ゲーム開発を試してみようと思い立ち、Unreal Engine 5をインストールして開発する過程で調べてみた部分を備忘録的に投稿します。今回はコリジョンを設定したアイテムにキャラクターを近づけると任意のテキストを表示する方法の続きを紹介していきます。
先回までの作業の内容は、別記事をご覧ください。
テキスト表示するアイテムにイベント追加
先回作成したレベルに配置するアイテムのクラスに、キャラクターがオーバーラップした時のイベントを追加します。
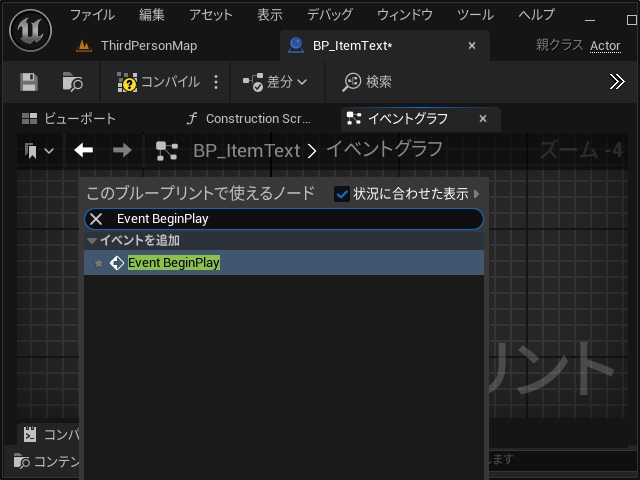
1.[BP_ItemText]クラスを開いて[イベントグラフ]の空いている場所で右クリックして表示された[このブループリントで使えるノード]画面で “Event BeginPlay” を検索して追加します。
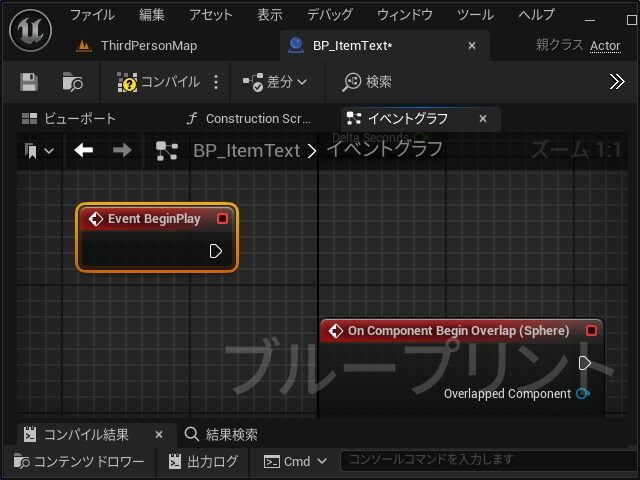
2.[Event BeginPlay]ノードが追加されます。
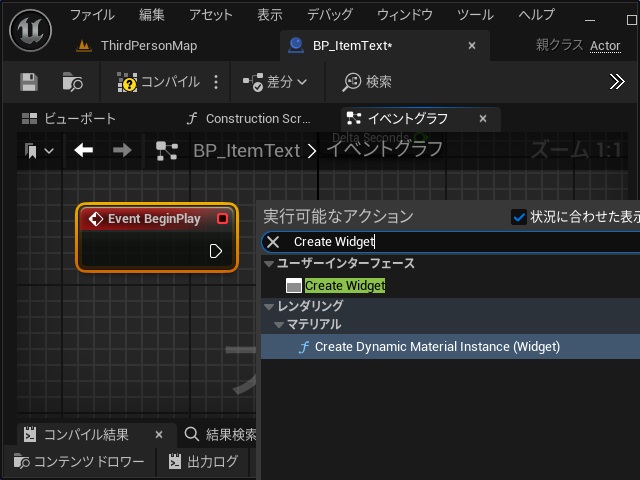
