ゲーム開発を試してみようと思い立ち、Unreal Engine 5をインストールして開発する過程で調べてみた部分を備忘録的に投稿します。今回はキャラクターを上から見た俯瞰的なマップを表示させる方法を紹介します。
キャラクター用のアイコン画像を作成
最初にマップを表示した際にチャラクターの位置に表示するためのアイコンを作ります。今回はWindowsに標準でインストールされている[ペイント]で作ります。
1. 背景透過で好きな形状を画像作成ソフトを使って、PNG形式で保存します。
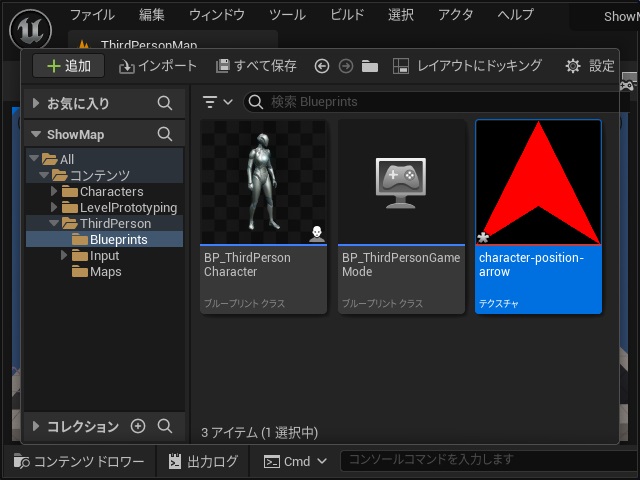
2.[コンテンツドロワー]の[Blueprints]フォルダーに保存した画像ファイルをドラッグします。
3. プロジェクト内に画像がインポートされます。
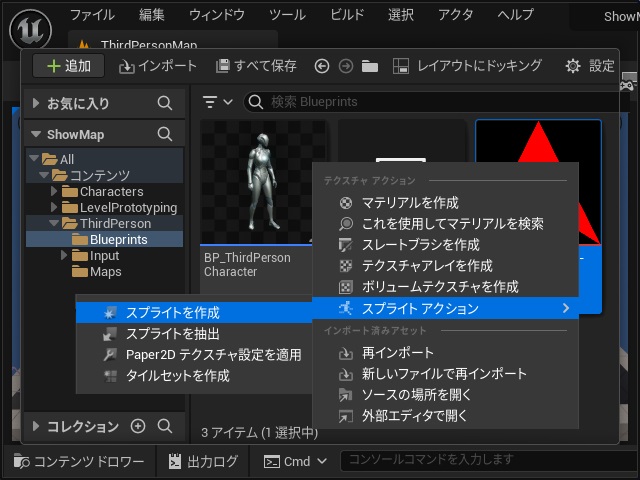
4. 画像を選択して右クリックで表示されたポップアップメニューから[スプライトアクション|スプライトを作成]を選択します。
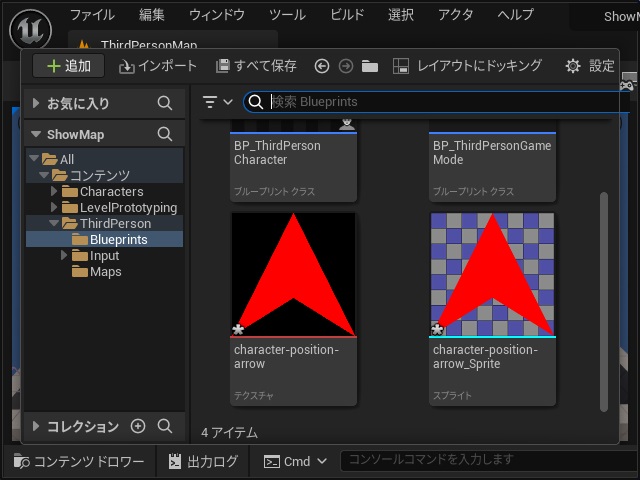
