
7月6日にリリースされた、バージョン1.25から新しくエディターのレイアウト機能が実装されました。複数のファイルを開いている場合に、ファイル間の移動は、タブ切替のみでしたが、これからは、1つのタブ内でレイアウトする事ができるようになります。
グリッド表示レイアウト
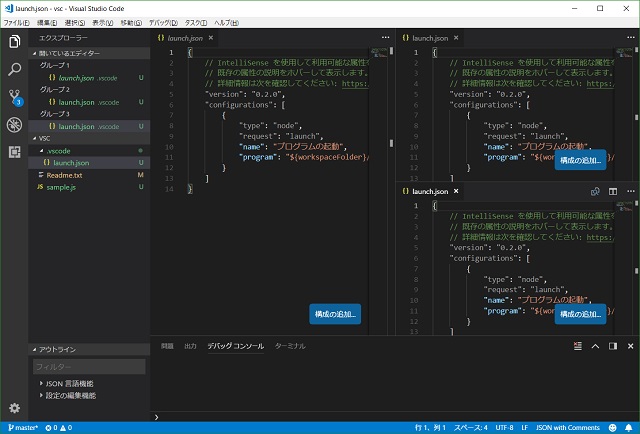
新しいバージョンのVisual Studio Codeでは、「上下に分割」、「左右に分割」など1つ以上のファイルを様々なレイアウトで表示できるようになります。

イメージでは、1つのファイルを2列で右側を上下に分割して3つのビューで表示しています。(もちろん別のファイルでも可能です)
スクロールの長いファイルの別の部分を参考にしながら修正したり、比較したりすることができるようになります。これはスクリプトのデバッグ時にかなり便利になります。
レイアウト表示の方法は、ファイルを[エクスプローラー]からドラッグする方法もありますし、[表示]メニューの[エディター レイアウト]メニューから行うことができます。
メニューの内容は、以下のようになっています。
| 上に分割 | 現在のタブの上側に分割を行います。 |
| 下に分割 | 現在のタブの下側に分割を行います。 |
| 左に分割 | 現在のタブの左側に分割を行います。 |
| 右に分割 | 現在のタブの右側に分割を行います。 |
| シングル | 分割を解除して単独表示にします。 |
| 2列 | 現在のタブを左右に2分割して新しい表示場所を作ります。 |
| 3列 | 現在のタブを左右に3分割して新しい表示場所を作ります。 |
| 2行 | 現在のタブを上下に2分割して新しい表示場所を作ります。 |
| 3行 | 現在のタブを上下に3分割して新しい表示場所を作ります。 |
| グリッド(2×2) | 現在のタブを上下左右に2分割して新しい表示場所を作ります。 |
| 右に2列 | 現在のタブを左右に2分割して右に上下の新しい表示場所を作ります。 |
| 下に2列 | 現在のタブを上下に2分割して下に左右の新しい表示場所を作ります。 |
慣れるまで、メニューの名前から想像しにくいですが、分割の場合は、現在のファイルの表示を増やす感じです。それ以外は、新しいファイルを表示するための空のビューを作る感じになります。
境界ドラッグで領域変更
分割したビューは、境界部分をマウスでドラッグすることで、表示領域を広げたりすることができます。一時的に、編集したい部分を大きく表示して編集するなどの作業に役立ちます。
まとめ
実際に使ってみて、グリッドレイアウトの表示を行うと編集する際にかなりの生産性が上がります。同じファイルの別部分を参考にする場合などはタブを切り替えたり、別ウィンドウで「メモ帳」など他のテキストエディターで表示させていました。
グリッド表示が出来る事で、これからはVisual Studio Codeだけで完結することができるので、コードを比較したり、別の部分を見ながらコードを書くことが出来るようになりました。
プログラム初心者の頃は、別のコードを見ながら書くことも多いので、そんな時にもレイアウト表示の切り替えは役立つ機能です。
スポンサーリンク
最後までご覧いただき、ありがとうございます。
