
黒基調のVisual Studio Codeのダーク配色、省電力や作業場所が明るい場合には目に優しい配色ですが、作業場所が暗かったりすると、別の配色も試してみたくなります。そんな時に、画面の配色を一瞬で切り替えることができる、テーマ変更を紹介します。
Visual Studio Codeとは
「Visual Studio」と言えば、C++とかC#、Visual Basic(VB)などの開発用言語を使ったアプリケーションから、ASP.NETなどのWebアプリケーション、サービスが簡単(?)に作成できるツールです。
それに対して、「Visual Studio Code」は、テキストエディターのようなインタフェイスで、PHPやPython、JavaScriptなどのプログラムを簡単に記述できるツールです。
Windows版の他に、Mac版やLinux版も用意されていて、無料なので誰でも使うことが出来ます。開発用途のみならず、普通のテキストエディター、HTMLエディターとしても利用できるので、利用できるファイルの幅は広く、起動や動作も軽いので一度使うと手放せなくなります。
「Visual Studio Code」は無料でダウンロードして使うことが出来ます。
ダーク(既定値)カラー配色
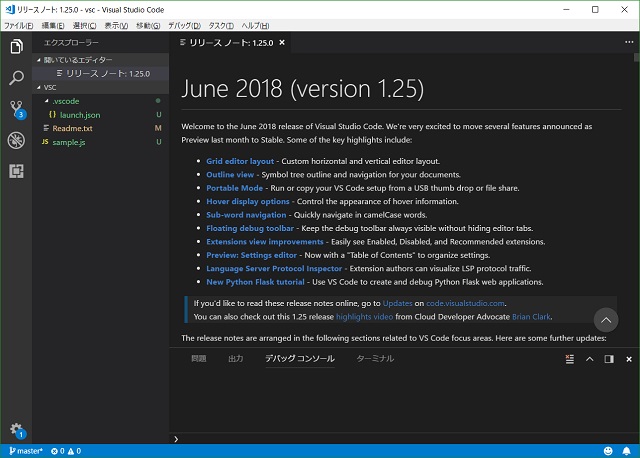
インストール直後のVisual Studio Codeは、既定値としてDark+[default dark]という配色テーマが設定されています。
Dark+[default dark]配色テーマ

黒基調の配色パターンなので、作業している場所が明るい場合には目に優しく、見やすいと言われている、マイクロソフトのツールで最近多く取り入れられている配色です。
しかし、周りが暗かった場合などは、逆に見辛くなる場合もあります。
配色テーマの変更
プリセットされているテーマがあるので、次の手順で配色の変更が可能です。
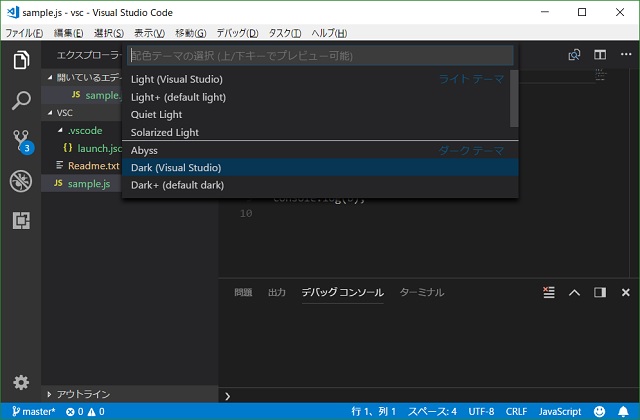
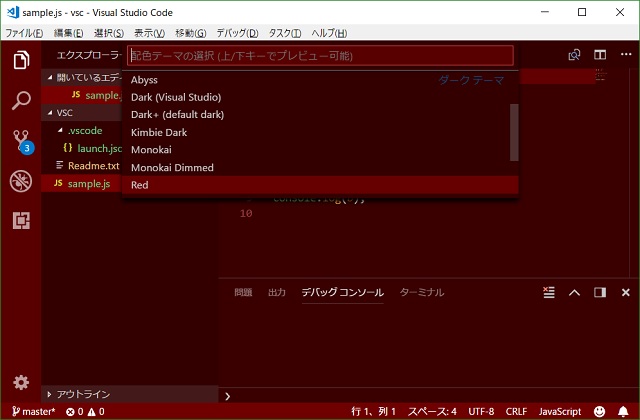
- [ファイル|基本設定|配色テーマ]メニュー(Ctrl+K→Ctrl+Tでショートカット)を選択します。
- [配色テーマ]一覧が表示されます。

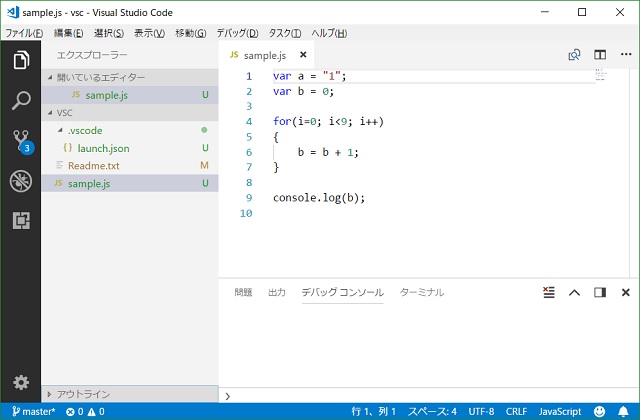
- 表示されている一覧から配色を選択します。(例えば、Light [Visual Studio])
- 配色パターンが適用されます。

- 一覧の選択を移動させると、配色が適用されるので好みの配色を視覚的に選ぶことができます。
シンプルなダーク系やライト系の他にも、赤系の派手な配色も用意されています。
Red

リストの[その他のテーマ配色をインストール]を選択すると、機能拡張としてサードパーティ製の配色テーマを追加することも可能です。
まとめ
テーマ配色を使うと、Visual Studio Codeの画面デザインを変更することができます。
ノートパソコンなどにインストールしている場合に、作業場所が変わる場合が多いので、比較的明るい室内では、既定のダーク系の配色が見やすいですが、マンガ喫茶や雰囲気のあるカフェ(喫茶店)など暗い場所で作業する場合には、逆にライト系の配色の方が視認性が上がる場合があります。
そんな時に、テーマ配色の切り替えを知っていれば、瞬時に画面デザインを変更することができるので、覚えておいて損はない機能です。
スポンサーリンク
最後までご覧いただき、ありがとうございます。