5. フォルダー内に[スプライト]が新しく追加されます。
カメラ画像をレンダリングするターゲットを作成
キャラクター近くの地形をキャプチャーするカメラの送り先を作成していきます。
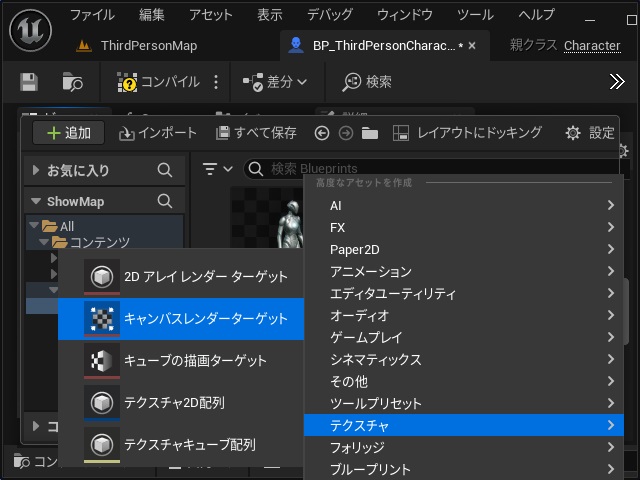
1.[コンテンツドロワー]の[Blueprints]フォルダーの空いている場所で右クリックして表示されたポップアップメニューから[テクスチャ|キャンパスレンダーターゲット]を選択します。
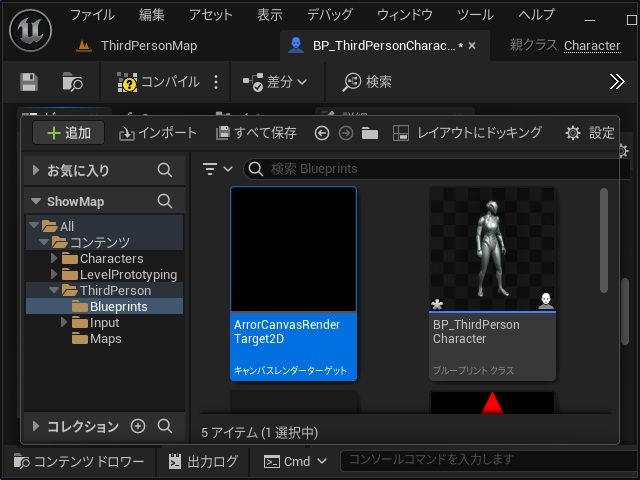
2. 追加された[キャンバスレンダーターゲット]の名前をを “ArrowCanvasRenderTarget2D” に変更します。
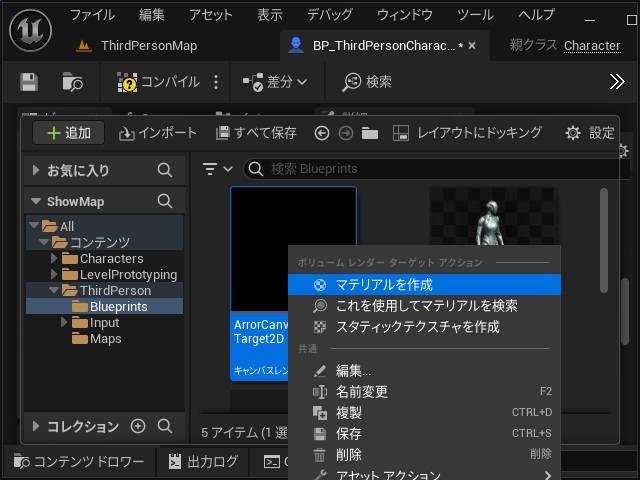
3.[ArrowCanvasRenderTarget2D]を右クリックして表示されたポップアップメニューから[マテリアルを作成]を選択します。
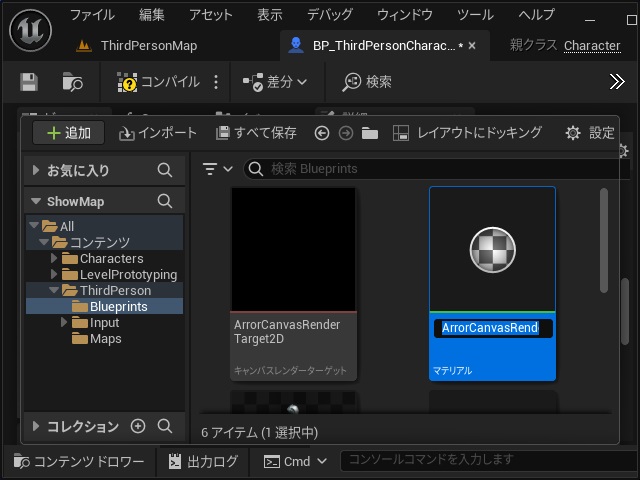
