ゲーム開発を試してみようと思い立ち、Unreal Engine 5をインストールして開発する過程で調べてみた部分を備忘録的に投稿します。今回はマップに表示されるキャラクターをアイコンに変更していきます。
先回までのマップを表示するまでの作業は別記事をご覧ください。
キャラクターをアイコン画像に変更
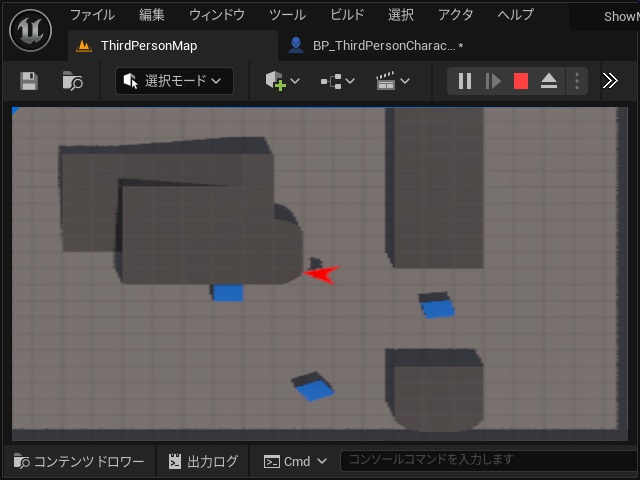
先回までにゲーム中に[M]キーを押すとキャラクター近くのマップを表示するところまで完成しました。
このままではキャラクターの位置が分かり辛いのでアイコンに変更してみます。
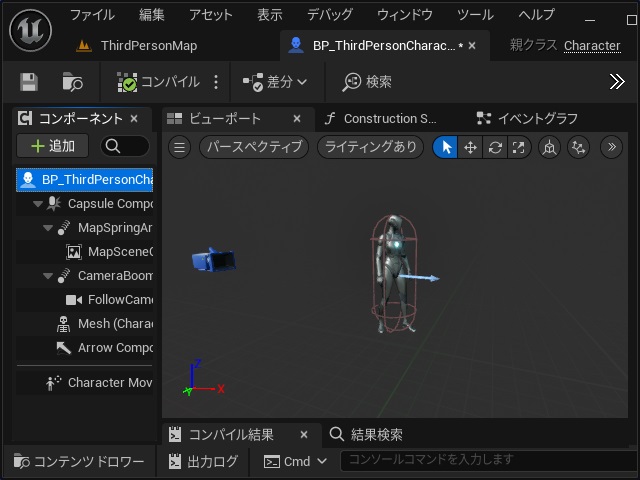
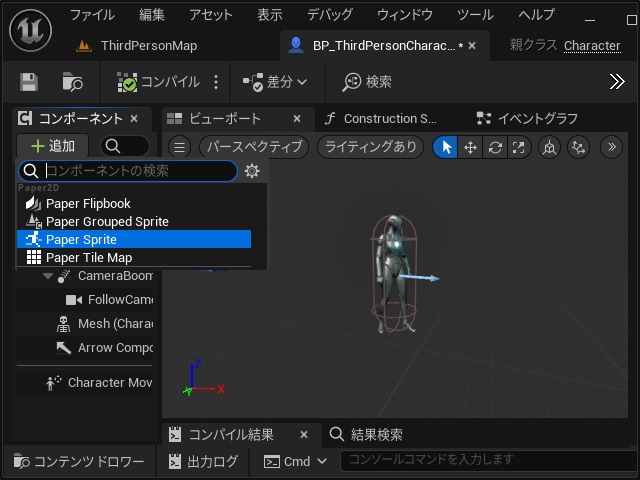
1.[BP_ThirdPersonCharacter]の[コンポーネント]画面で[追加]をクリックします。
2. 表示された一覧から[Paper Sprite]を選択します。
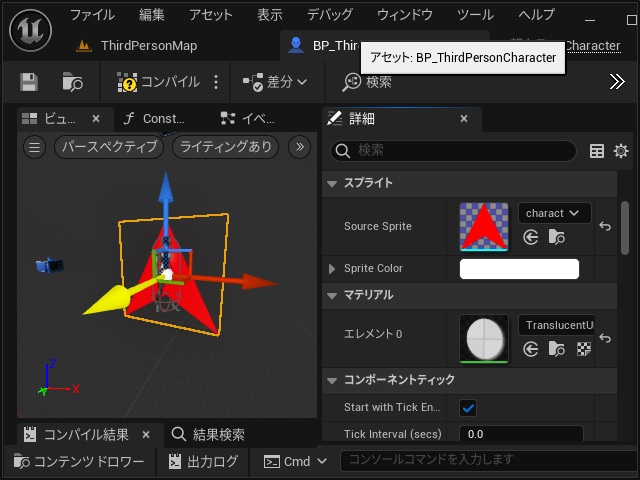
