2019年10月にリリースされた「Visual Studio Code」の新しいバージョン1.40に追加された機能で気になった部分のレビューを投稿してみます。
サイドメニューの選択表示
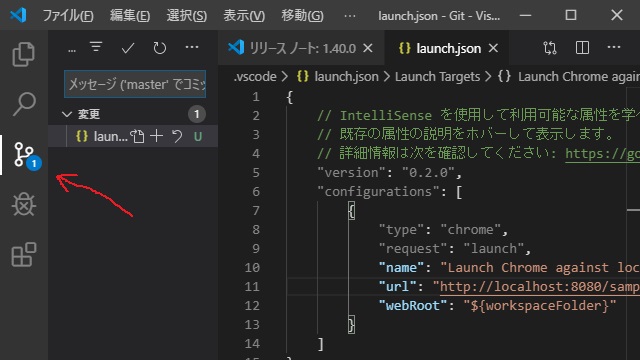
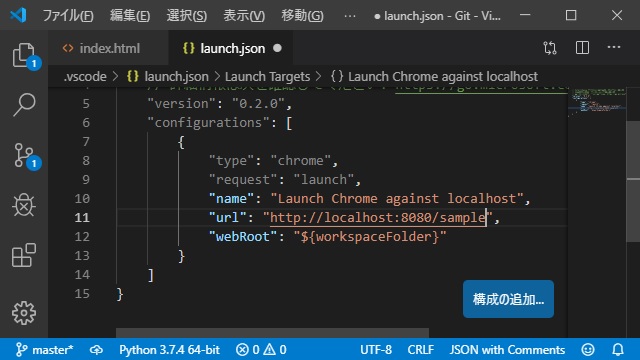
メインウィンドウの左側メニュー(エクスプローラー、検索、ソース管理など)が選択(アクティブ)されている項目の左に白線が表示されるようになっています。
新バージョン

実際に以前のバージョンと比較すると、こんな感じでアクティブな明確に分かるように改良されています。

エディターを分割
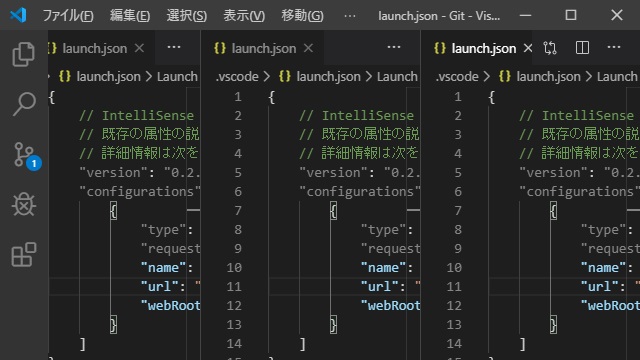
これも地味な更新ですが下の画像のように、「エディターを分割」操作をした時の分割幅が均等になるようになりました。

以前は、1/2、1/4というように分割前の幅の半分で分割されていく形でしたが、更新後は表示ウィンドウ数で均等幅になるように分割されるようになっています。
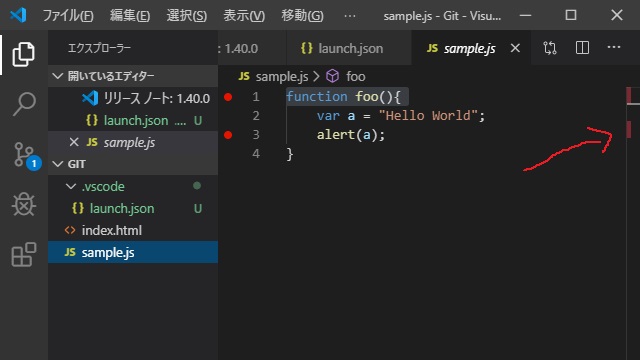
ブレイクポイントのルーラー表示
ソースコード上に配置したブレイクポイントの場所がスクロールバー内にも表示することができます。長いコードの場合、スクロール外の場所にあるブレイクポイントが視認出来るようになっています。

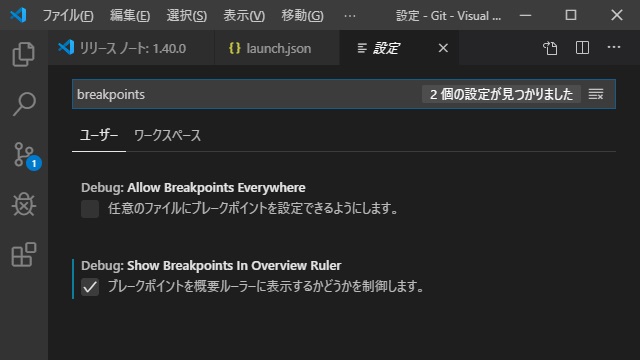
既定値では無効になっているので、有効にするには「設定」画面で「Show Breakpoints In Overview Ruler」を有効(チェックを付ける)にする必要があります。

まとめ
今回は、個人的に気になった更新部分を書き出してみました。他の機能や詳細な部分は、1.40のリリースノートをご覧ください。
「Visual Studio」と聞くと、Windowsアプリの開発環境としてのイメージが大きいですが、「Visual Studio Code」の場合、LinuxやMacOSでも利用者が多くなってきているマルチプラットフォームに対応したスクリプトエディタです。
その他に、インストールする場所を変更する「ユーザーセットアップディストリビューションへの切り替え」が実施されています。メッセージが表示された場合には、新しいインストール場所に再インストールをお勧めします。
スポンサーリンク
最後までご覧いただき、ありがとうございます。