2019年5月にリリースされた「Visual Studio Code」の新しいバージョン1.35に追加された機能で気になった部分のレビューを投稿してみます。
アイコン変更
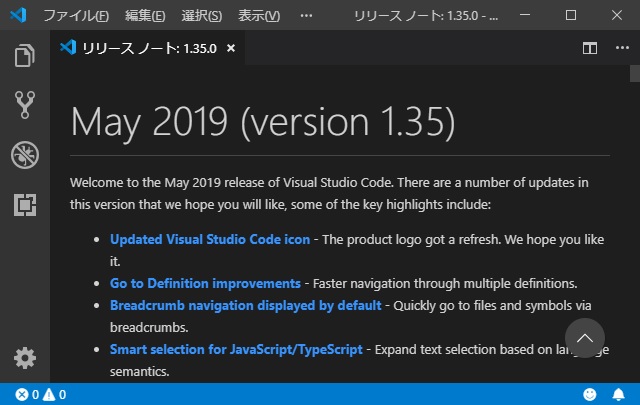
今回のバージョンから、アイコンが変更されてます。

配色は安定版と、インサイダー版の2種類あるようで安定版は依然と同じ青色で。インサイダー版は緑色になっています。
ちなみに、前のバージョンまでのアイコンは、こんな感じでした。

おそらく、今後本家「Visual Studio」も同じようなデザインに変更されていくと思います。
パンくずリスト(Breadcrumbs)
コードを書く画面で、Webサイトの「パンくずリスト」同様にフォルダや関数などの階層構造が表示されます。
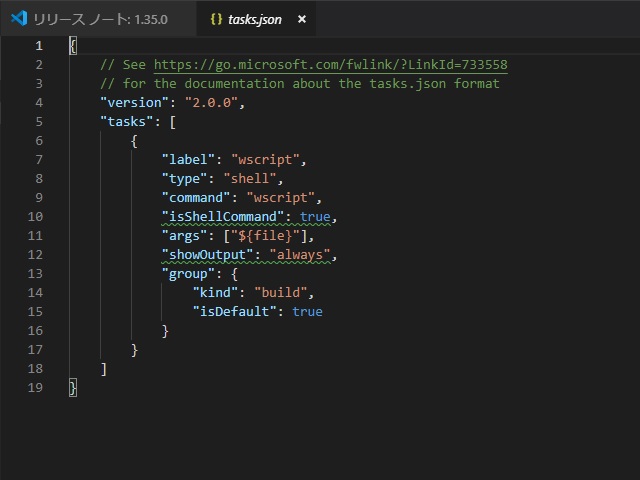
これが前のバージョンまでの画面です。

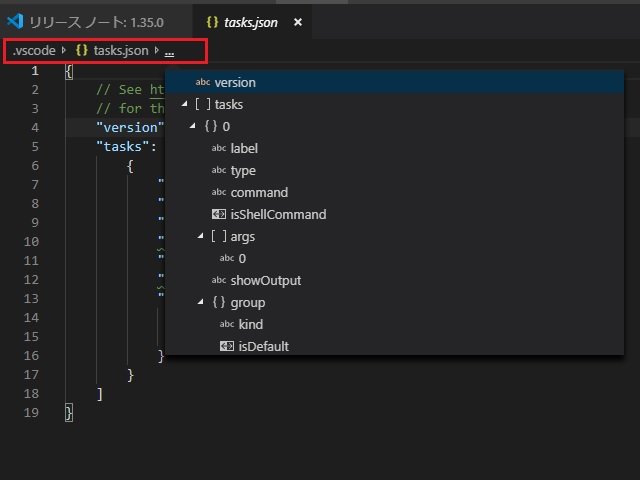
新しいバージョンの場合は、こんな感じで表示されます。赤い枠で囲った部分が追加され、フォルダーとファイルの階層関係や、ファイル内の関数やデータ型などの階層構造が「パンくずリスト」っぽく表示されます。

操作しても矩形で選択されない場合には「表示|CommandPalette」から
Toggle Breadcrumbs
とタイプして「Enter」キーで設定を行います。
まとめ
今回、個人的に目新しいのはアイコンが変更された部分が目立ちますが、細かな部分が改良されています。
詳しくは、1.35のリリースノートをご覧ください。
「Visual Studio」と聞くと、Windowsアプリの開発環境としてのイメージが大きいですが、「Visual Studio Code」の場合、LinuxやMacOSでも利用者が多くなってきているマルチプラットフォームに対応したスクリプトエディタです。
実際に使ってみると、今回も「パンくずリスト」表示が更新されたようにテキストエディタと同様にコードが書けて、スクリプトのデバッグまで出来るので生産性が上がるのでおススメです。
その他に、インストールする場所を変更する「ユーザーセットアップディストリビューションへの切り替え」が実施されています。メッセージが表示された場合には、新しいインストール場所に再インストールをお勧めします。
スポンサーリンク
最後までご覧いただき、ありがとうございます。