VSCode で Python + Django を実行する際にデバッグするための launch.json の設定を備忘録的に投稿しておきます。
launch.jsonを作成
実際にDjangoをVSCodeでデバッグする場合は。launch.json ファイルを作成する必要があります。
具体的には、次の手順で行います。
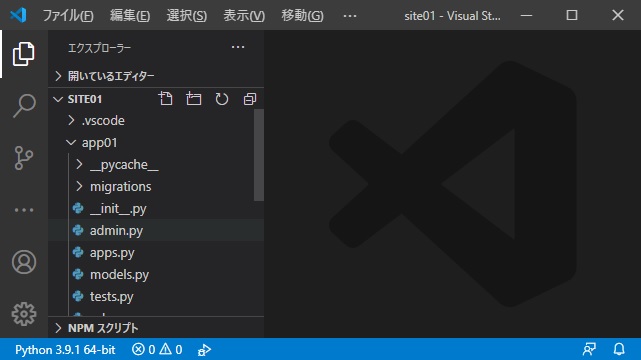
1. VSCodeを起動してDjangoのプロジェクトの場所を開きます。
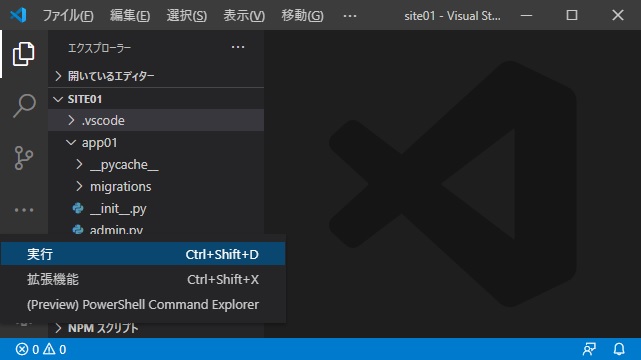
2. 画面左側の[実行]アイコン(表示が無い場合は、[…]部分をクリックして表示されたポップアップメニューから[実行])を選択します。
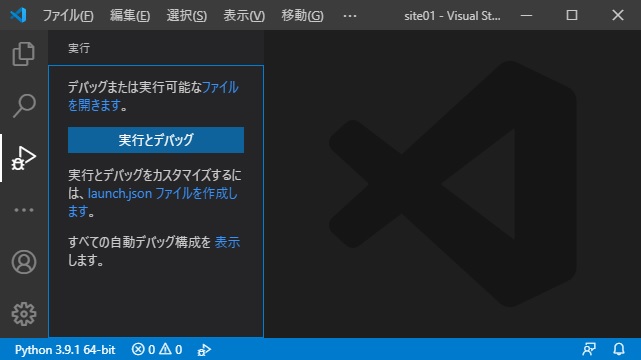
3. 表示された[実行]画面で[launch.json ファイルを作成します]をクリックします。
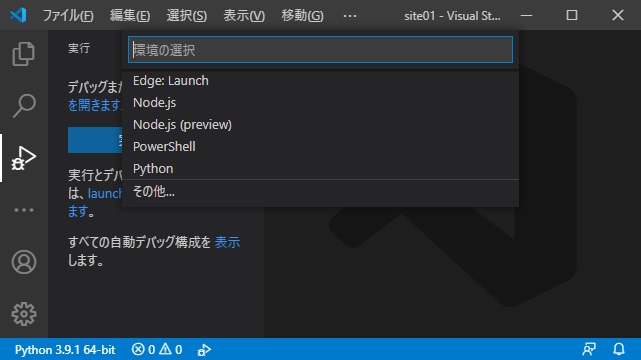
4. 表示された[環境の選択]一覧から[Python]を選択します。
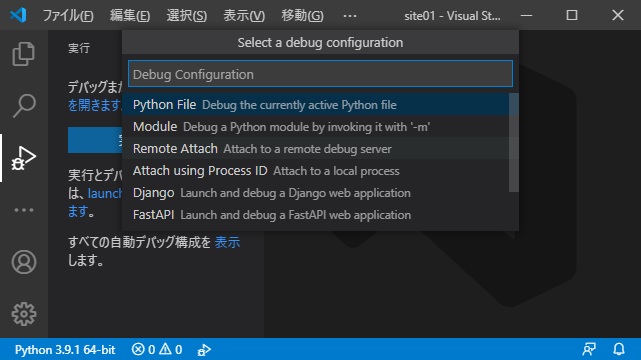
5. 表示された[Select a debug configuration]一覧で[Django]を選択します。
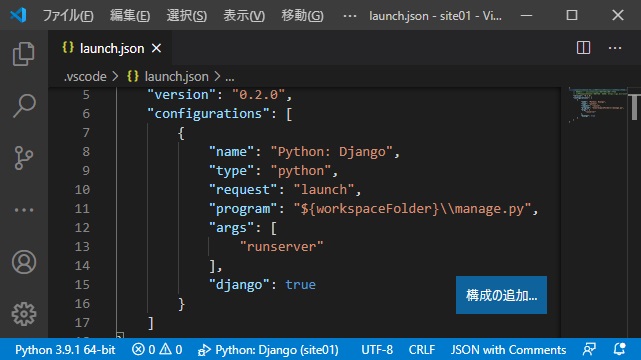
6. 下のような launch.json ファイルが作成されます。
"version": "0.2.0",
"configurations": [
{
"name": "Python: Django",
"type": "python",
"request": "launch",
"program": "${workspaceFolder}\\manage.py",
"args": [
"runserver"
],
"django": true
}
]
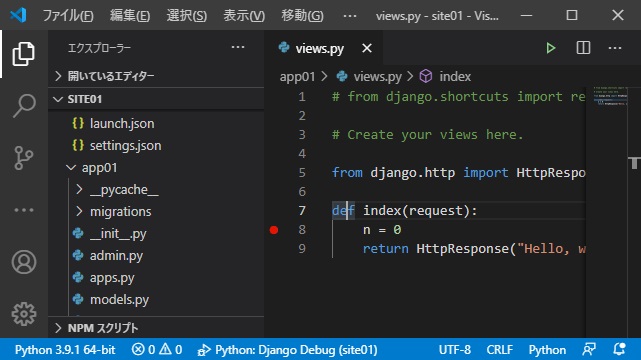
7. 適当な場所にブレイクポイントを追加して[実行|デバッグ開始]メニューを選択します。
8. プログラムが開始され、追加したブレイクポイントで停止すればデバッグ設定の完了です。
まとめ
VSCodeでDjangoのプロジェクトを実行する場合に launch.json ファイルを作成して “args” と “django” 項目を設定することで、ブレイクポイントを追加してDjango 環境をデバッグすることができます。
Python + DjangoのプロジェクトをVSCodeでデバッグ作業をしたい人の参考になれば幸いです。
スポンサーリンク
最後までご覧いただき、ありがとうございます。