3.[詳細]画面の[スプライト|Source Sprite]のプルダウンリストから前の作業で画像から作成したスプライトを選択します。
4. キャラクターのスケルタルメッシュにスプライト画像が追加されます。
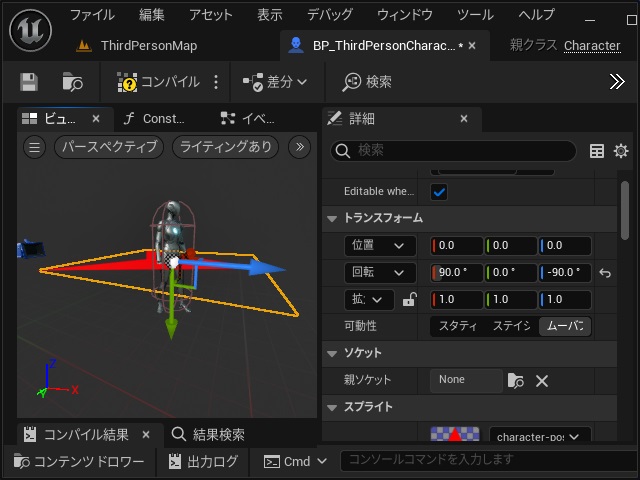
5.[詳細]画面の[トランスフォーム]項目の[位置][回転][拡大・縮小]でスプライト画像が上から見えるように調整します。
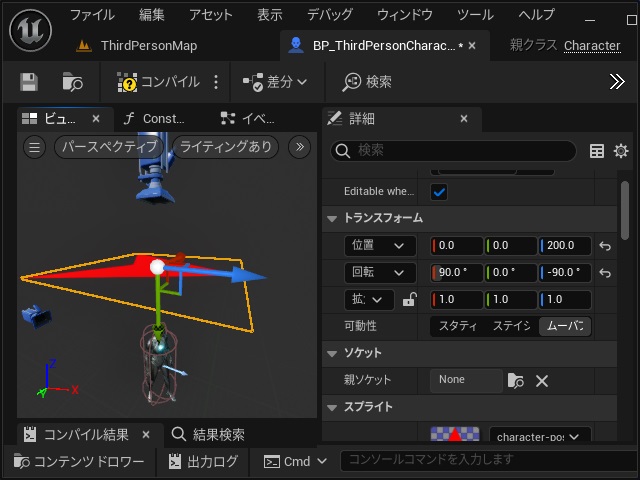
6. [トランスフォーム]の Z方向の[位置]をカメラとキャラクターの中間になるようにスプライト画像を移動します。
ここまでの作業を保存してコンパイルします。
実行して確認
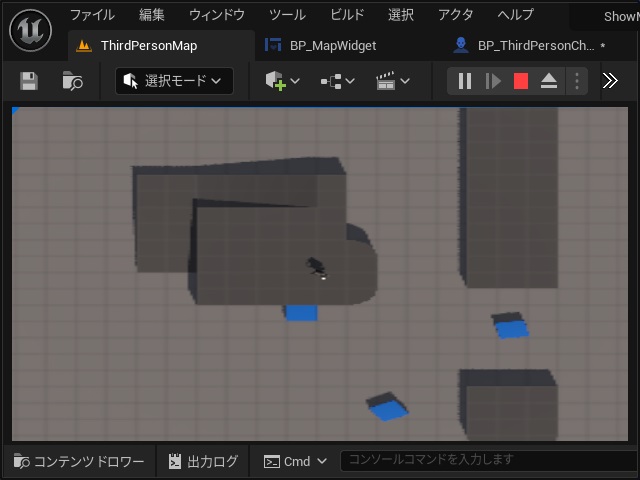
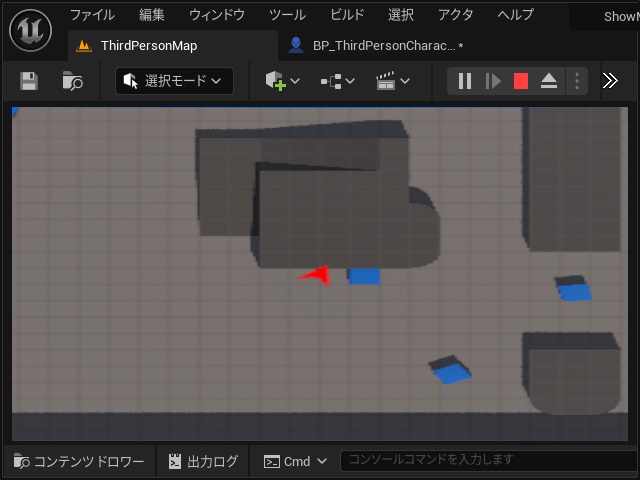
ゲームを開始して[M]キーを押すとウィジェット画面にキャラクター付近のマップが表示されます。
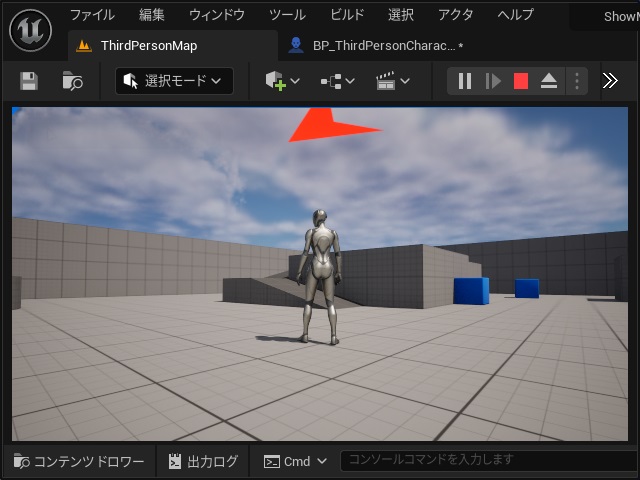
