Raspberry Pi3 Model B+ の電子工作の記事です。先回はWindows10 IoT Coreのチュートリアルを使って簡単に「Lチカ」実験を行いました。今回はVisualStudioを使って、C#からLEDを制御してみました。
ブレッドボードとLEDの準備
Raspberry PiとWindows10だけでは実験できないので、最低限でもLEDとジャンパーケーブル、ブレッドボードの3点が必要になります。電子工作用途としてAmazonにセットになっている商品が並んでいるので好きなパーツをそろえておきます。
先回のチュートリアルを使った実験と同じ回路で今回も行ったので、LEDの配線やブレッドボードについては、過去記事をご覧ください。
私が実験材料として購入した商品のリンクを追加しておきます。初心者向けと書いてあるので、初めての方でも充実の内容になっています。
Visual Studioを使ってUWPアプリ作成
Windows10 IoT Coreで動作するアプリはUWP(ゆにばーさるうぃんどうプラットフォーム)と言います。
Xamarinという便利なライブラリを使って、Windows10のストアアプリから、Android、iOSなどスマートフォンなど様々なハードウェア向けのアプリを、VisualStudioで開発することができます。
今回はC#を使ってアプリケーションを開発していますが、UWPアプリが作成できる言語であれば、VisualBasicなど他の言語でも開発することができます。
早速、RaspberryPi向けのアプリ作成とデバッグ方法を進めていきます。
UWPアプリ作成
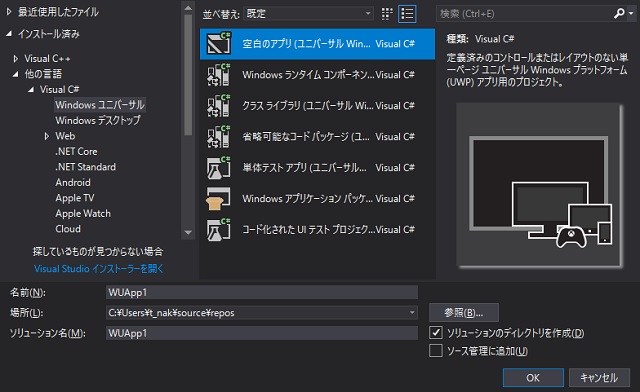
1. 「ファイル|新規作成|プロジェクト」メニューを選択して、表示された画面で「Visual C#|Windows ユニバーサル」で表示される一覧から「空白のアプリ」を選択して名前を付けて「OK」ボタンをクリックします。

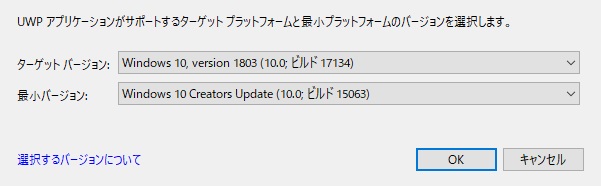
2. ターゲットプラットフォームを選択する画面が表示された場合は、既定値のまま「OK」ボタンをクリックして続行します。

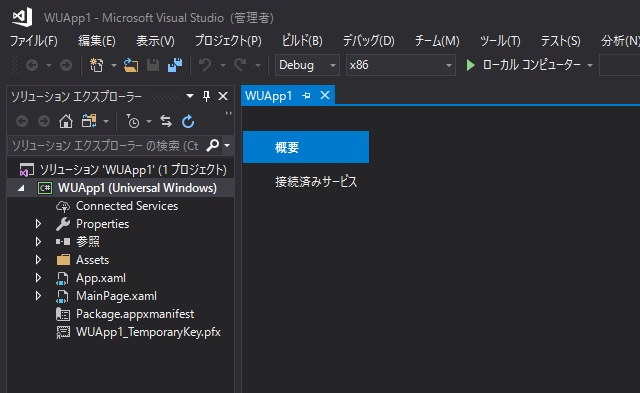
3. プロジェクトが新規作成され「ソリューション エクスプローラー」にファイルの一覧が表示されます。