3. 実行ピンを伸ばして表示された[実行可能なアクション]画面で “Create Widget” を検索して追加します。
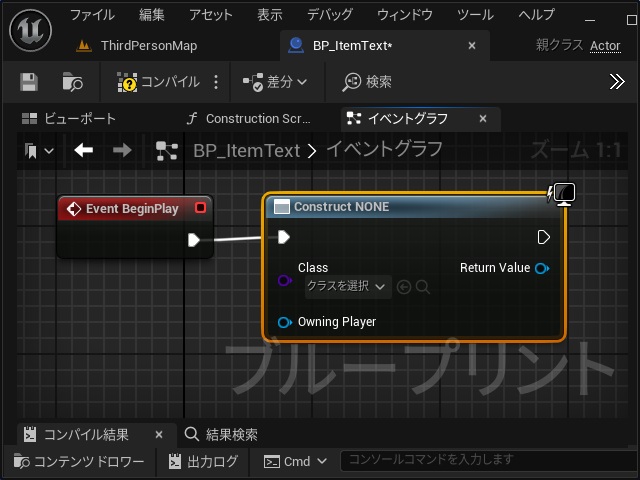
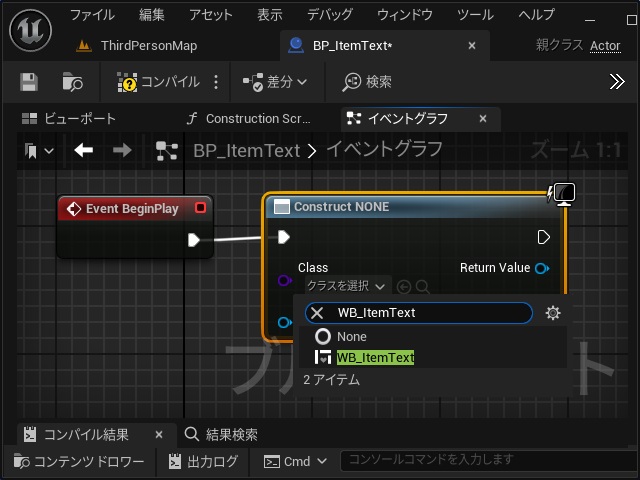
4. 追加された[Construct NONE]のClass[クラスを選択]一覧を開きます。
5. 表示された一覧から “WB_ItemText” を検索して選択します。
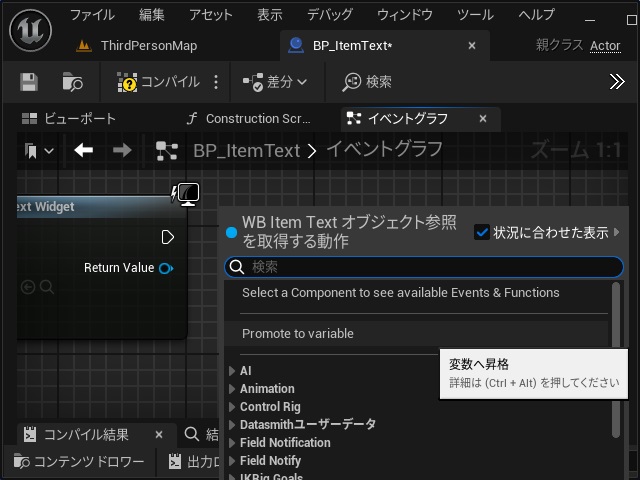
6.[Create WB ItemText Widget]ノードの[Return Value]ピンを伸ばして表示された[WB Item Text オブジェクト参照を取得する動作]画面の[Promote to variable]を選択します。
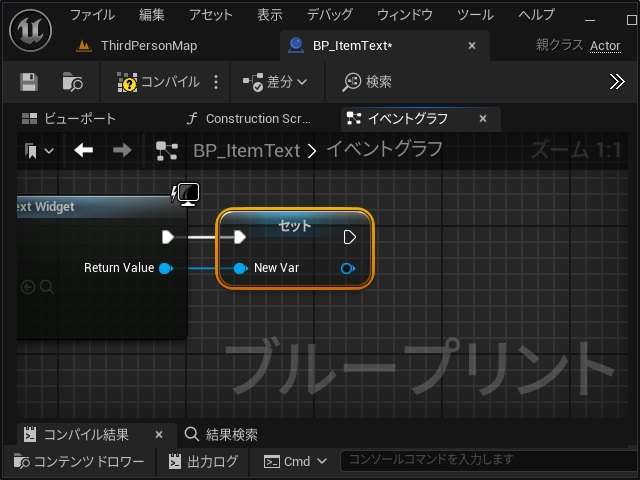
7. [セット]が[イベントグラフ]に追加されます。
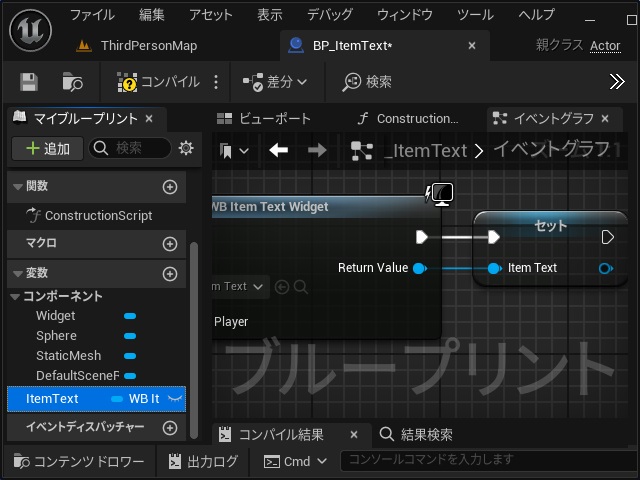