4. 追加された[マテリアル]の名前を “ArrowCanvasRenderMaterial” に変更します。
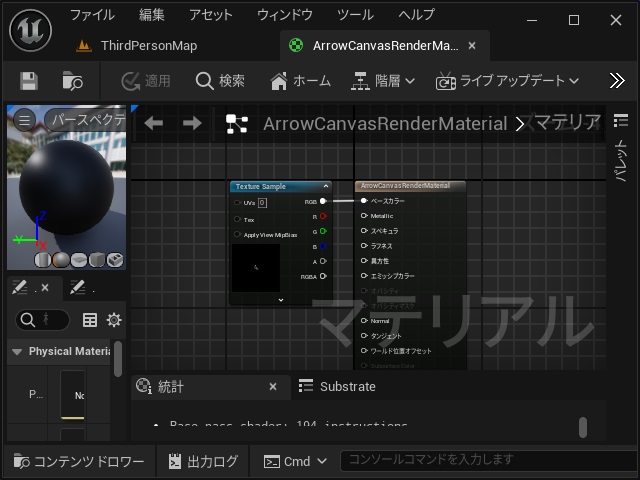
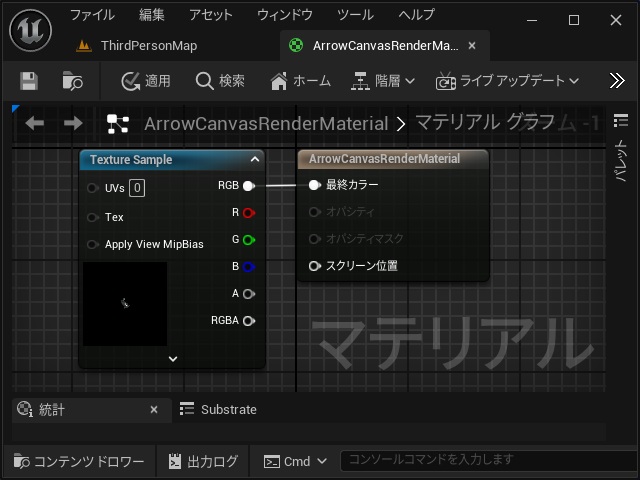
5. [ArrowCanvasRenderMaterial]を開きます。
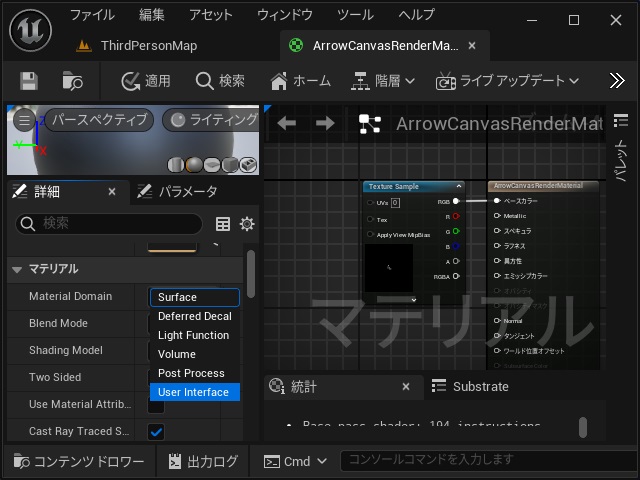
6.[詳細]画面の[マテリアル|Material Domain]を[User Interface]に変更します。
7.[Texture Sample]の[RGB]ピンと[ArrowCanvasRenderMaterial]の[最終カラー]ピンを接続します。
キャラクターに新しいカメラを追加
キャラクターのブループリントクラスに、マップ表示用の新しいカメラを追加します。
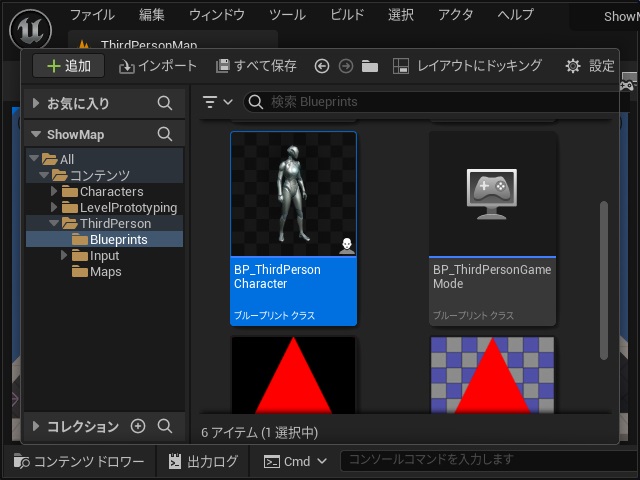
1.[コンテンツドロワー]の[BP_ThirdPersonCharacter]を開きます。