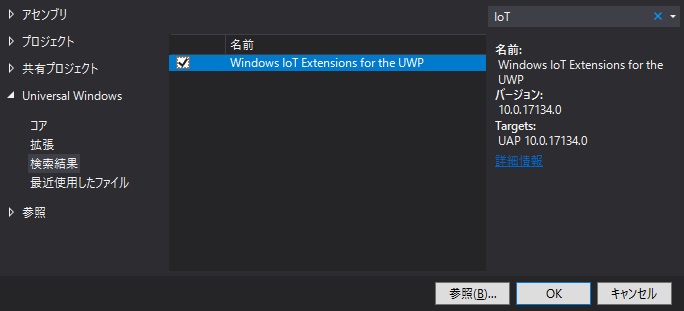
4. 「プロジェクト|参照の追加」メニューを選択して、表示された画面で「Universal Windows|拡張」内の「Windows IoT Extension for the UWP」を追加(左側のチェックを付ける)して「OK」ボタンをクリックします。

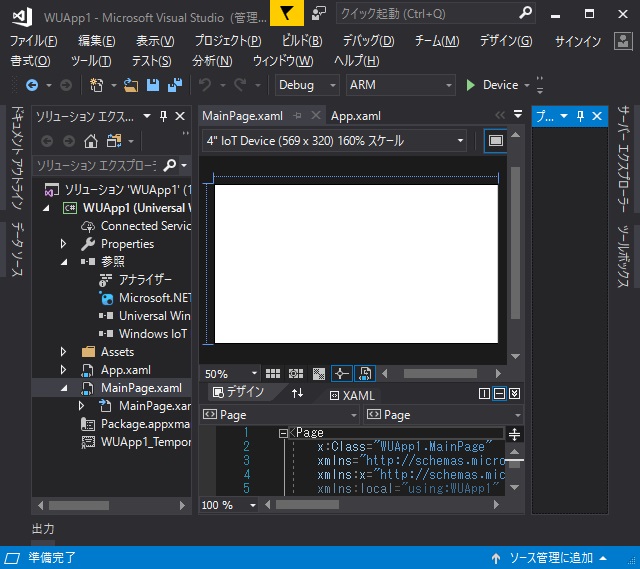
5. 「ソリューション エクスプローラー」から「MainPage.xaml」を開き、デザイン画面の上側のプルダウンリストから「4” IoT Device(569 x 320)」を選択します。

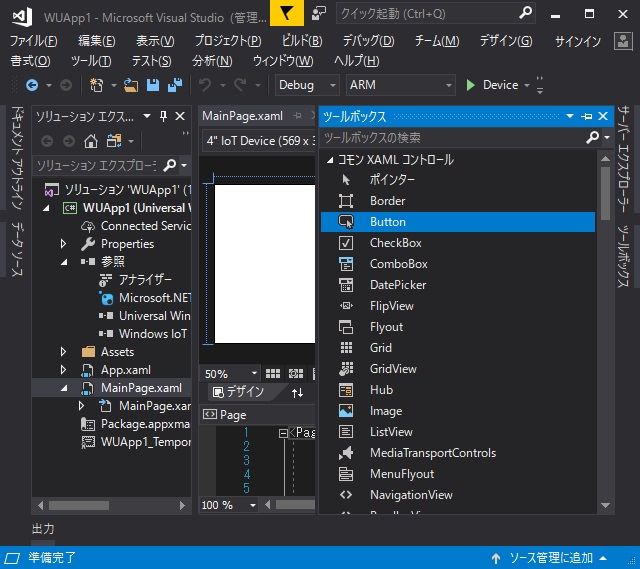
6. 「ツールボックス」から「Button」を選択して、MainPage.xamlのデザイン画面にドロップします。

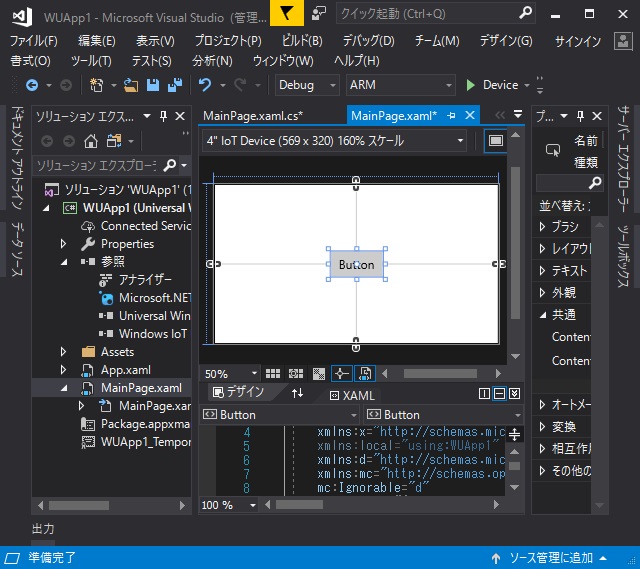
7. 画面上の適当な場所に移動して、「Button」部分をダブルクリックしてイベントハンドラーを作成します。(自動的に、MainPage.xaml.csのコード画面に切り替わります)

