「Visual Studio Code」の機能拡張「Debugger for Chrome」でHTMLやJavaScriptをローカルファイルでブレイクポイントを設定してデバッグする場合の設定方法について紹介します。
Debugger for Chrome
編集中のスクリプトやHTMPファイルをGoogle Chromeを使って表示やデバッグ作業ができる強力な拡張機能で、Visual Studio Codeを使ってWebアプリケーション開発をする際には、ほぼ必須です。
インストールや設定方法については別記事をご覧ください。
launch.jsonは”file”指定

編集中のファイルをデバッグ対象にするには「.vscode」フォルダー内に「launch.json」のfile属性を指定します。
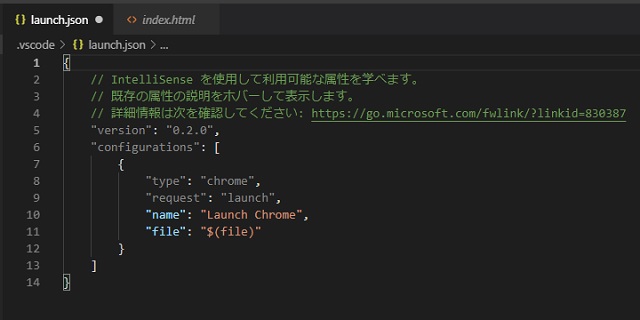
既定値のままだと、こんな感じで記載されています。
{
// IntelliSense を使用して利用可能な属性を学べます。
// 既存の属性の説明をホバーして表示します。
// 詳細情報は次を確認してください: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"type": "chrome",
"request": "launch",
"name": "Launch Chrome against localhost",
"url": "http://localhost:8080",
"webRoot": "${workspaceFolder}"
}
]
}
次のようにファイルを編集します。
{
// IntelliSense を使用して利用可能な属性を学べます。
// 既存の属性の説明をホバーして表示します。
// 詳細情報は次を確認してください: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"type": "chrome",
"request": "launch",
"name": "Launch Chrome",
"file": "${file}"
}
]
}
HTMLファイルはブレイクポイント不可
例えば次のようなHTMLファイルを作成します。
<html>
<head>
<title>Sample.HTML</title>
<script type="text/javascript">
function a(){
var a;
a = "Hello World";
alert(a);
}
</script>
</head>
<body onload=a()>
</body>
</html>
VSCの「デバッグ|デバックの開始」メニューを選択して実行すると、Chromeが起動してメッセージが表示されます。
しかし、JavaScript内でブレイクポイントを設定は出来ません。HTML内のJavaScriptにブレイクポイントを追加する場合には、スクリプト部分をJSファイルのような外部ファイル化を行う必要があります。
例えば、同じフォルダ内に「hello.js」を新しく作成して、次のようにスクリプトを追加します。
function a(){
var a;
a = "Hello World";
alert(a);
}
その後に、HTMLファイルを以下のように編集します。
<html>
<head>
<title>Sample.HTML</title>
<script src="hello.js"></script>
</head>
<body onload=a()>
</body>
</html>
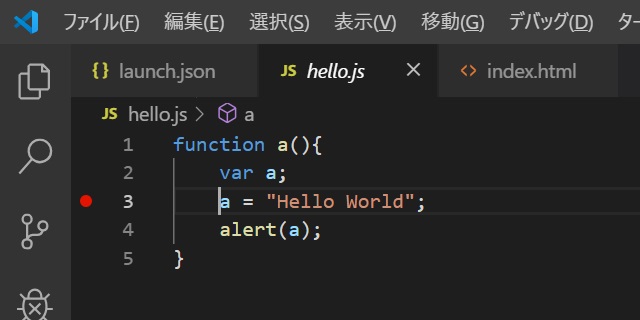
編集したJSファイルにブレイクポイントを追加します。

HTMLファイルの時と違い、ブレイクポイント(赤い丸)が追加できます。
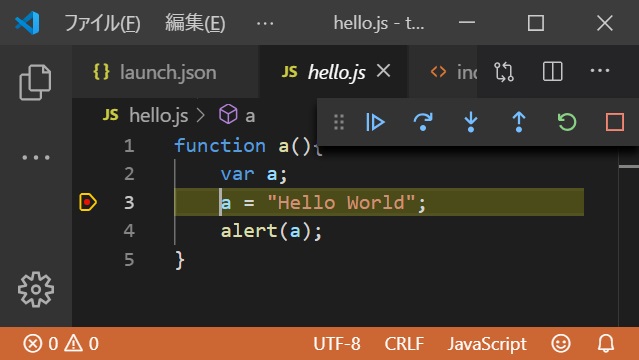
「デバッグ|デバッグの開始」メニューでスクリプトを実行すると、追加したブレイクポイントの場所でスクリプトが停止します。

まとめ
テスト用にHTML内に埋め込んだJavaScriptをChromeを使って動作を確認したい場合に「Debugger for Chrome」の利用は非常に便利です。
スクリプト内にブレイクポイントを追加して変数や条件分岐などをチェックする場合、HTML内にスクリプトブロックでは追加が出来ません。
ブレイクポイントを追加したい場合は、記載されているスクリプトを、外部ファイル(拡張子 .jsファイルなど)に変更するとブレイクポイントが追加して実行時に任意の場所で停止させることが出来ます。
その他に、インストールする場所を変更する「ユーザーセットアップディストリビューションへの切り替え」が実施されています。メッセージが表示された場合には、新しいインストール場所に再インストールをお勧めします。
スポンサーリンク
最後までご覧いただき、ありがとうございます。