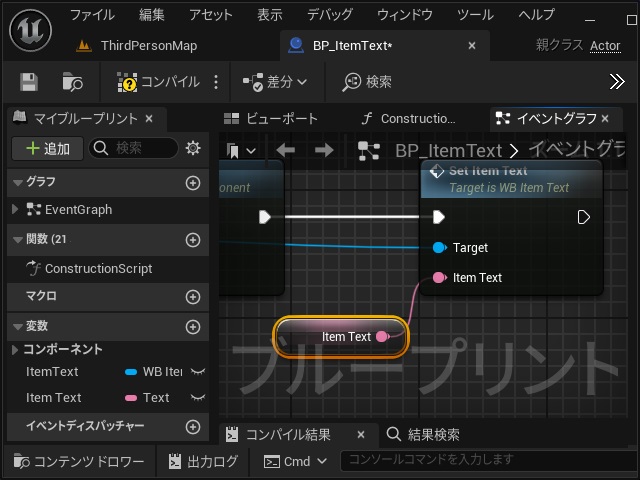
8. [マイブループリント]画面の[コンポーネント]に追加された変数名を “ItemText” に変更します。
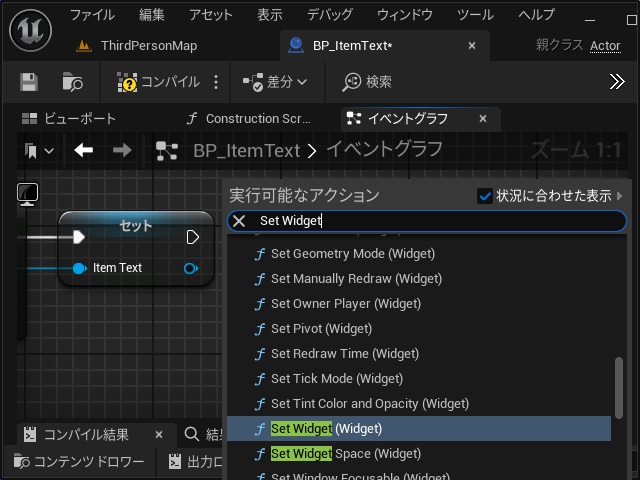
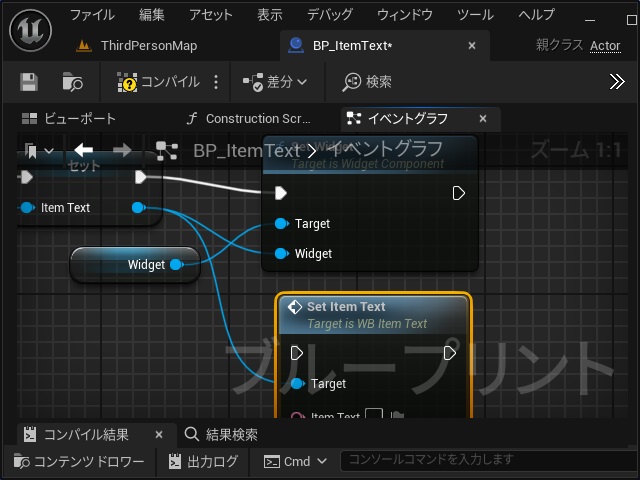
9.[セット]ノードの実行ピンを伸ばし表示された[実行可能なアクション]画面で “Set Widget (Widget)” を検索して追加します。
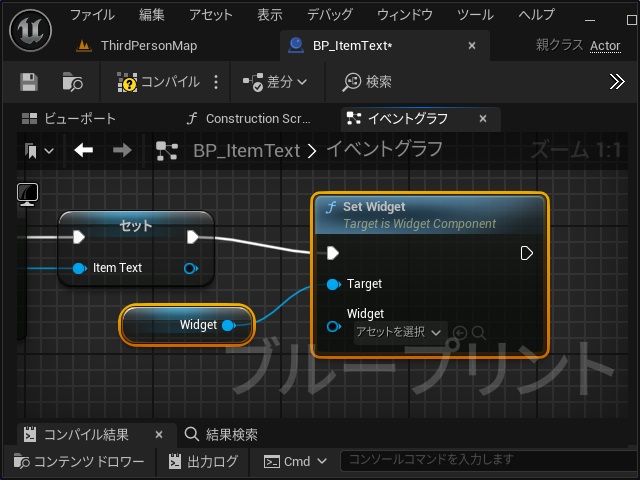
10.[Set Widget]ノードが追加されます。
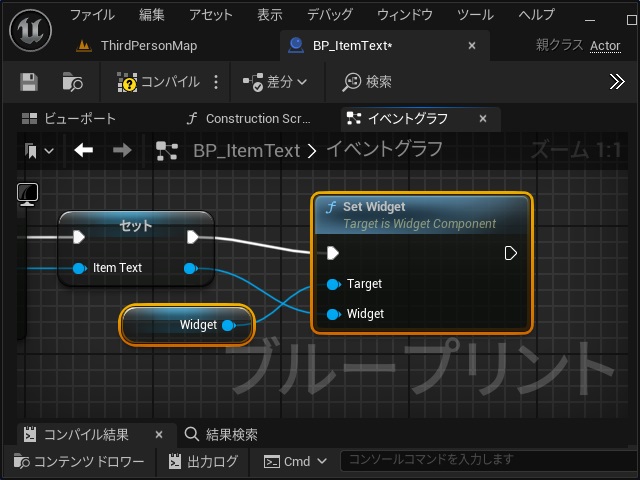
11.[セット]ノードの変数ピンと[Set Widget]ノードの[Widget]ピンを接続します。
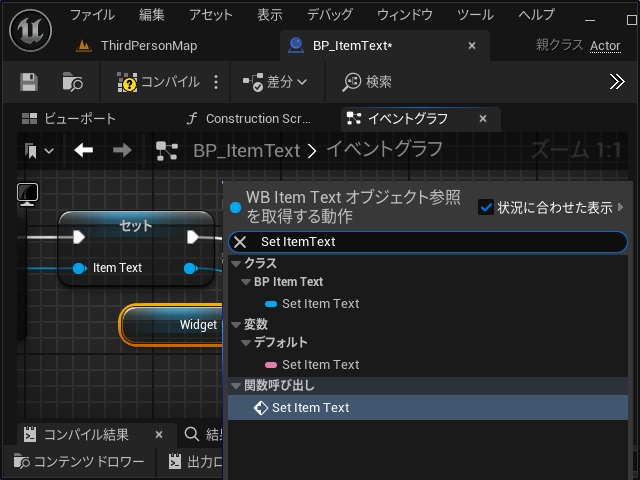
