
バージョン1.25から追加されたアウトライン機能が実装されました。開いているファイルによって表示される項目が変わりますが、コード画面などでは定義している変数などが表示されるので便利です。
アウトライン表示
新しいアウトライン表示は、Visual Studio Codeのエクスプローラー表示に追加されています。

既定値では閉じていますが、[アウトライン]をクリックして展開すると、開かれているファイルの種類に応じて、サマリー的な表示が行われます。
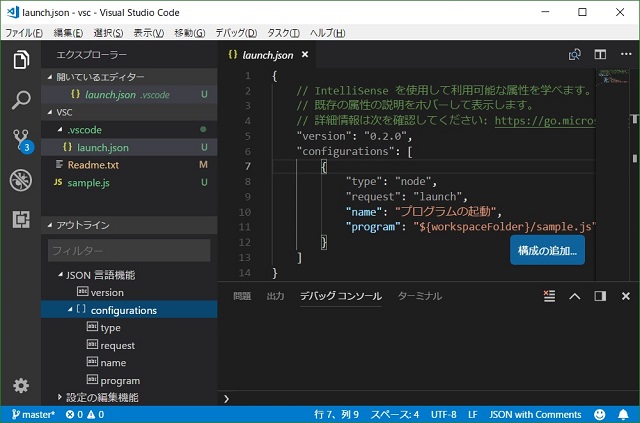
イメージでは、JSON形式のファイルを開いていますが、JSONで定義されている項目と値が表示されます。

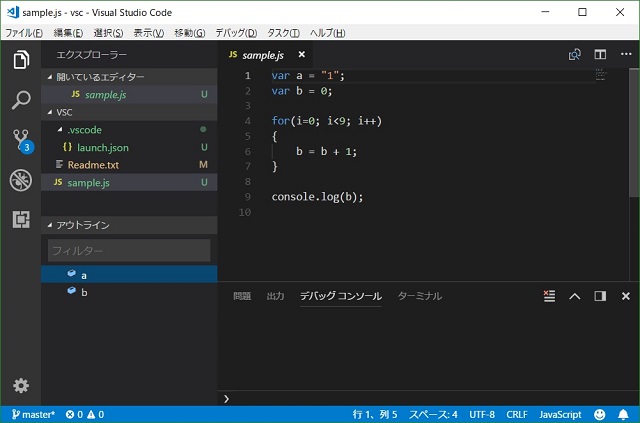
JavaScript(.Js)ファイルを開いている場合には、定義されている変数がアウトラインとして表示されました。

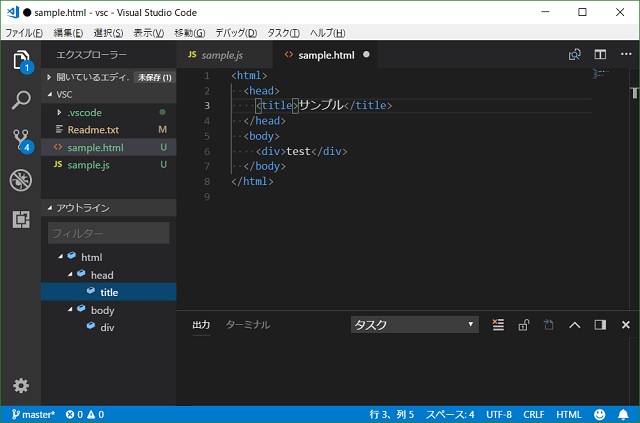
HTML(.html)ファイルの場合は、記載されている要素がDOM形式で表示されました。

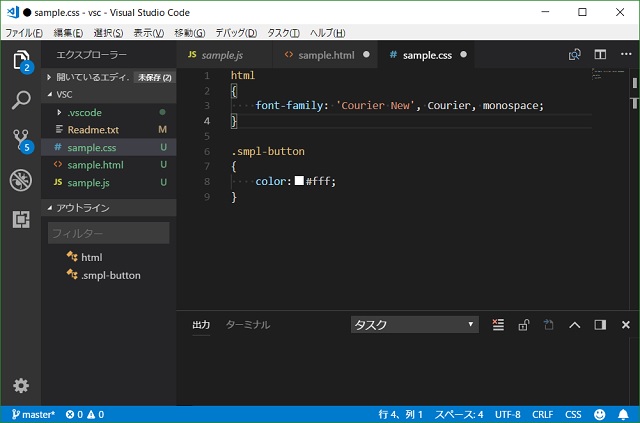
スタイルシート(.css)ファイルを開いた場合には、要素やクラスで定義されている項目がアウトラインとして表示されました。
フィルターとカーソル変更
アウトラインを表示した場合に、フィルターとして検索ができます。長文のスクリプトやコードを表示している場合に、変数や項目などで検索してカーソルを移動させることができます。
文字列検索で移動することもできますが、項目を行き来する場合には、アウトライン表示で項目を選択することでサッと移動させた方が効率的です。
まとめ
いかがだったでしょうか?実際に使ってみて、開いているファイルの項目を自動的に抽出して、階層的にアウトラインの表示してくれます。
項目を表示するアイコンの内容も変わるので、オレンジだとCSS、水色だとHTMLのように、アウトライン表示をチラ見することで開いているファイルの形式が一目でわかる使い方もできます。
同時にリリースされたグリッドレイアウト表示と組み合わせることで、コードやスクリプト内の探したい部分に効率的にたどり着くことができるようになります。
スポンサーリンク
最後までご覧いただき、ありがとうございます。
