動画を作成していると計測する場面で、ストップウォッチのような表示をしたくなる事があります。フリーの素材も用意されていますが、ムービーメーカーで簡単に作成することが出来るので紹介します。
ストップウォッチ動画
商品レビューなどの動画を編集していると、動作時間や起動時間など何かと比較したい時に、画面にストップウォッチの表示を出したいと思う時があります。
高価な動画編集ソフトだと標準機能で追加されているソフトもあります。

今回は、無料のソフトを使ってストップウォッチ的な動画を製作する手順を紹介します。
ストップウォッチ動画だけでは、動画に取り込むことが出来ません。2つの動画をインポーズする機能が無いと動画を製作しても意味が無いので編集中のソフトに、機能があるか先に確認しておいてください。
ストップウォッチ的な動画を取り込む方法については、この記事では紹介しません。
動画の製作手順
今回は、「Movie Maker」と「HandBrake」の2つのソフトを使って動作を製作していきます。
「MovieMaker」は、以前はWindows Essentialとしてダウンロードできていましたが、今は配信が止まっていますが探せば、まだダウンロードできるURLが残っているはずです。
今回は黒背景に白い数字が0.1秒毎に30秒間表示されるストップウォッチ的な動画を製作していきます。背景色や数値の色を変更するには、それぞれのソフトで色変更をしてください。
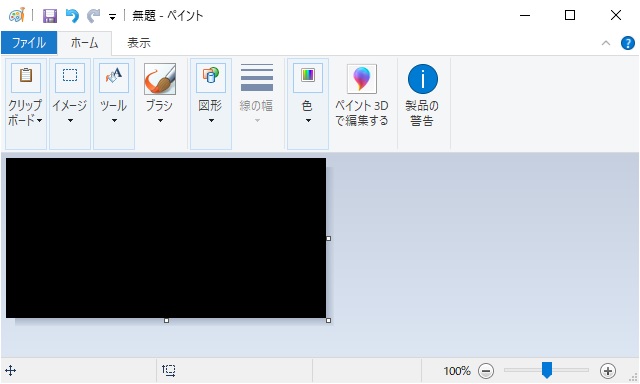
- 「ペイント」で黒色に塗りつぶした画像を作成して保存します。

作成する画像の縦横サイズは適当で構いません。(今回は320×160くらいで作成してます)
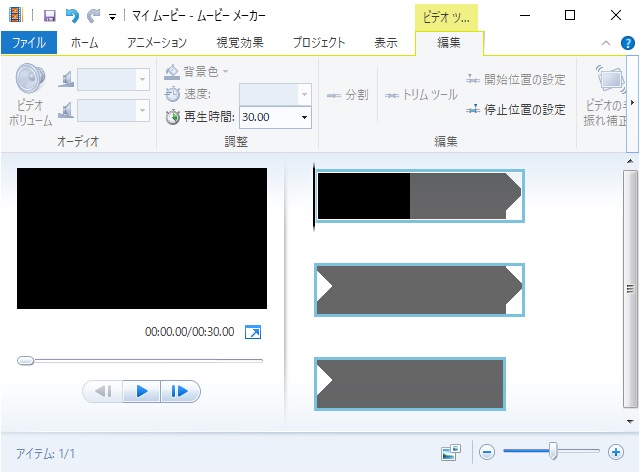
2. 「ムービーメーカー」を起動して、作成した画像を読み込みます。

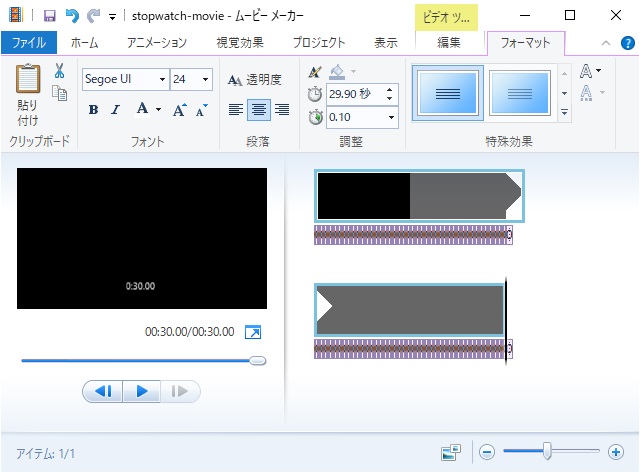
3. 「編集」タブを選択して「再生時間」を30秒に変更します。
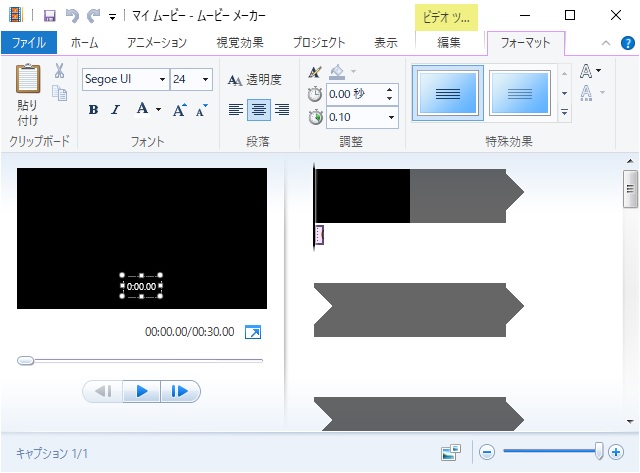
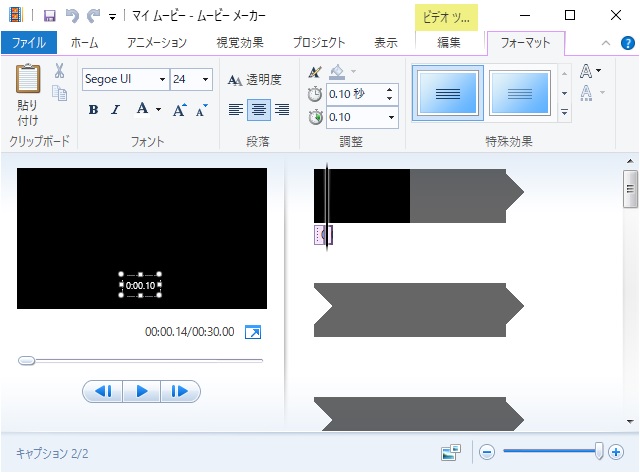
4. 「ホーム」タブの「キャプション」を挿入して、テキストを「0:00.00」に編集して、「フォーマット」タブの開始時間を「0.00秒」表示時間を「0.10」に変更します。