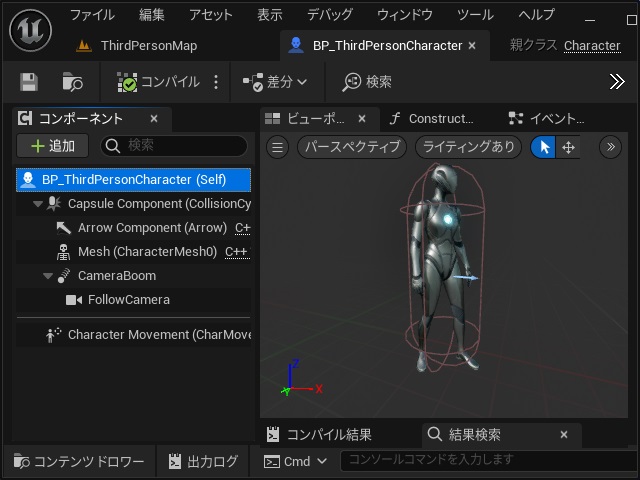
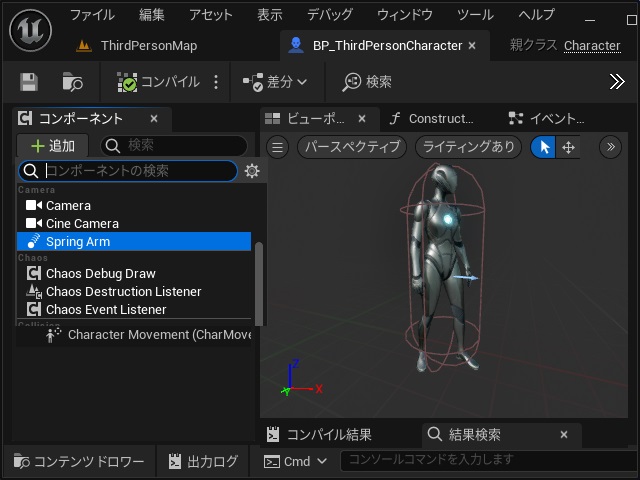
2. [ビューポート]を選択して[コンポーネント]画面で[BP_ThirdPersonCharacter(Self)]を選択した状態で[追加]をクリックします。
3. 表示された一覧から[Spring Arm]を選択します。
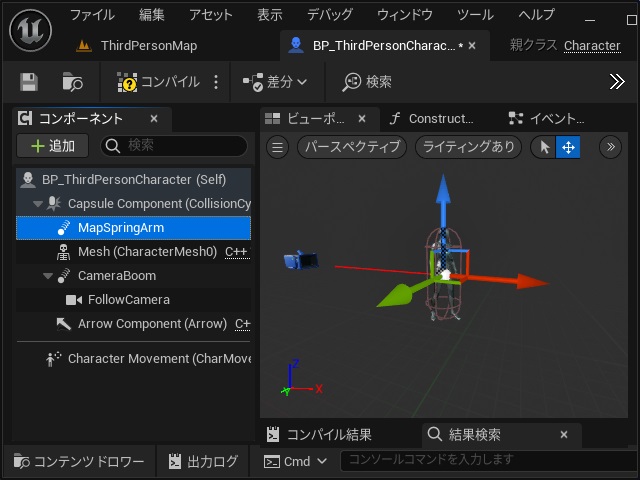
4. 追加された[SpringArm]の名前を “MapSpringArm” に変更します。
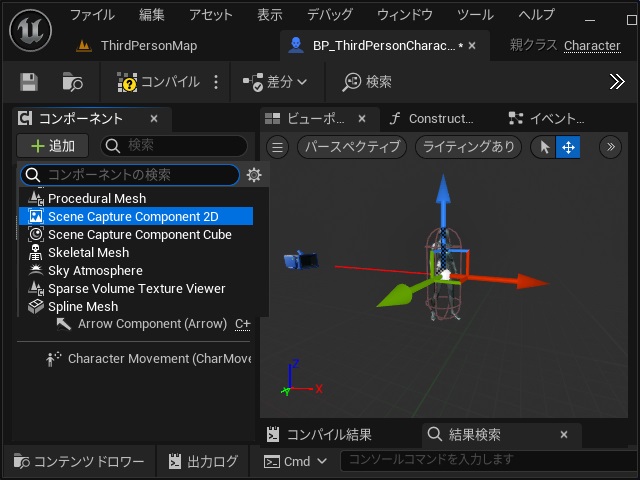
5. 再度[追加]をクリックして表示された一覧から[Scene Capture Component 2D]を選択します。
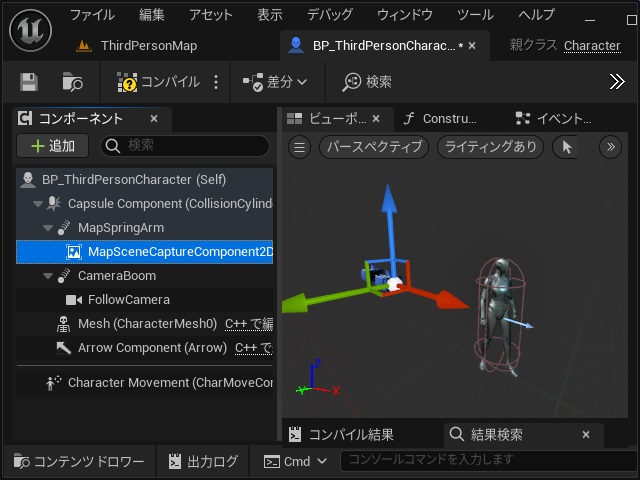
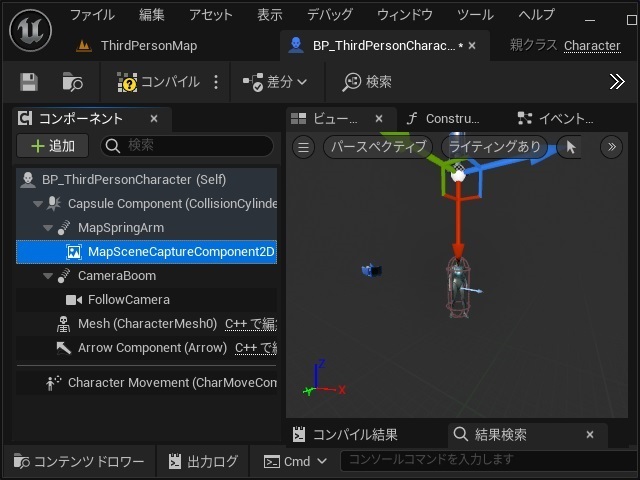
6. 追加された[SceneCaptureComponent2D]の名前を “MapSceneCaptureComponent2D” に変更します。
