2023年4月にリリースされた「Visual Studio Code」の新しいバージョン1.78に追加された機能で気になった部分のレビューを投稿してみます。
2023年3月にリリースされたバージョン1.77 に関する別記事もご覧ください。
新しいデフォルト配色テーマ
メニューやパネル色設定をまとめて変更する「テーマ」の既定値名が「Light+(Dark+)」に変更されました。

他にも(試験段階)と追記されていますが、新しく「ライト+V2(ダーク+V2)」が追加されています。
これが、従来の[ダーク+(Dark+)]

新しく追加された、[ダーク+V2(試験段階)]を適用するとタイトル、サイドメニューの他にステータスバー部分も黒になります。

ライト系の、従来の[ライト+(Light+)]も

[ライト+V2(試験段階)]を適用するとタイトル、サイドメニューの他にステータスバー部分も白い配色に変更されています。

プロファイル テンプレート
1.75で追加された[プロファイル]機能に[テンプレート]が追加され、設定や拡張機能、ユーザーインターフェイスがテンプレートとして選択できるようになりました。
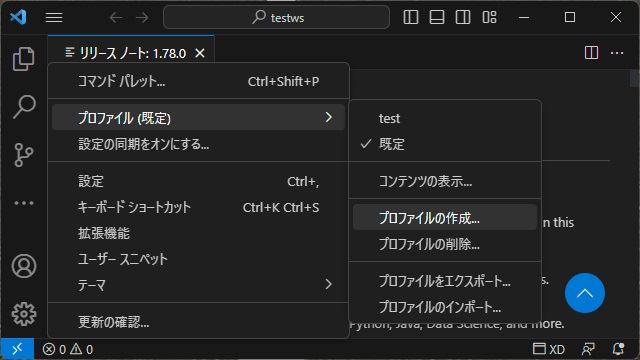
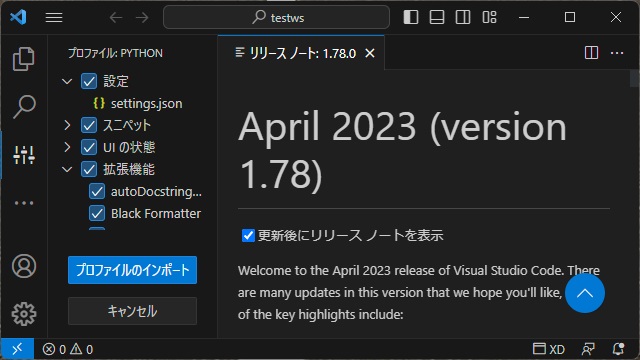
[プロファイルの作成]メニューを選択すると

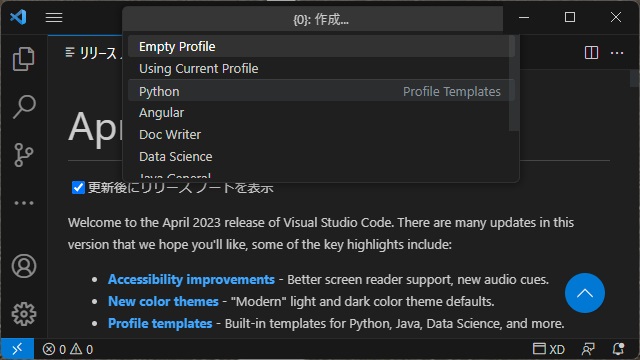
[コマンド パレット]にテンプレートが用意されている一覧が表示されます。

[Python]を選択すると設定やUI、拡張機能などのテンプレートが表示されます。

色選択画面の利用
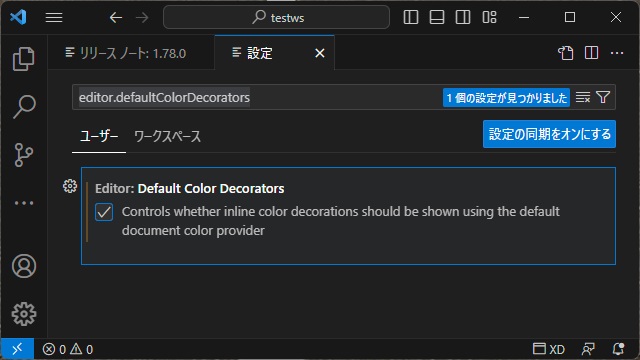
コードの編集時に、色を選択する画面を表示できるようになりました。既定値がオフなので[設定]画面の[Editor: Default Color Decorators]設定を有効にしておきます。

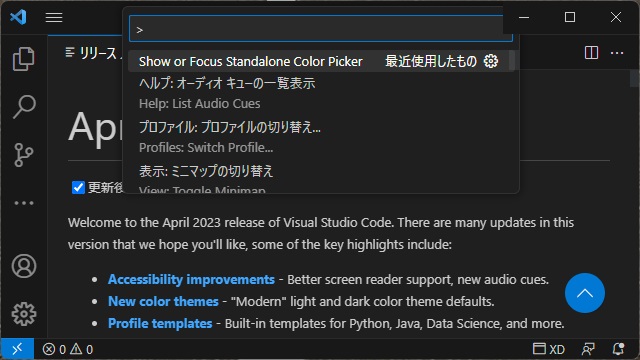
色選択画面を表示したい際に、コマンドパレットで[Show or Focus Standalone Color Picker]を入力します。

