9月にリリースされた「Visual Studio Code」の新しいバージョン1.28に追加された機能で気になった部分のレビューを投稿してみます。
画面メニューの表示スタイル変更
前のバージョンとメインメニュー部分の既定値の変更がありました。
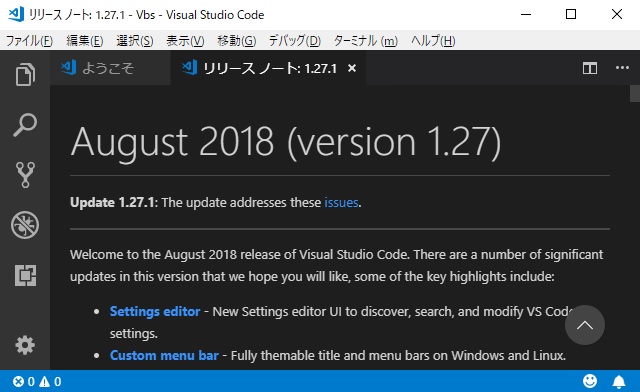
1.27の画面がこちら

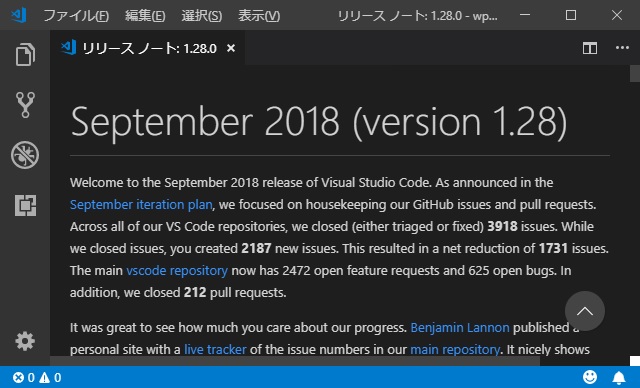
1.28の画面がこちらです。

タイトルバーとメインメニューが統合化されて編集用のウィンドウの有効エリアが広がっています。

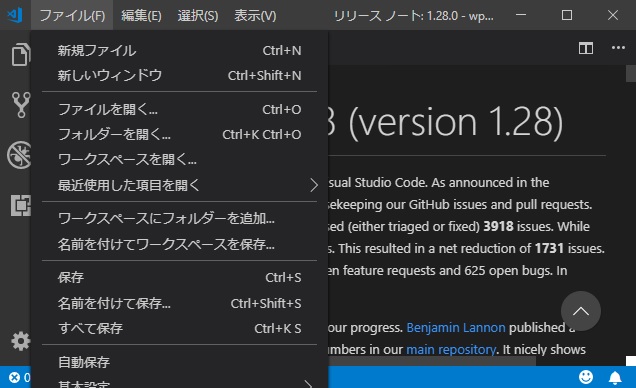
画面が広くなるデメリットとして、メニューがウィンドウ外に表示されなくなりました。編集中のファイルのキャプション部分とメニューの場所が共有になったので、画面サイズによっては、すべてのメニューが表示されません。
小さな画面でVisual Studio Codeを使う場合には、逆に操作が難しくなります。
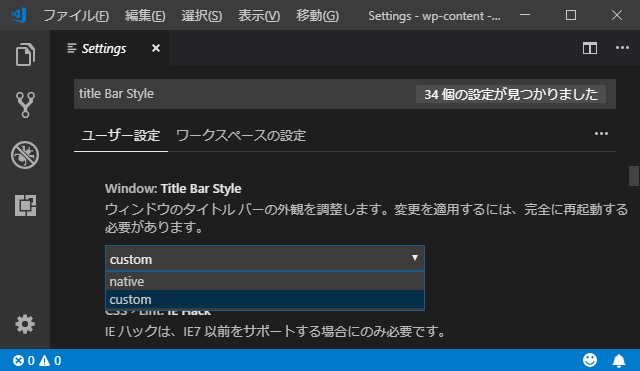
[ファイル|基本設定|設定|Window:Title Bar Style]を[native]に変更することで、前のタイトルバーとメニュースタイルに戻すことができます(要再起動)

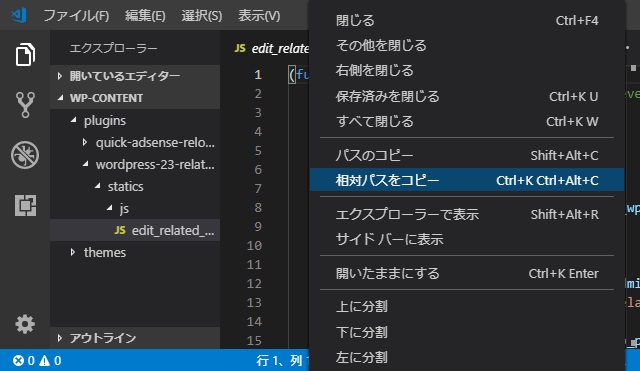
[相対パスのコピー]メニュー
編集中のファイルのポップアップメニューに[相対パスのコピー]に追加されました。

HTMLやJavaScriptなど相対パスでファイル処理をしたい場合などに便利です。絶対パスをコピーして編集することがなくなります。
まとめ
今回のタイトルやメニュー周りなどのスタイル変更など細かな改良から、エディターやターミナル関連の更新がされていました。詳細な変更点は公式のリリースノートをご覧ください。
本家のVisual Studioよりも頻繁にアップデートが重ねられています。(Windows開発者以外でもMacOSでも利用者が多いようなので、要望されるフィードバックも多いため?)
スクリプトエディタとしては、かなり上位の位置づけになってきている「Visual Studio Code」実際に使ってみると、コードを書く生産性が上がるのでおススメです。
その他に、インストールする場所を変更する「ユーザーセットアップディストリビューションへの切り替え」が実施されています。メッセージが表示された場合には、新しいインストール場所に再インストールをお勧めします。
スポンサーリンク
最後までご覧いただき、ありがとうございます。