12. さらに[セット]ノードの変数ピンを伸ばして表示された[WB ItemText オブジェクト参照を取得する動作]画面で “Set ItemText” を検索して[Set Item Text]関数を選択します。
13.[Set Item Text]関数ノードが追加されます。
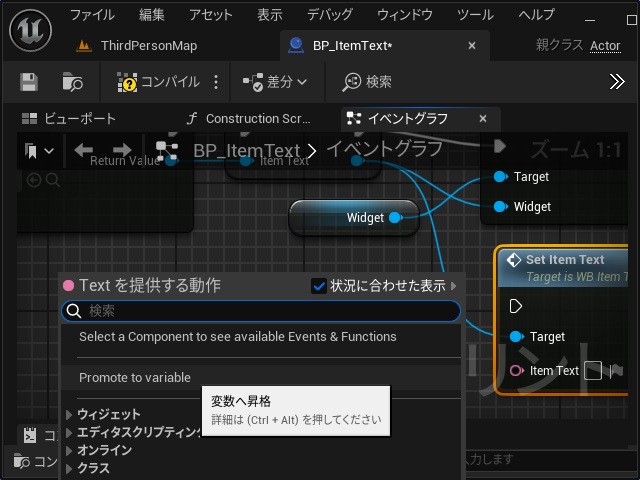
14.[Set Item Text]ノードの[Item Text]ピンを伸ばして表示された[Text を提供する動作]画面で[Promote to variable]を選択します。
15. 追加された[Item Text]ノードを[Set Item Text]関数ノードの[Item Text]ピンに接続します。
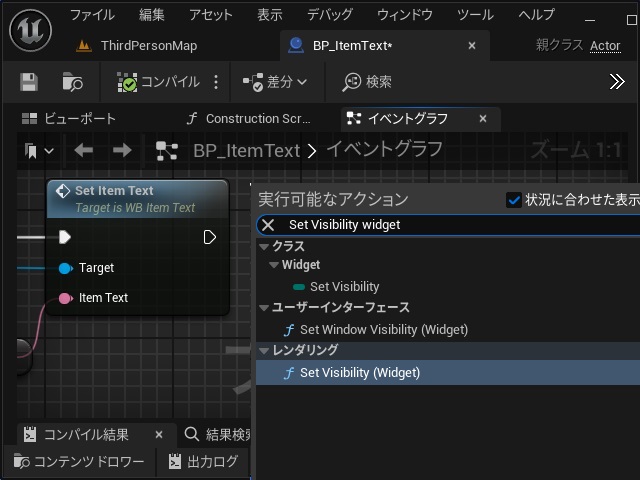
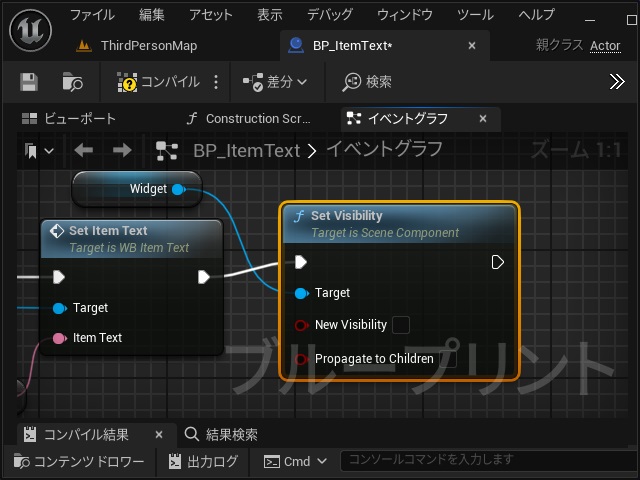
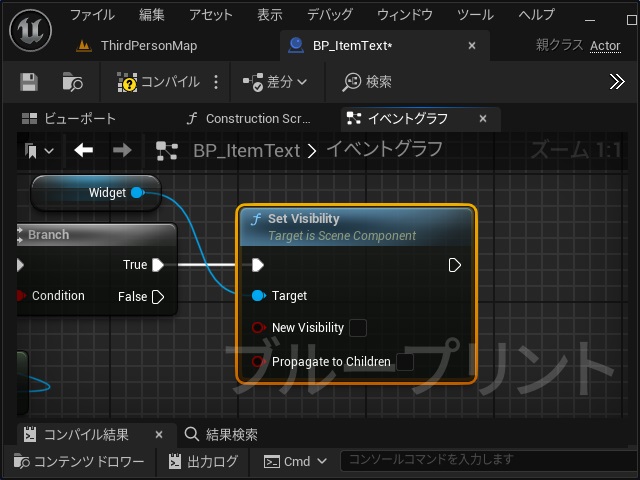
16. [Set Item Text]ノードの実行ピンを伸ばして表示された[実行可能なアクション]画面で “Set Visibility Widget” を検索して追加します。