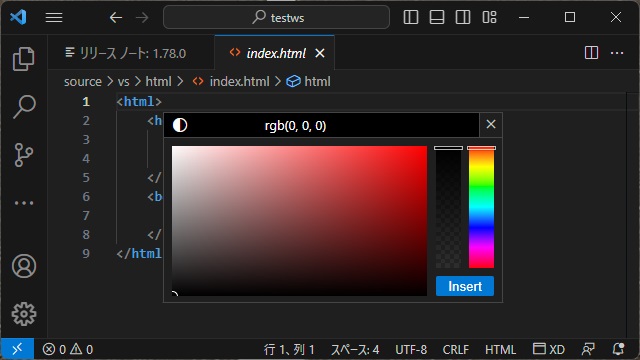
編集画面に色選択画面が表示されます。

編集画面への外部ファイルのドロップ
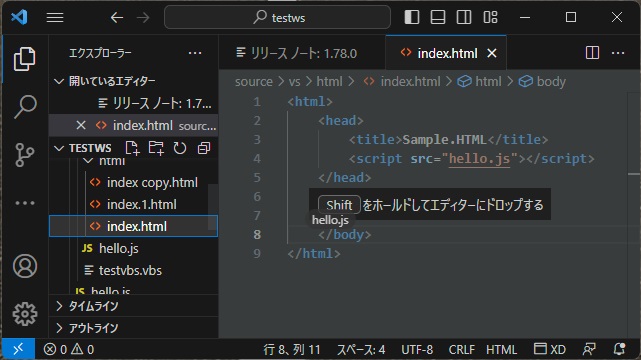
コードの編集時に、別ファイルの[Shift]キーを押したままドロップした際に、ファイルの絶対パス(相対パス)を追加する選択メニューが追加されました。
編集画面に[Shift]キーを押したままドロップします。

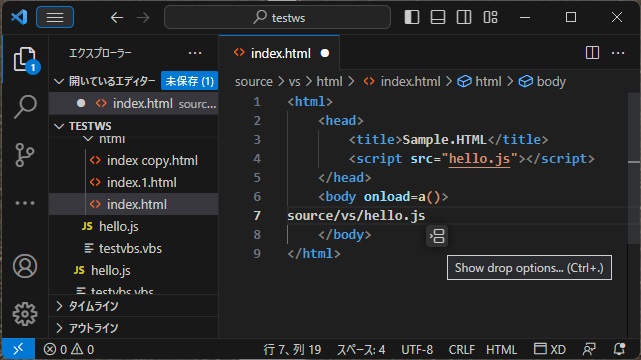
編集画面に、ドロップしたファイルのパスが追記され、右下にオプションメニューの展開元が追加されます。

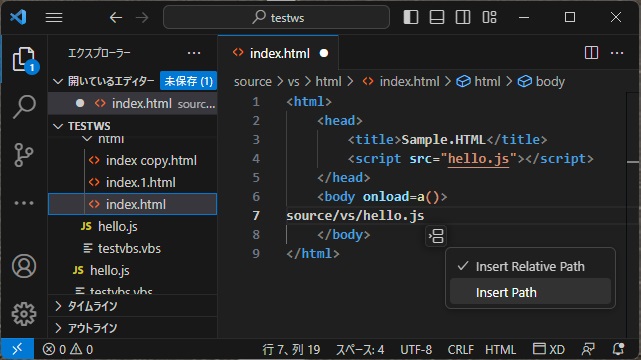
クリック時に[絶対パス]と[相対パス]を選択するメニューがポップアップされます。

まとめ
Visual Studio Code 1.78で追加・更新された機能の一部を紹介してみました。
今回は、テーマ部分の既定値名が変更されて「Light+(Dark+)」となり、新しく(試験段階)の注意書きがありますが[Light+ V2(Dark+ V2)]が新しく追加されていました。
他にも、カラーピッカーのような色選択画面や、編集画面へのドロップ時の操作などが追加されていました。
他の機能や詳細な部分は、1.77のリリースノートをご覧ください。
「Visual Studio」と聞くと、Windowsアプリの開発環境としてのイメージが大きいですが、「Visual Studio Code」の場合、LinuxやMacOSでも利用者が多くなってきているマルチプラットフォームに対応したスクリプトエディタです。
その他に、インストールする場所を変更する「ユーザーセットアップディストリビューションへの切り替え」が実施されています。メッセージが表示された場合には、新しいインストール場所に再インストールをお勧めします。
スポンサーリンク
最後までご覧いただき、ありがとうございます。