Visual Studio Code使ってますか? 今回は、機能拡張を使わずに簡単に.jsファイルのデバック方法を紹介したいと思います。
Visual Studio Codeとは
「Visual Studio」と言えば、C++とかC#、Visual Basic(VB)などの開発用言語を使ったアプリケーションから、ASP.NETなどのWebアプリケーション、サービスが簡単(?)に作成できるツールです。
それに対して、「Visual Studio Code」は、テキストエディターのようなインタフェイスで、PHPやPython、JavaScriptなどのプログラムを簡単に記述できるツールです。
Windows版の他に、Mac版やLinux版も用意されていて、無料なので誰でも使うことが出来ます。開発用途のみならず、普通のテキストエディター、HTMLエディターとしても利用できるので、利用できるファイルの幅は広く、起動や動作も軽いので一度使うと手放せなくなります。
「Visual Studio Code」は無料でダウンロードして使うことが出来ます。
.jsファイルを作成
デバッグするためには、JavaScriptファイルが必要になります。無い場合には、[ファイル|新規ファイル]メニューで、新しいファイルを作成して、.jsファイルとして保存しておきます。(保存先は何処でも構いません)

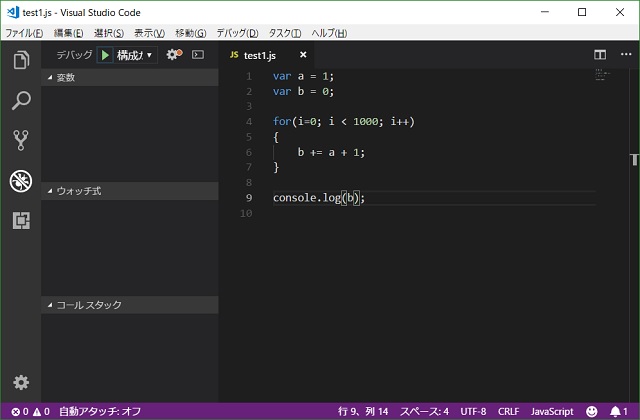
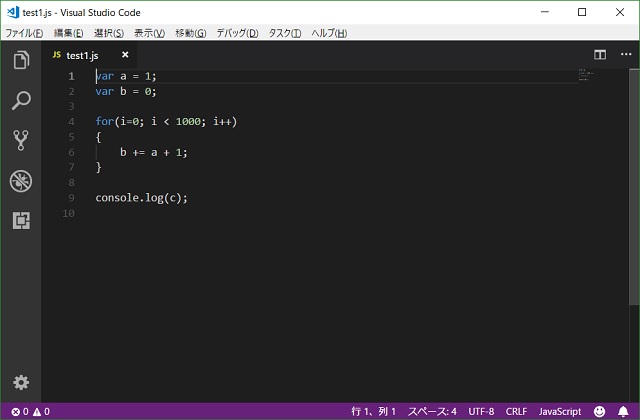
ファイルが作成できたら、JavaScriptを書いていきます。今回使うサンプルは以下のようなコードにしてみました。
var a=0; var b=0; for(i=0; i < 1000; i++) { b += a + 1; } console.log(b);出力ウィンドウに答えが表示される簡単な演算スクリプトです。
早速デバッグ
コードが書けたら、保存して早速デバッグ操作をしてみます。
- [表示|デバッグ]メニューを選択します。
- [デバッグ]ウィンドウが表示されます。
- 画面左上にある[デバッグ]横の再生ボタンアイコン(右向きの△)をクリックします。
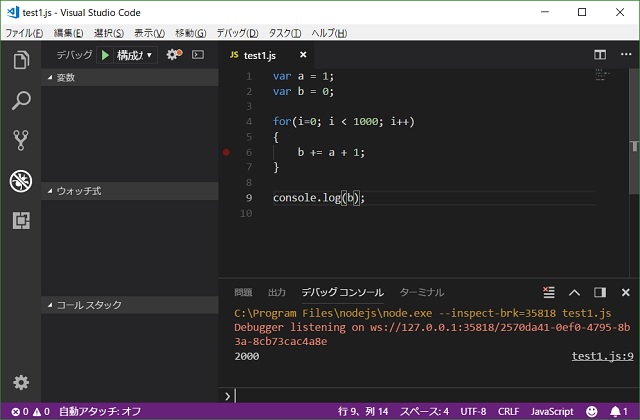
- スクリプトが実行され、出力ウィンドウに演算した結果が表示されます。
- 今回の答えは2000と表示されれば、正しく動作していることになります。
とりあえず、簡単なデバッグ操作であればこの手順で行うことが出来ます。