17. 追加された[Set Visibility]ノードの[New Visibility]のチェックを外します。
ここまでの作業で、ゲーム開始時に配置されたアイテムがテキストを非表示でスタンバイする準備ができました。
オーバーラップ時のテキスト表示イベント
続けてキャラクターがアイテムにオーバーラップした際にテキストを表示するイベントを追加します。
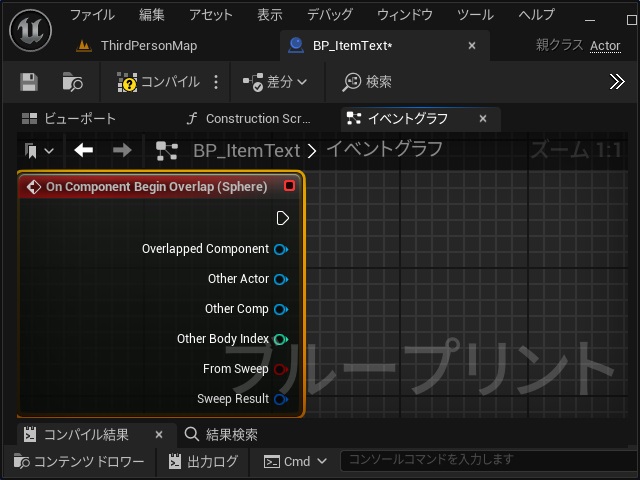
1.[イベントグラフ]に追加されている[On Component Begin Overlap (Sphere)]ノードの[Other Actor]ピンを伸ばします。
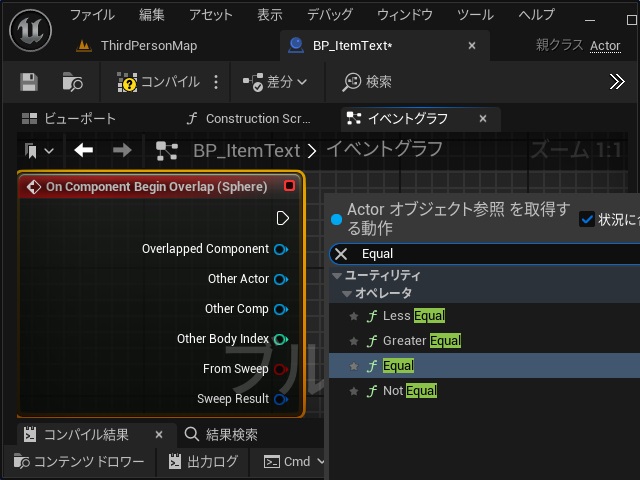
2. 表示された[Actor オブジェクト参照を取得する動作]画面で “Equal” を検索して追加します。
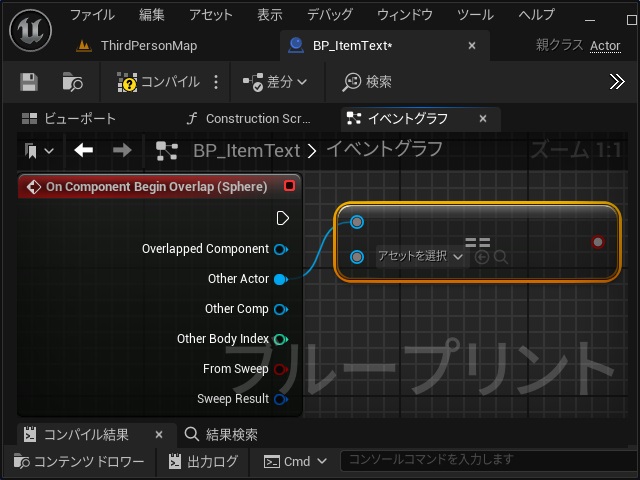
3.[イベントグラフ]に[==]ノードが追加されます。
