
マイクロソフトがリリースしている開発環境の最新版「Visual Studio 2017」をインストールしてみました。直接開発に関係する部分も改良されていましたが、インストール自体も改良されて、かなり使いやすくなっていたので紹介します。
Visual Studio 2017 インストール編
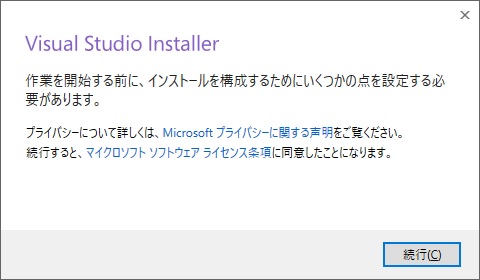
早速、インストーラーからセットアップを行ってみます。

[続行]ボタンをクリックして、インストール作業を進めていきます。

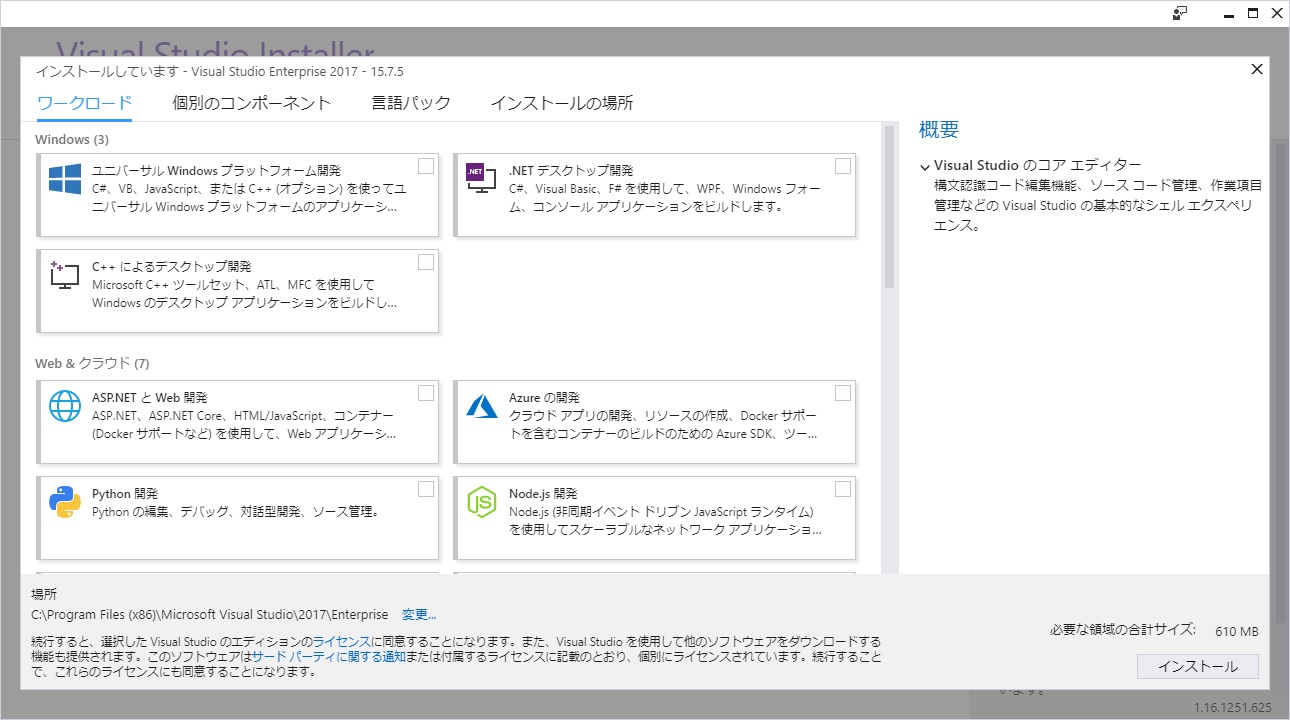
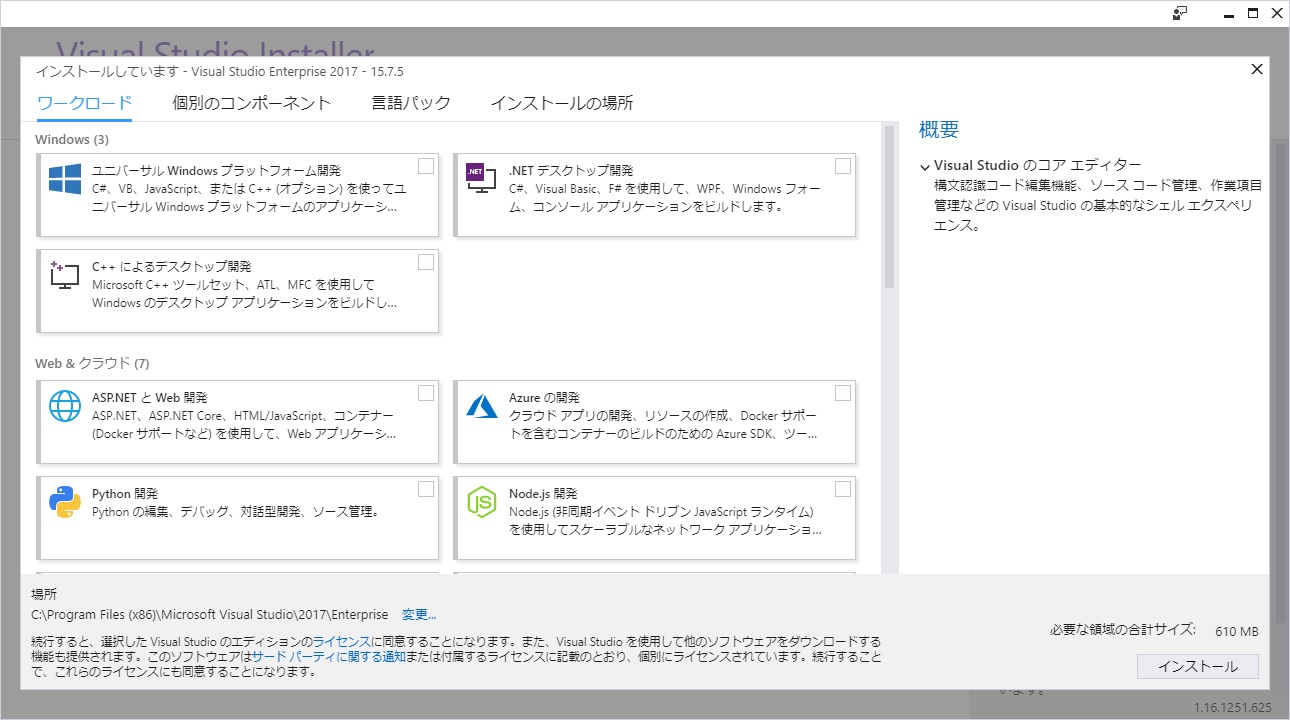
[ワークロード]の画面が表示されます。ワークロードは、どんな開発をするかみたいなもので、今まで開発言語毎に追加オプションを選択していましたが、今回から、開発したいカテゴリを選択するようになりました。
例えば、ストアアプリ(UWP)のようなWindowsプラットフォームアプリの開発、コンソールアプリを含む。デスクトップアプリの開発、ASP.NETを使ったWeb開発などのように、カテゴリを選択してセットアップするように変更されています。
その他に、Microsoft Azureを使ったクラウドアプリ、PythonやNode.jsを使ったアプリなど、C++やC#以外の開発手法についてもワークロードとして選択できるようになっています。
このワークロードは、後で追加削除できるので、あまり深く考えずに、最低限の選択で進めても構いません。
[インストール]ボタンをクリックして進めます。

