
以前に[ Jetpackのソーシャル共有アイコンを表示する]を投稿しましたが、設定もこっちの方が簡単です。既存の共有ボタン以外にも「はてなブックマーク」など追加することもできました。
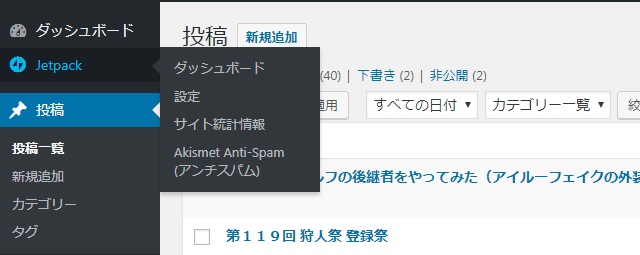
ダッシュボード側の共有メニュー
どうして、ダッシュボードの共有メニューを見つけなかったんでしょう。(笑)

Jetpack側の設定メニューからでもJetpackのダッシュボードに移動して[共有ボタンの設定]ができます。

しかし、Jetpack側だと細かな設定ができないんですよ。(普通、反対の気がしますけれど)
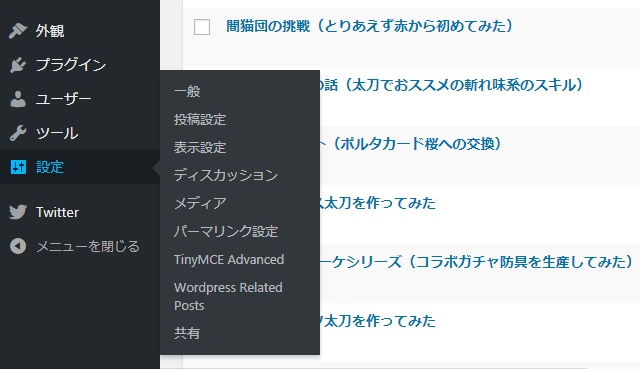
Jetpackプラグインが有効化されている状態で、WordPressダッシュボードの[設定]メニューの[共有]を選択します。

[共有ボタン]画面が表示されます。こっちは完全日本語化されています(笑)

当然ですが、Jetpackダッシュボード側の設定が表示されてます。
はてなブックマークの追加
次の手順で、共有ボタンに「はてブ」ボタンを追加できました。
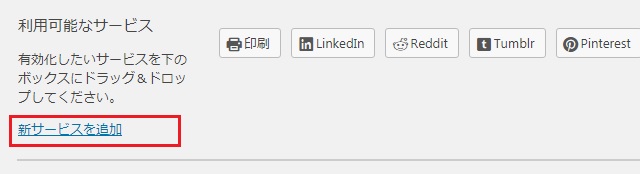
- [共有ボタン]画面の[新サービスを追加]リンクをクリックします。

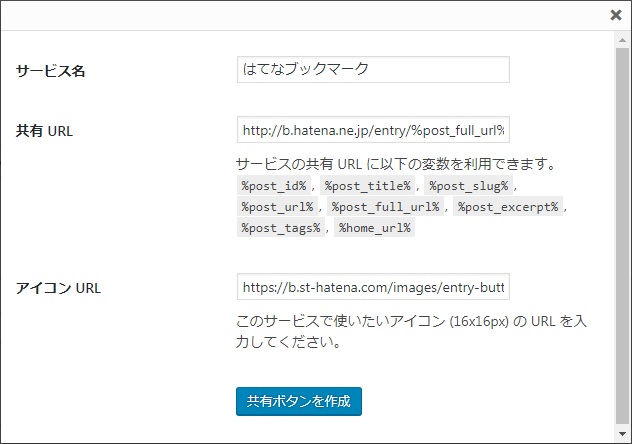
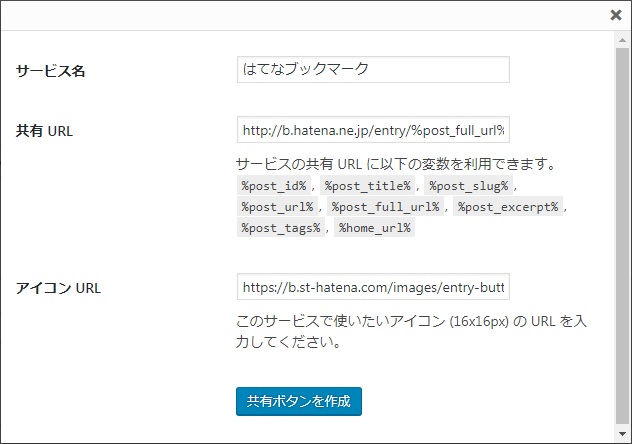
- [サービス名]と[共有URL]、[アイコンURL]を次のように入力していきます。
共有URL : http://b.hatena.ne.jp/entry/%post_full_url%
アイコン URL : https://b.st-hatena.com/images/entry-button/button-only@2x.png

- [共有ボタンを作成]ボタンをクリックします。
- [利用可能なサービス]に[はてなブックマーク]が追加されます。表示されるように[有効化済みのサービス]にドラッグして移動します。

- [ライブプレビュー]に共有ボタンをサンプルが表示されます。

CSSでカスタマイズする
共有ボタンが出来るにはできましたが、他のボタンと比べると明らかに格好悪いです。CSSを使って、もう少しカスタマイズする方法を紹介します。
- アイコン画像が小さいので、他のボタンと同じくらいの画像を探すかペイントブラシなどで新しく作ってアップロードしておきます。
- また最初から共有ボタンを作成していくので、前に作ったボタンがあれば紛らわしくなるので削除しておきます。
- [新サービスを追加]リンクから共有ボタンの作成を開始します。

- [サービス名]に、後でCSSで指定ができるように英数字を追加します。
例えば、[はてなブックマーク hatena-bookmark]

アイコンURLは新しく作成した画像のアップロード先のURLに変更します。 - [共有ボタンを作成]ボタンをクリックします。
- WordPressのダッシュボードメニューで[外観|テーマ編集]メニューから[style.css]を編集する画面に移動します。(子テーマを使っている場合には、子テーマの[style.css]を編集するようにしてください)
- 次のCSSを追加します。ボタンの作成時にサービス名が日本語だと、スタイルシートを適用するクラスが[a.share-custom-]となってしまうため、CSSを使う場合にはサービス名に英数字を含める必要があります。
.sd-social-icon .sd-content ul li a.share-custom-hatena-bookmark { background-color: #00A4DE !important; width:32px!important; height:32px!important; } - 投稿画面を確認します。

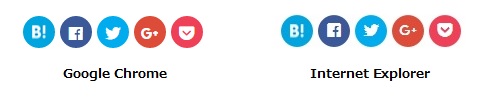
- ボタンの大きさと背景色がカスタマイズできました。
- Google Chromeで確認すると、ボタンの位置が正しく表示されません。

- かなり強引なCSSですが、Chromeだけ変更される以下のCSSを追加します。
@media screen and (-webkit-min-device-pixel-ratio:0) { .sd-social-icon .sd-content ul li a.share-custom-hatena-bookmark { top:10px!important; backgroung-position:4px!important; } } - アイコンの位置が微妙に違いますが、共有リンクをキレイに並べることが出来ました。

スポンサーリンク
最後までご覧いただき、ありがとうございました。

「Jetpackの共有ボタンをカスタマイズする(はてなブックマークを追加する)」への1件のフィードバック