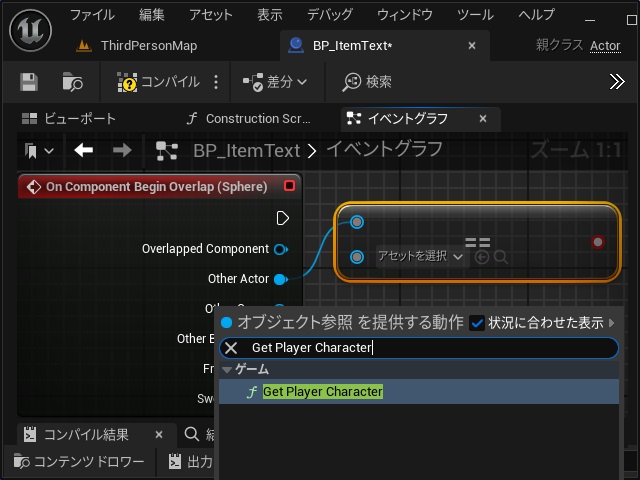
4. 空いている場所で右クリックして表示された[オブジェクト参照を提供する動作]画面で “Get Player Character” を検索して追加します。
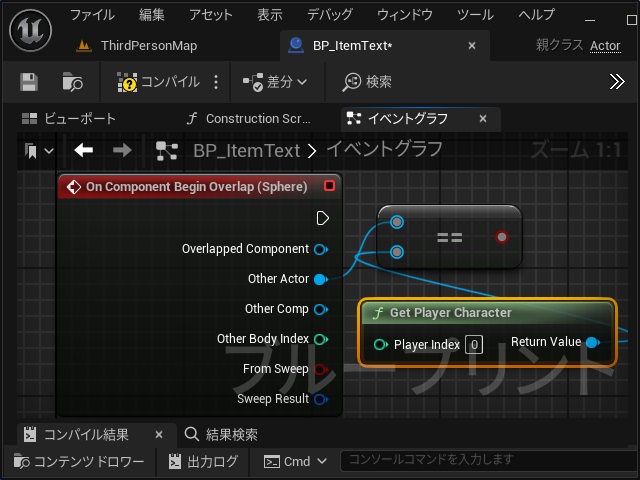
5.[==]ノードの左下のピンと[Get Player Character]ノードの[Return Value]ピンを接続します。
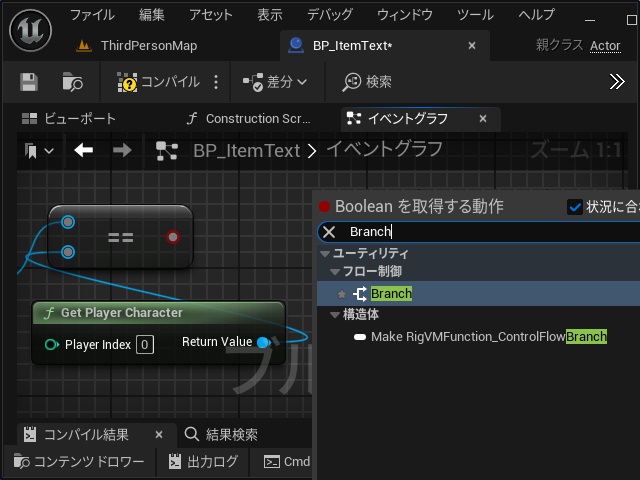
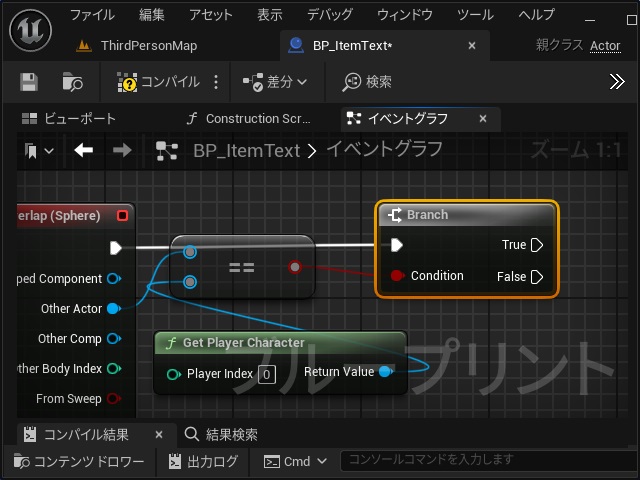
6.[==]ノードの右側ピンを伸ばして表示された[Boolean を取得する動作]画面で “Branch” を検索して追加します。
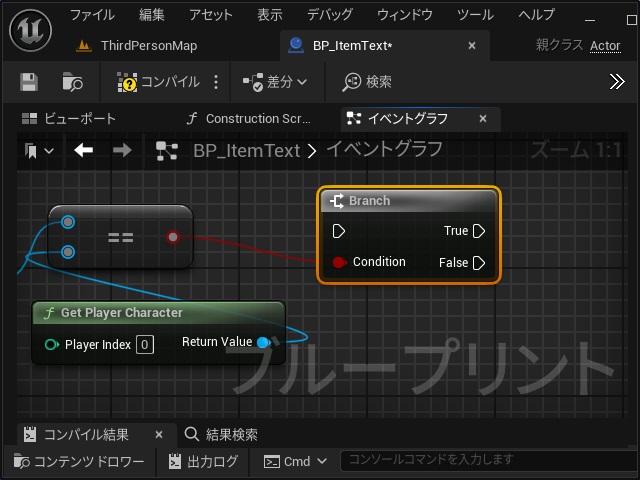
7. [Branch]ノードが追加されます。
8. [On Component Begin Overlap (Sphere)]ノードと[Branch]ノードの実行ピンを接続します。