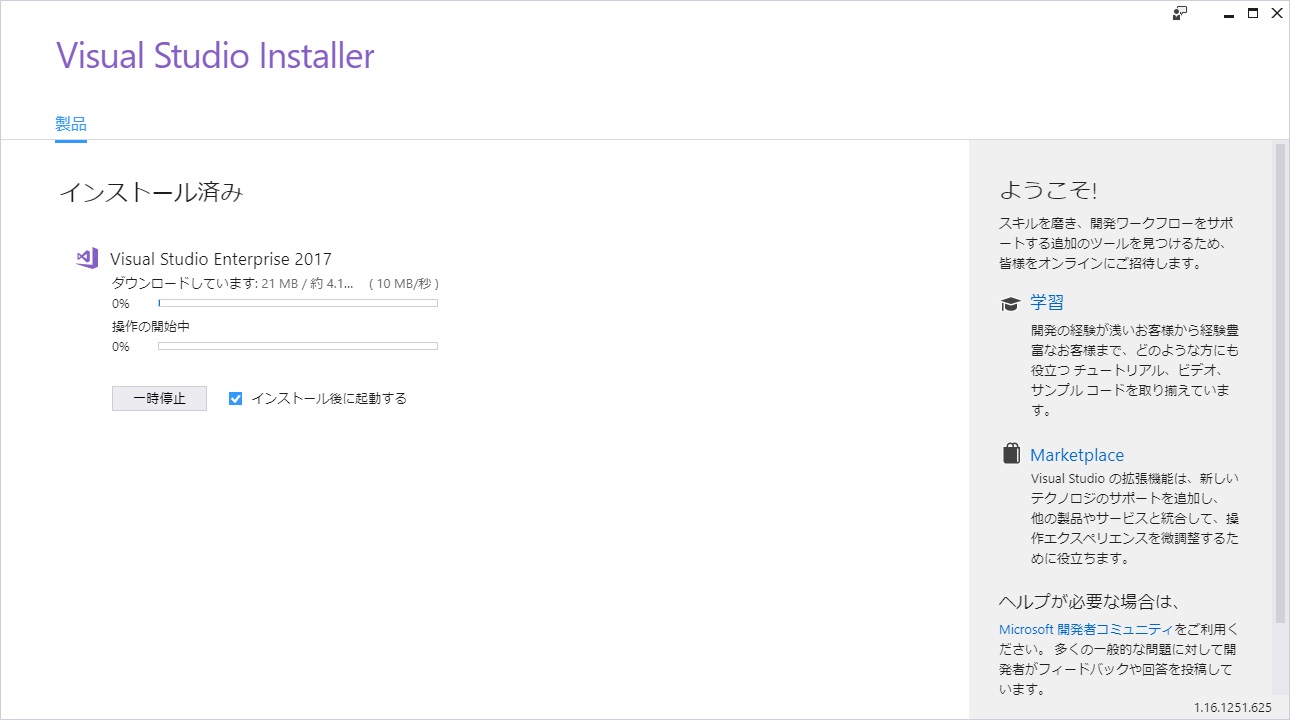
インストールが開始されます。

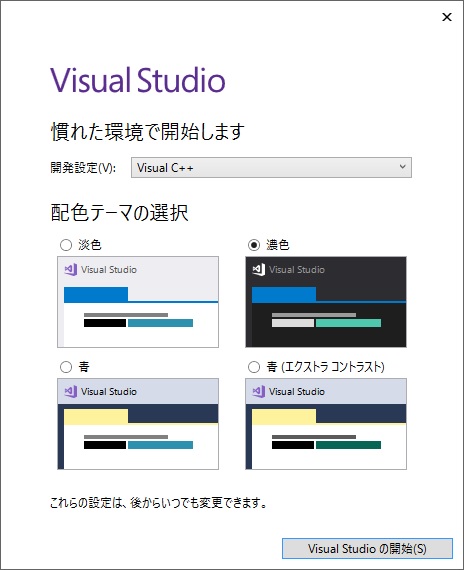
最後に、[開発設定]と[配色テーマ]の選択を行います。私はC++のレイアウトに慣れているので、常に[Visual C++]です。配色テーマは、実際にこんな感じになります。
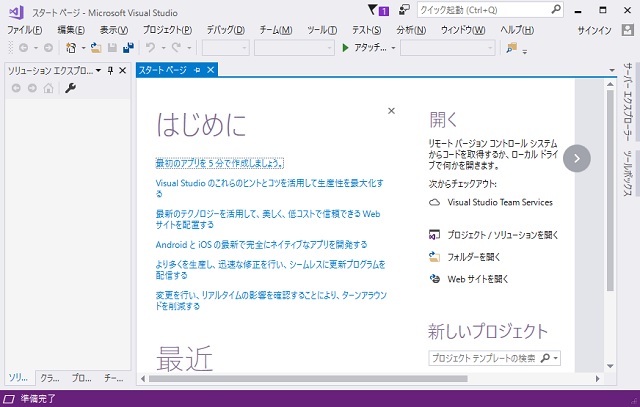
淡色