キャラクターの位置にアイコンが表示されますが、キャラクターを動かすと影やキャラクターが見えてしまいます。
また、ゲーム画面ではキャラクターの上空に追加したスプライト画像が表示されてしまっています。
スプライト画像とキャラクターを非表示
ゲーム画面ではスプライト画像を、マップ画面ではキャラクターを非表示にしていきます。
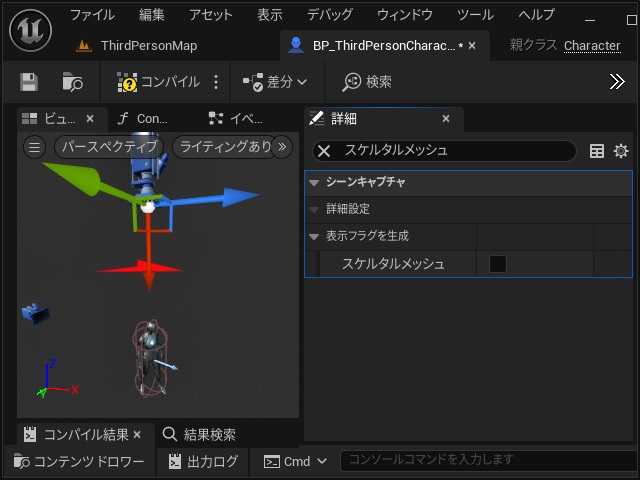
1.[MapSceneCaptureComponent2D]の[詳細]画面で[シーンキャプチャ|表示フラグを生成]内の[スケルタルメッシュ]を無効(チェックを外す)にします。
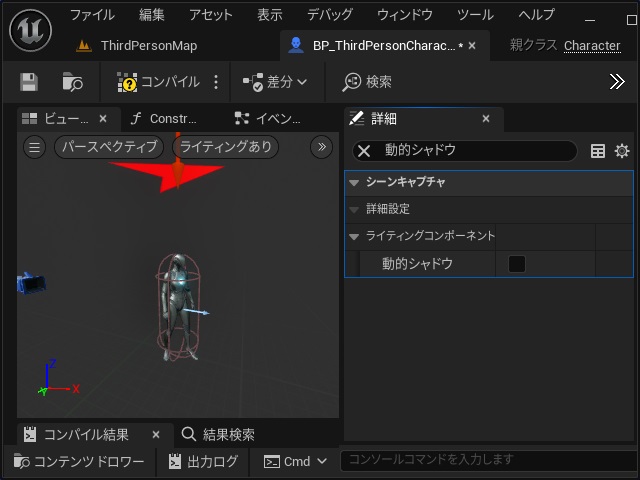
2. 同様に[シーンキャプチャ|ライティングコンポーネント]の[動的シャドウ]を無効(チェックを外す)にします。
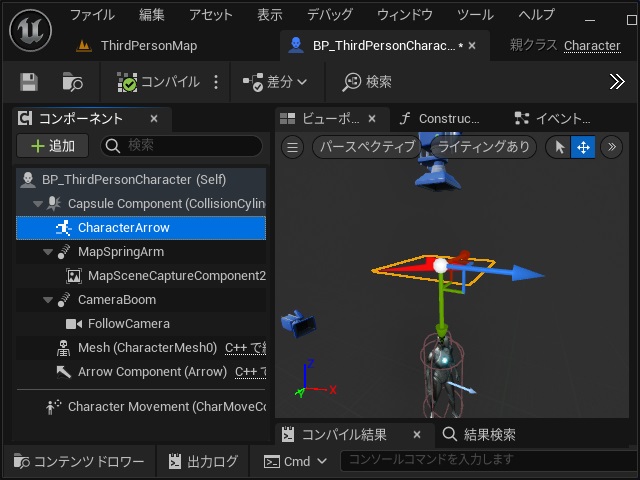
3.[コンポーネント]画面でスプライト画像を選択します。
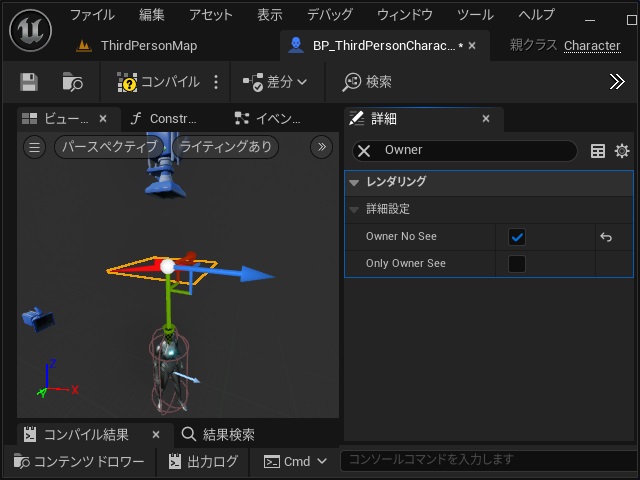
4.[詳細]画面の[レンダリング|詳細設定]の[Owner No See]を有効(チェックを付ける)にします。
実行して確認
ゲームを開始して[Owner No See]の設定で、キャラクター上に表示されていた画像は消えました。
キーボードから[M]キーを押してマップ表示に切り替えると、[シーンキャプチャ]設定の[スケルタルメッシュ]と[動的シャドウ]を無効にすることでキャラクターや影を非表示にできました。
キーボード操作で、ゲーム画面にウィジェットを表示・非表示する方法については別記事をご覧ください。
まとめ
今回は、Unreal Engineでキャラクター付近のマップを表示する方法ついて書きました。
スプライト画像をキャラクターと同じ位置に追加して上空からキャプチャーさせることでキャラクターの位置に別画像を表示させることができます。
また、キャラクターや影を表示させないことでマップ上に特定のアイコンを表示させることが可能になります。
Unreal Engineのゲーム開発でキャラクターの付近のマップを表示させたい人の参考になれば幸いです。
スポンサーリンク
最後までご覧いただき、ありがとうございます。