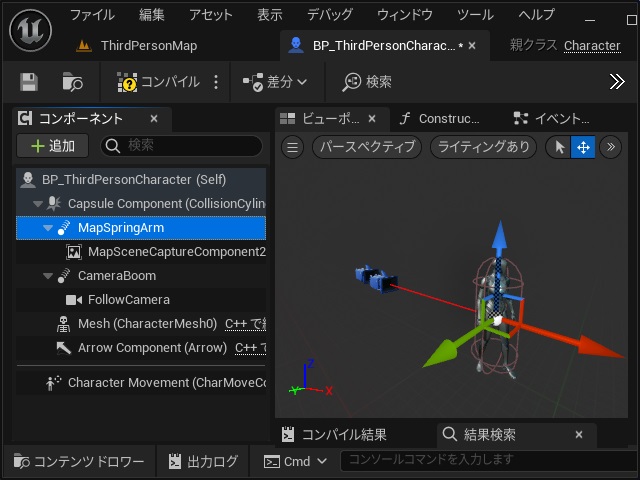
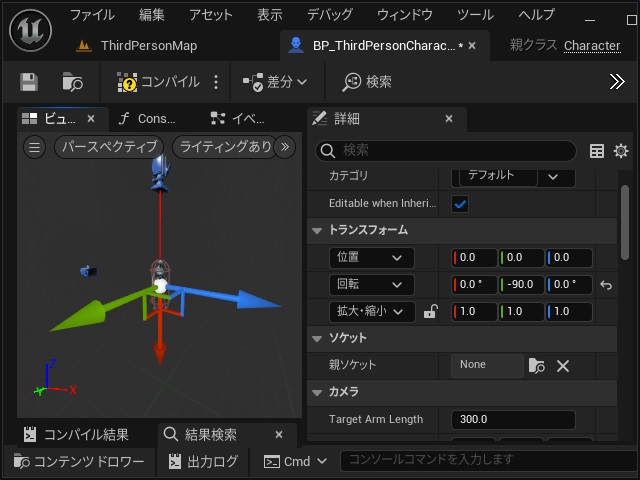
7. [コンポーネント]画面の[MapSpringArm]を選択します。
8. [詳細]画面の[トランスフォーム]設定の[回転]のY軸(緑色)の値を “-90.0” に変更します。
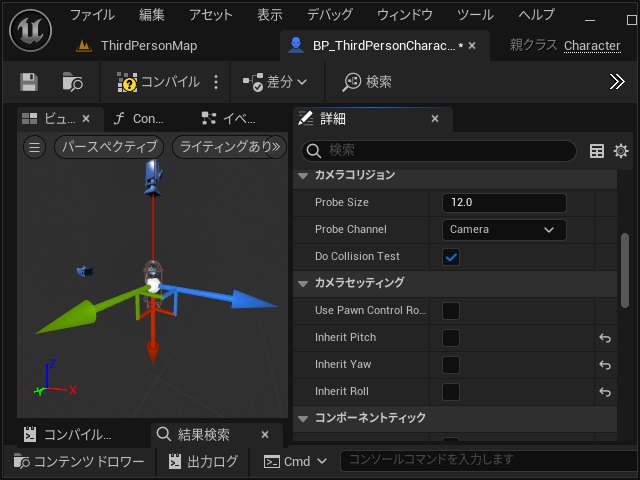
9.[カメラセッティング]の[Inherit Pitch][Inherit Yaw][Inherit Roll]を無効(チェックを外す)にします。
10.[コンポーネント]一覧の[MapSceneCaptureComponent2D]を選択します。
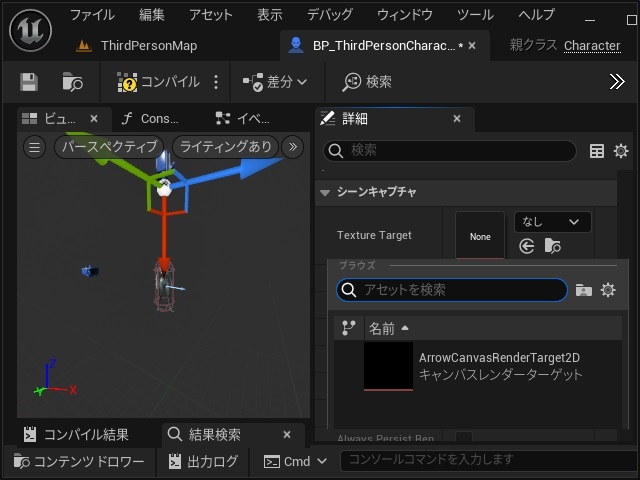
11.[詳細]画面の[シーンキャプチャ|Texture Target]のプルダウンリストから作成した[ArrowCanvasRenderTarget2D]を選択します。