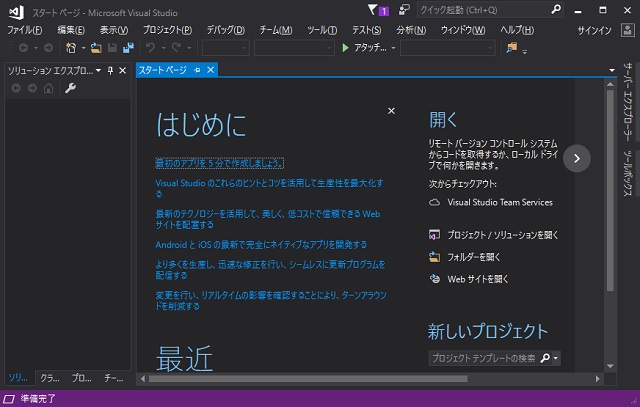
濃色

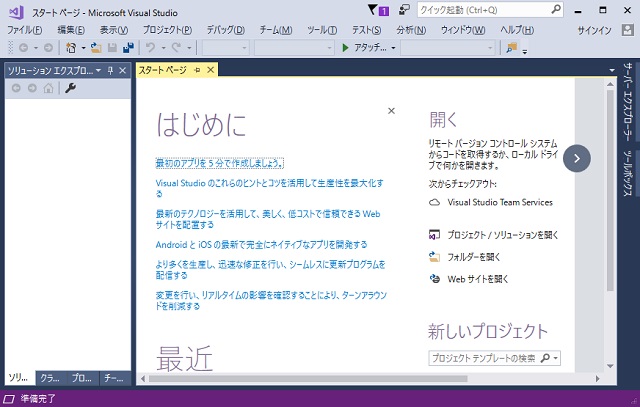
青(エクストラ コントラスト)

青

[ツール|オプション]メニューで変更できるので、自分に合うレイアウトと配色を試すことができます。青と青(エクストラ コントラスト)は、イマイチ違いが分かりません。
[Visual Studioの開始]ボタンをクリックして、インストール完了です。
今回インストールで変わったことは、インストールまでの時間がかなり短縮されました。
後述しますが、ワークロードが表示される画面が表示されるまでの時間が短いので、インストールのオプションを後から変更することが手軽にできるので、インストール時に熟慮することがなくなり、ストレスから解放されます。
後からワークロードを追加変更する方法
インストール後に、ワークロードを追加変更する手順は次のようになります。
- [ファイル|新規作成|プロジェクト]メニューを選択します。
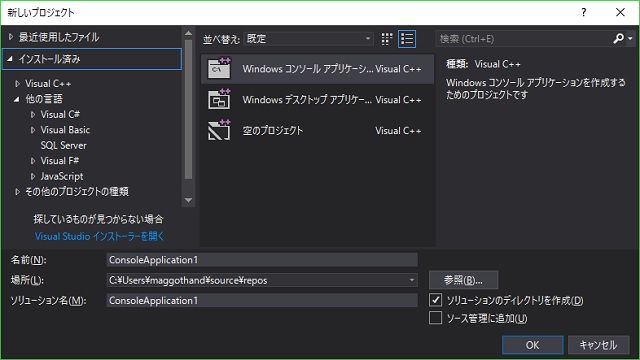
- [新しいプロジェクト]画面が表示されます。

- 画面左側の[Visual Studio インストーラーを開く]リンクをクリックします。
- [Visual Studio Installer]が起動し[ワークロード]画面が表示されます。

- 追加するワークロードを選択、既存のワークロードのオプションを変更します。
- [新しいプロジェクト]画面で、プロジェクトが選択できるようになります。
まとめ
今まで新しいテンプレートを選択するには、インターネット上で探すか、Visual Studioのインストールの変更作業で、インストールのオプションを変更する必要がありました。
この作業は、かなり時間がかかる作業なので、インストール時にすべてのオプションを選択したりしていて、インストールに費やす時間や、無駄なコンテンツをコンピュータにコピーしてリソースを無駄にしてました。
今回、インストーラーでワークロード画面が早く表示されることで必要な時に、最低限のリソースを整備できるので、開発者にとって「ありがたい」仕様になっています。
次回は、開発環境で便利になっている部分について投稿します。
スポンサーリンク
最後までご覧いただき、ありがとうございます。