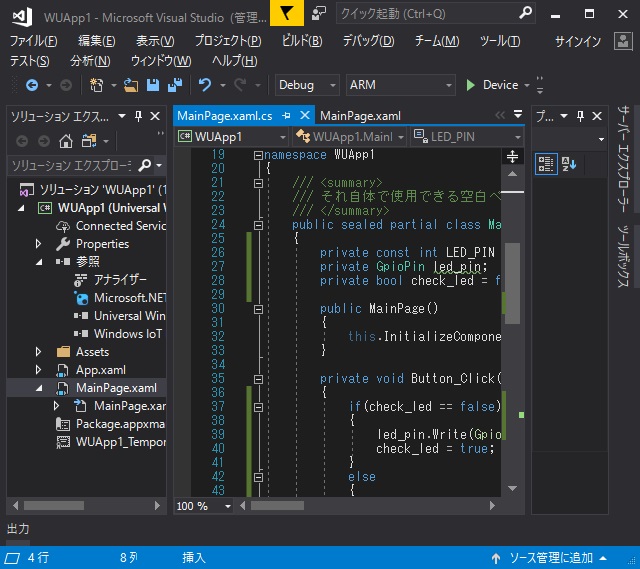
8. 表示されたコード画面に、LED制御用のコードを追加していきます。追加するコードは、下にまとめて記載しています。

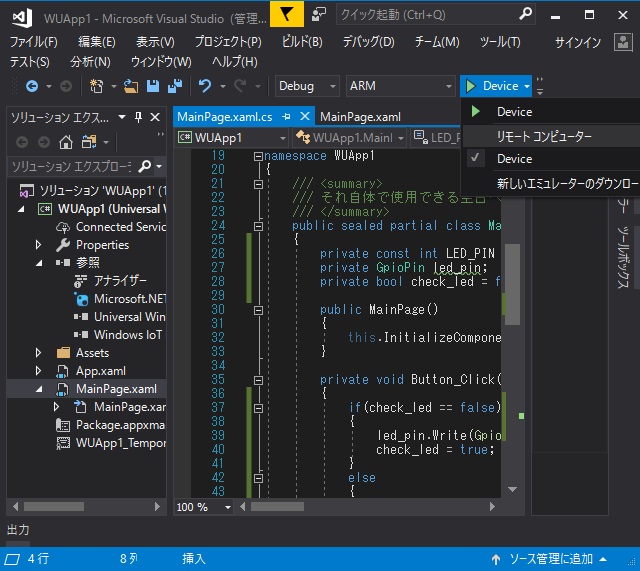
9. ツールボタンのデバック先のCPUを「ARM」に変更して「Device」部分を「リモート コンピューター」に変更します。(下の画面の右上の部分)

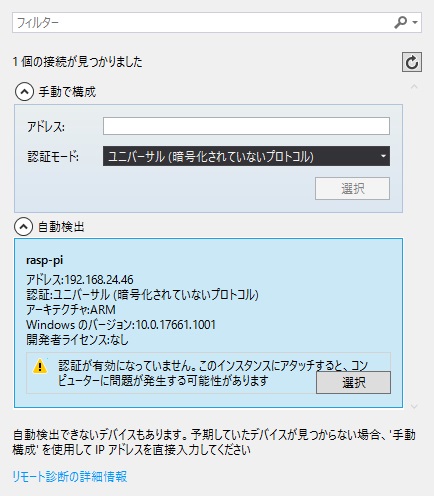
10. リモート接続先(RaspberryPi)の検出画面で、Windows10 IoT Coreがセットアップされているデバイスを選択します。

