えそうですが、タグに使用されている文字長によって折り返しされてしまうので、もう少し追加をします。
word-breakで折り返しを調整
先ほどのCSSに、word-break 属性を追加します。テーマによっては優先順位で適用されない場合もあるので !important で優先順位を変更しています。
.wp-block-tag-cloud a{
word-break: keep-all !important;
background:#fff;
border:1px solid #bbb;
color:#666;
padding:6px;
margin:3px;
border-radius:1px;
text-decoration:none;
font-size:1em !important;
line-height: 240%;
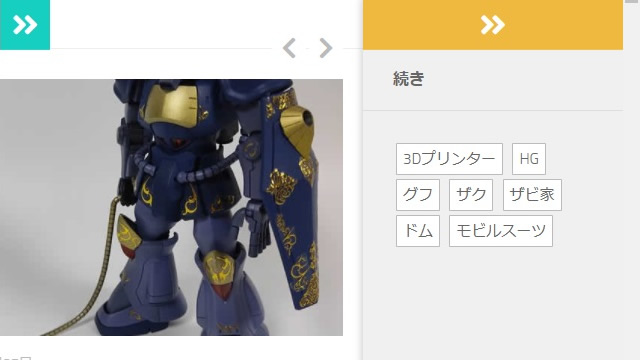
}文字の折り返しが解消されて、タグの文字が整列してくれます。
最後に、マウスを動かした場合に、スタイルを変更するようにCSSを追加します。
.wp-block-tag-cloud a{
word-break: keep-all !important;
background:#fff;
border:1px solid #bbb;
color:#666;
padding:6px;
margin:3px;
border-radius:1px;
text-decoration:none;
font-size:1em !important;
line-height: 240%;
}
.wp-block-tag-cloud a:hover{
background:#efb93f;
color:#fff;
border:1px solid #bbb;
}マウスポインターをタグ文字に近づけて、色が変われば作業は終了です。
まとめ
WordPressの記事で利用されているタグを一覧で表示している[タグクラウド]ウィジェットは、テーマエディターでスタイルシート(CSS)を編集することで、利用されているタグの量に応じて文字が大きくなる機能をオフにして見た目を変更することができます。
WordPressの[タグクラウド]ウィジェットの見た目を変更したい人の参考になれば幸いです。
スポンサーリンク
最後までご覧いただき、ありがとうございます。