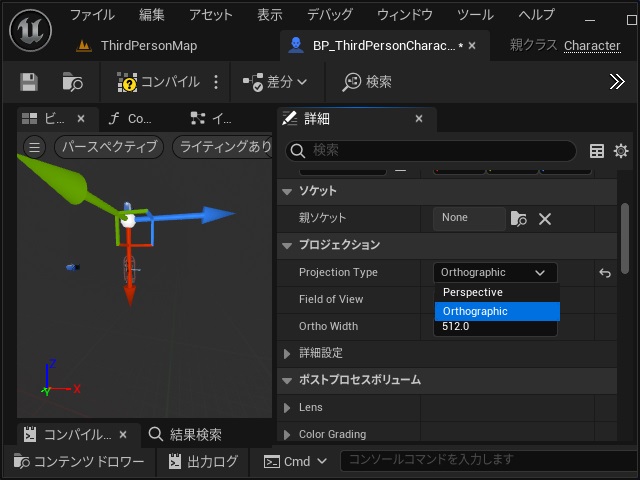
12.[詳細]画面の[プロジェクション|Projection Type]を[Orthographic]に変更します。
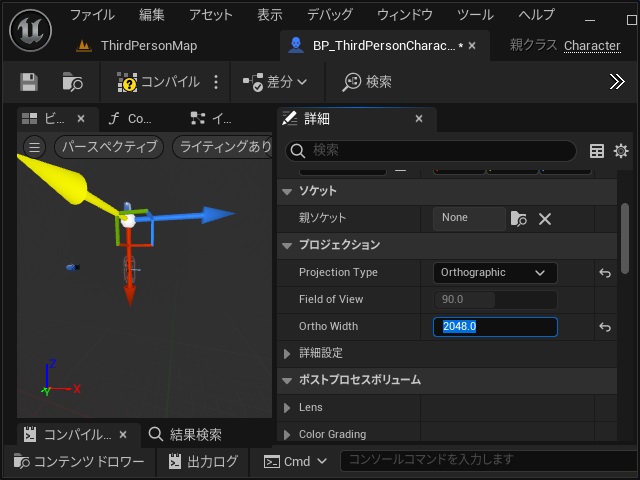
13.[詳細]画面の[Ortho Width]の値を[2048.0]に変更します。(数値が大きい方がマップに表示されるエリアが広くなります)
ウィジェット画面へキャプチャシーンを追加
追加したカメラでキャプチャしたデータを別で用意したウィジェットに追加していきます。
ゲーム中にキー入力で別のウィジェットを表示する内容については、別記事をご覧ください。
1. ウィジェットにデザイナー画面を表示します。
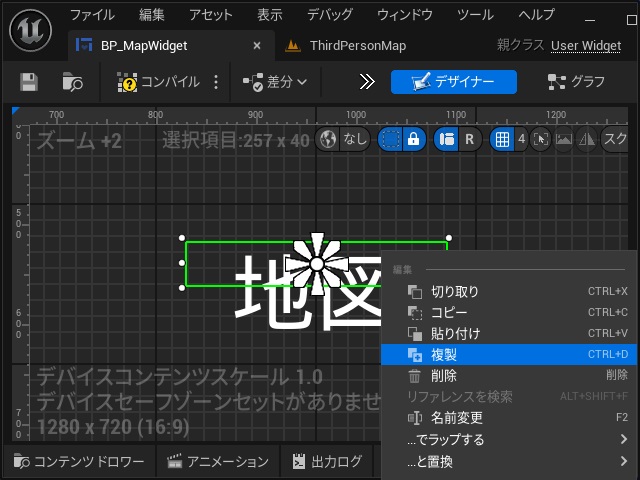
2. テキストなど他のコンテンツがあれば削除しておきます。
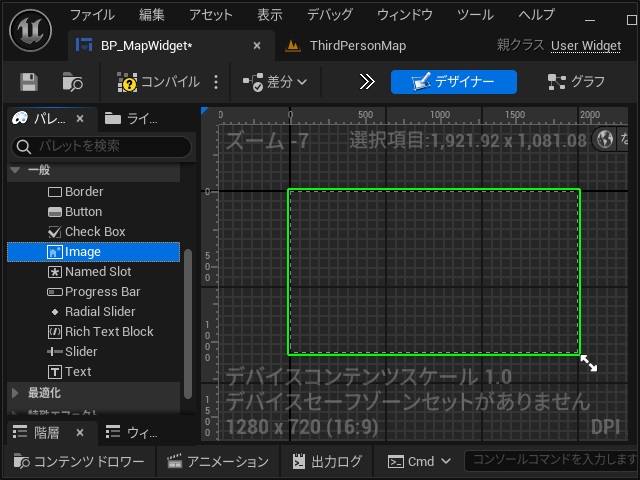
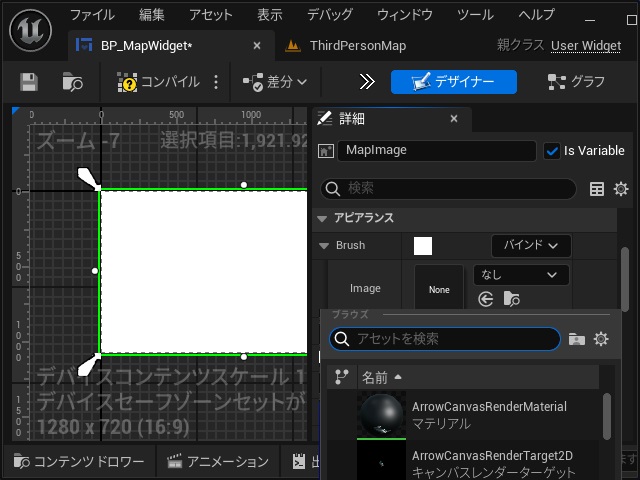