5. 追加したキャプションをコピーして、開始時間「0.10秒」の場所で貼り付けてテキストを「0:00.10」に変更します。

5. この作業を繰り返して、キャプションを編集していきます。

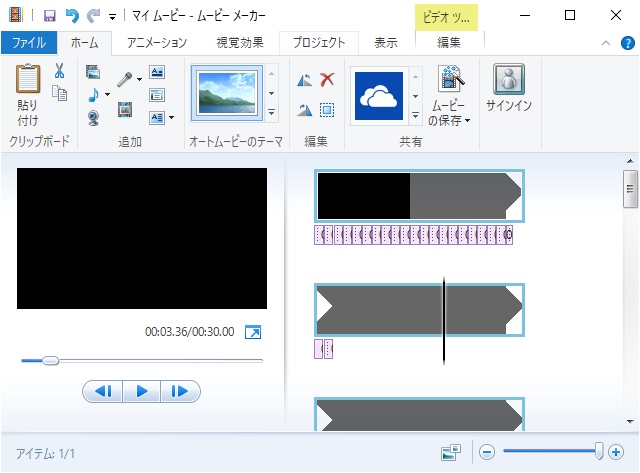
6. すべてのキャプションを追加したら「再生」して編集内容に間違いがないか確認します。

7. 「ファイル|ムービーの保存」でmp4形式で動画を作成します。
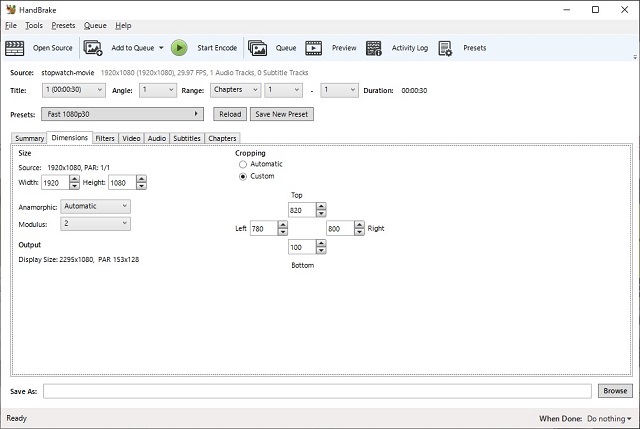
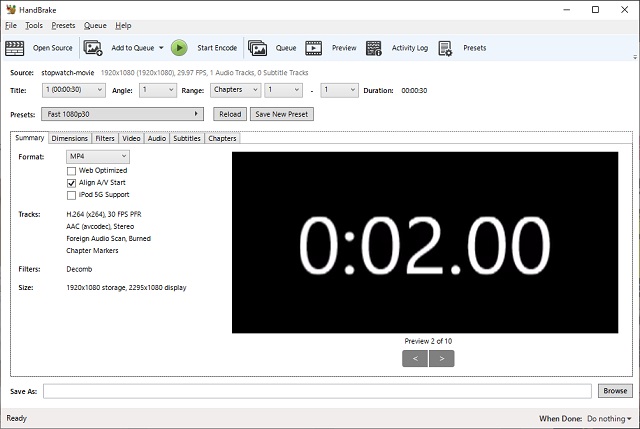
8. 「HandBrake」を起動して、作成した動画を開きます。「Dimensions」タブの「Cropping」を「Custom」に変更して動画内の数字が表示されている場所を設定します。

9. 「Summary」タブを開くとトリミングされた動画がプレビューで表示されます。

10. 「Start Encode」ボタンをクリックして、動画を書き出します。
まとめ
フォントや背景に拘らなければ、ムービーメーカーなどの動画編集ソフトでも、簡単にストップウォッチ的な動画を製作することができます。
背景色やフォント、色なども編集することができるので、動画にあったストップウォッチを製作して動画に使うことができるようになります。
次回は、動画にストップウォッチ的な編集を行う方法について投稿します。
スポンサーリンク
最後までご覧いただき、ありがとうございます。