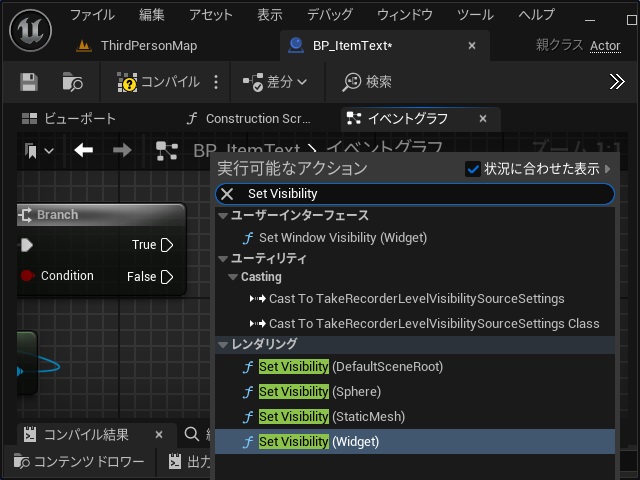
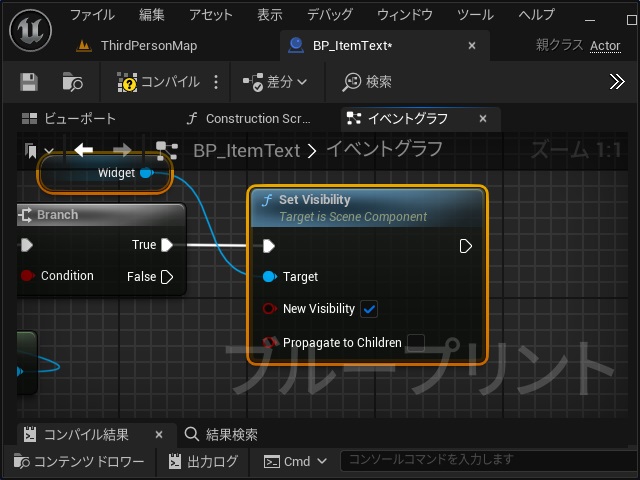
9. [Branch]ノードの[True]ピンを伸ばして表示された[実行可能なアクション]画面で “Set Visibility (Widget)” を検索して追加します。
10. 追加した[Set Visibility]ノードの[New Visibility]のチェックを付けます。
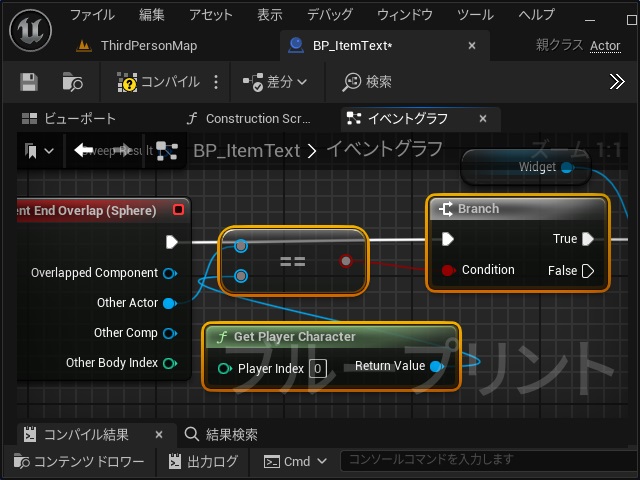
11.[On Component Begin Overlap (Sphere)]から接続されている[==][Branch]と[Get Player Character]ノードをコピーします。
12. [Branch]ノードの[True]ピンを伸ばして[Set Visibility]ノードを追加して[New Visibility]のチェックを外します。