3.[パレット]画面の[一般|Image]をデザイナー画面にドラッグします。
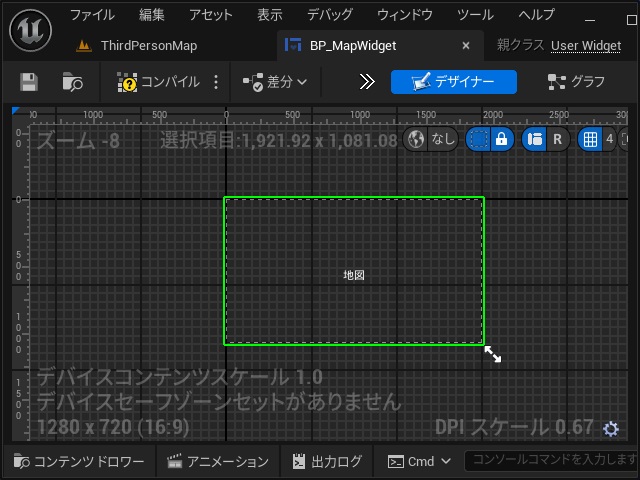
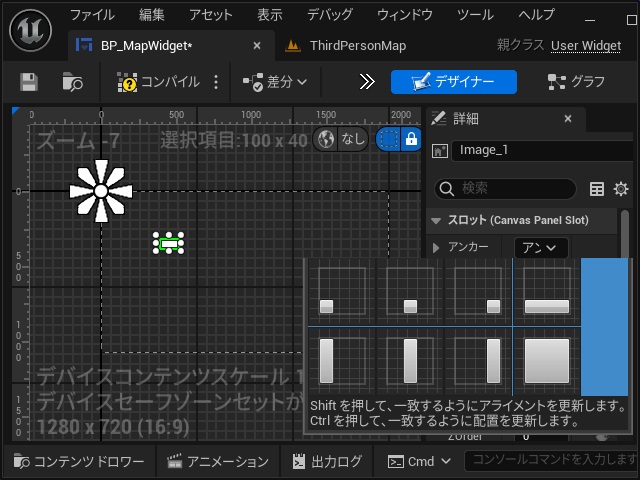
4. 追加された[Image]を選択した状態で[詳細]画面の[アンカー]一覧からマップを表示するエリアを選択します。(今回は全画面を選択しました)
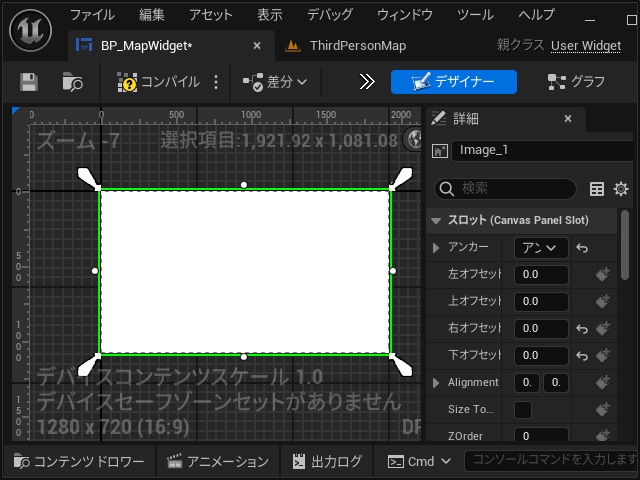
5.[Image]の表示がパネル内に広がります。
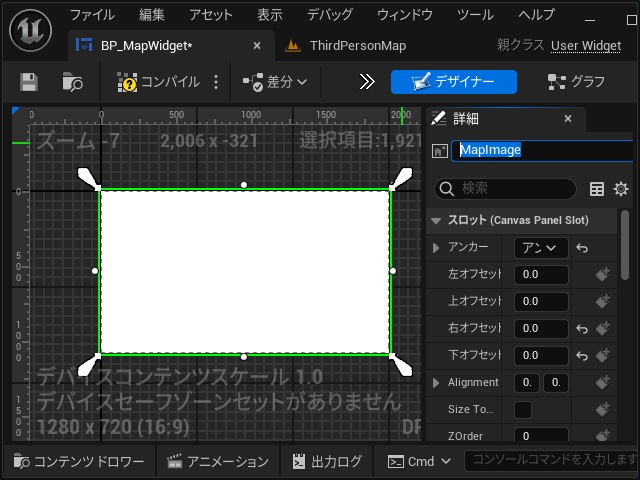
6.[Image]の名前を “MapImage” に変更します。
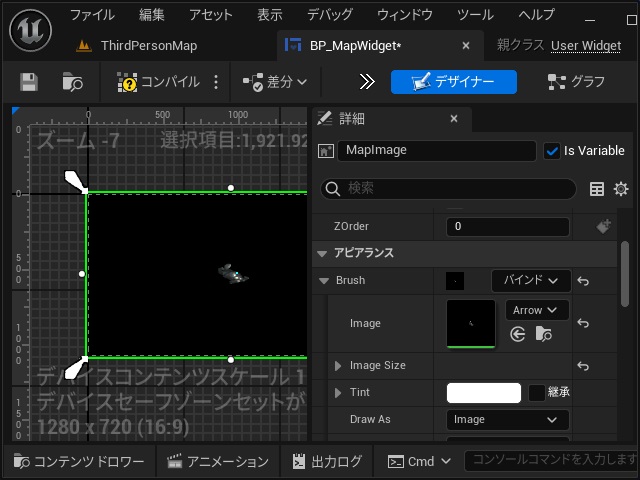
7.[詳細]画面の[アピアランス|Brush|Image]のプルダウンリスト一覧から[ArrowCanvasRenderMaterial]を選択します。
8.[MapImage]の背景がマテリアルのアイコンに変更されます。