ブレイクポイントを使ったデバッグ
Visual Studio Codeを使ったデバッグのメリットとして、ブレイクポイントがあります。ブレイクポイントとは、コードの行単位で指定でき、プログラムが実行された際に、設定したブレイクポイントで処理が一時停止します。
一時停止後は、各変数の内容を確認する事ができます。その後の処理をステップさせることができるので処理の流れや条件分岐など詳しく確認することができるようになります。
ブレイクポイントの設定とデバッグ操作は次の手順で行います。
- ブレイクポイントを設定したい行にカーソルを合わせて、[デバッグ|ブレイクポイントの切り替え]メニューを選択します。([F9]ボタンでショートカット)
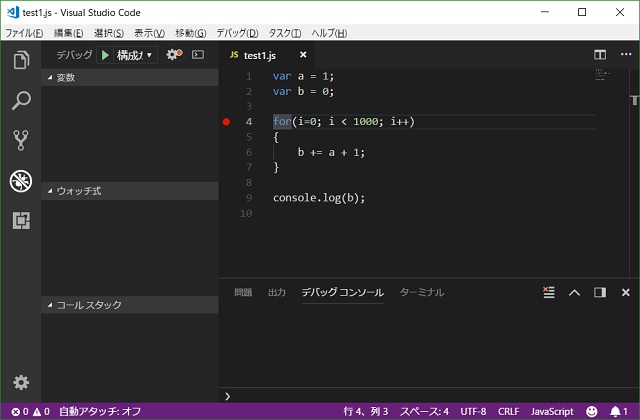
- 選択している行の左側に赤い●が追加されます。
- 画面左上にある[デバッグ]横の再生ボタンアイコン(右向きの△)をクリックします。
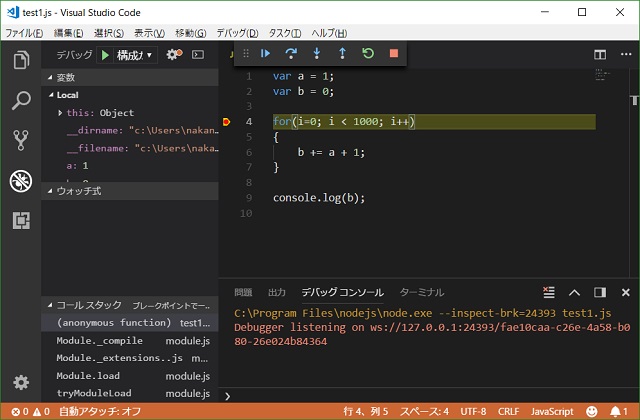
- スクリプトが実行され、ブレイクポイントを設定した行で処理が一時停止します。
- 一時停止中している行が、黄色で表示されています。変数の場所にマウスを近づけると、変数に代入されている値を見ることができます。
- [デバッグ|ステップオーバーする]メニュー([F10]キーでショートカット)を選択すると処理が1行進みます。
if文などの条件分岐が、どのように処理されるかを追いかけて確認するのに[ステップオーバー]などの操作は有効な手段です。
一時停止中でも[デバッグ|デバッグの開始]メニュー([F5]キーでショートカット)を選択すると、処理が続行されます。(他のブレイクポイントが設定されている場合には、また一時停止しまする)
まとめ
Visual Studio Codeを使うと、IEやChromeといったブラウザを利用しなくても、JavaScriptで書かれたスクリプトをデバッグすることができます。
特に機能拡張のプログラムをインストールしたり、別のアプリケーションと連携設定をしなくても、簡単にデバッグ操作を行うことができるので、頭の中で思いついたコードを実験したり、実装済みのコードの一部を切り取ってテスト的なコードに拡張するといった使い方をする事ができます。
簡単にスクリプトのデバッグ作業ができるエディターソフトを探している方の参考になれば幸いです。
スポンサーリンク
最後までご覧いただき、ありがとうございます。