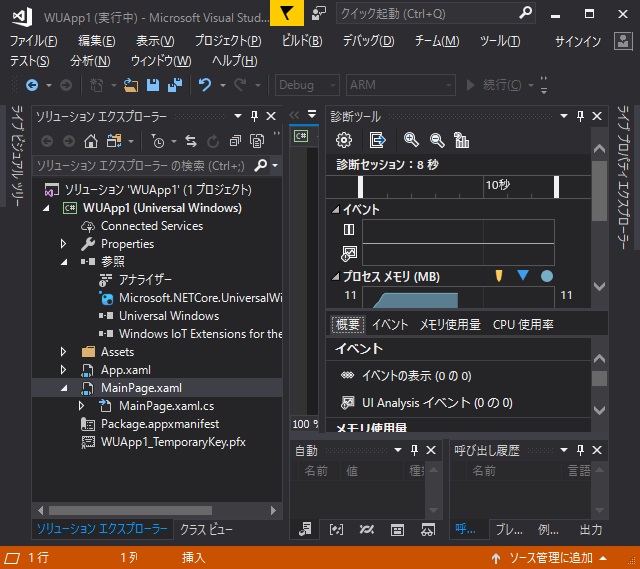
11. デバイス内にアプリが配置され、デバッグ用の画面に切り替わります。

12. Windows10 IoT Core(RaspberryPiデバイス)では、アプリが起動し「Button」が表示されます。

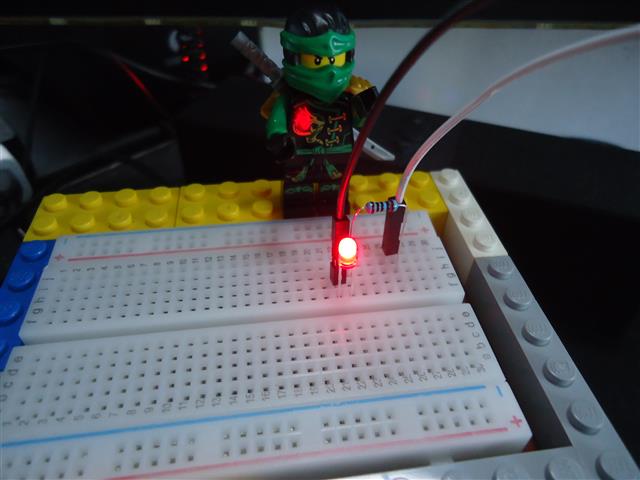
13. ボタンをクリックすると、ブレッドボード上のLEDが点灯します。

ソースコード
MainPage.xaml.csに追加したコードは、こんな感じです。
using Windows.UI.Xaml;
using Windows.UI.Xaml.Controls;
using Windows.Devices.Gpio;
namespace WUApp1
{
/// <summary>
/// それ自体で使用できる空白ページまたはフレーム内に移動できる空白ページ。
/// </summary>
public sealed partial class MainPage : Page
{
private const int LED_PIN = 5; //LEDに電流を送るピン番号
private GpioPin led_pin; //ピンの定義
private bool check_led = false; //LEDをオンオフにする時のフラグ
public MainPage()
{
this.InitializeComponent();
setup(ref led_pin, LED_PIN);
}
private void Button_Click(object sender, RoutedEventArgs e)
{
if(check_led == false)
{
led_pin.Write(GpioPinValue.High); //ピンに電流を流す(LED点灯)
check_led = true;
}
else
{
led_pin.Write(GpioPinValue.Low); //ピンに電流を止める(LED消灯)
check_led = false;
}
}
private void setup(ref GpioPin pin, int n)
{
var gpio = GpioController.GetDefault(); //とりあえず既定値で初期化
if(gpio == null)
{
pin = null;
return;
}
pin = gpio.OpenPin(n); //ピンの呼び出し
pin.Write(GpioPinValue.Low); //最初は消灯
pin.SetDriveMode(GpioPinDriveMode.Output); //ピンを出力モードに設定
}
}
}
Window10 IoT Coreで動作するアプリ開発も慣れてきたので、次回は、LED以外のパーツを使ったIoTデバイスを制御する開発を行っていきます。
スポンサーリンク
最後までご覧いただきありがとうございます。