ここまでの作業で、ゲーム画面にキャラクターの真上からキャプチャーした付近のエリアがウィジェットで表示されるようになります。
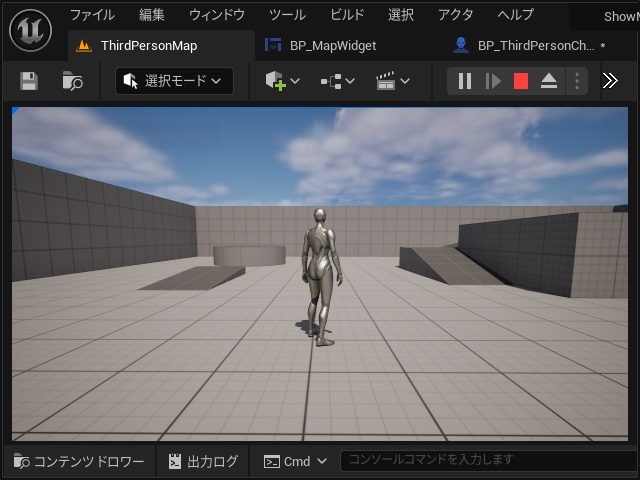
実行して確認
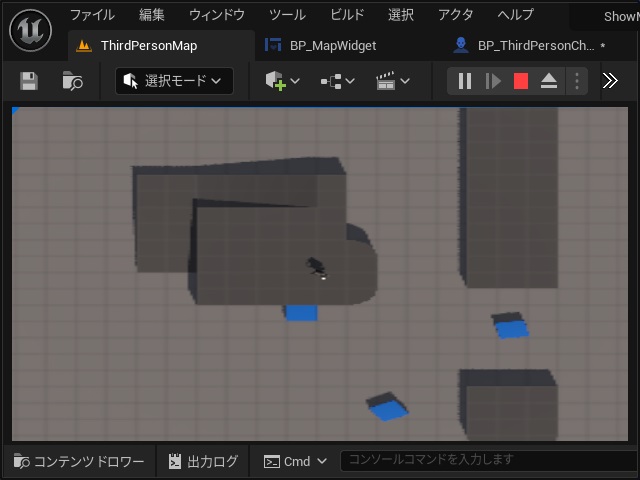
ゲームを開始してキーボードから[M]キーを押すと
キャラクターを上から見た映像がウィジェット画面として表示されます。
キーボード操作で、ゲーム画面にウィジェットを表示・非表示する方法については別記事をご覧ください。
次回はキャラクター部分をアイコンに切り替えていきます。
まとめ
今回は、Unreal Engineでキャラクター付近のマップを表示する方法ついて書きました。
キャラクターの上空からキャプチャーするカメラを追加して別画面で用意したウィジェットに表示させることで画面にミニマップとして表示させたり、全画面で付近のマップを表示させることが可能になります。
Unreal Engineのゲーム開発でキャラクターの付近のマップを表示させたい人の参考になれば幸いです。
スポンサーリンク
最後までご覧いただき、ありがとうございます。