ここまでの作業で、ゲーム開始後[BP_ItemText]クラスを使用したアクターにキャラクターがオーバーラップした際に非表示のテキストが表示されるようになります。
アイテムを配置して実行
作成したクラスを使ってアイテムを配置して実行して確認します。
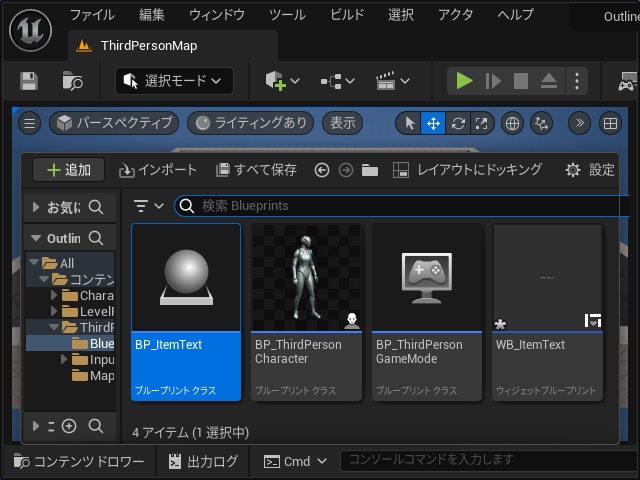
1. [コンテンツドロワー]を開いて[BP_ItemText]を選択して右クリックします。
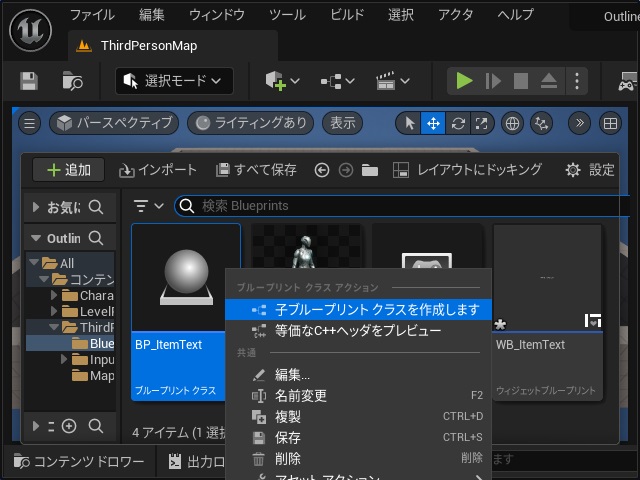
2. 表示されたポップアップメニューで[子ブループリント クラスを作成します]を選択します。
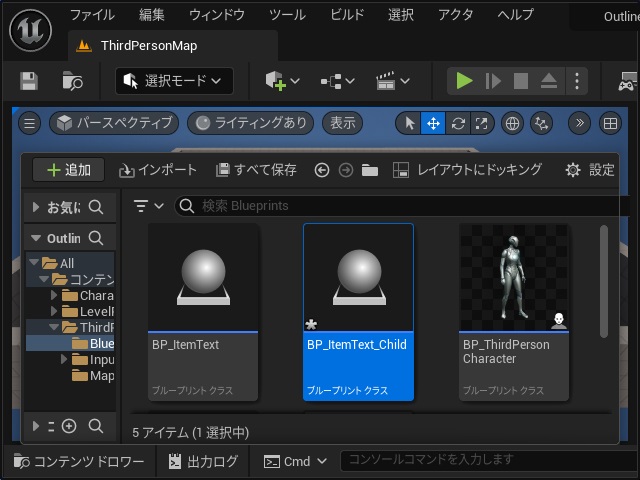
3. 新しいブループリントクラス[BP_ItemText_Child]が作成されます。(別アイテムを作るには同じように子ブループリントを作成します)
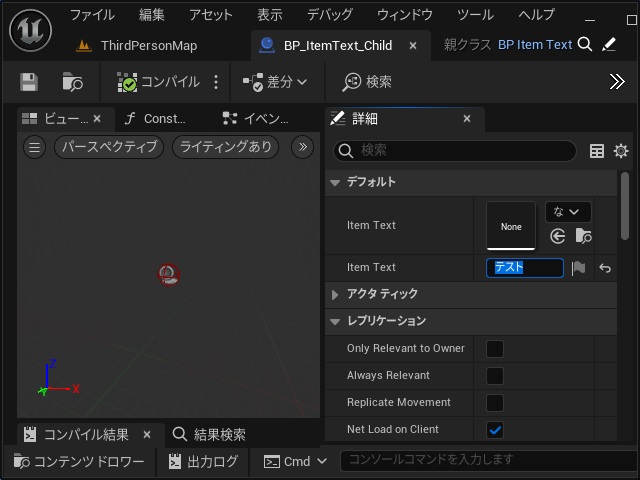
4.[BP_ItemText_Child]を開いて[詳細]画面の[Item Text]に表示したいテキストを入力します。
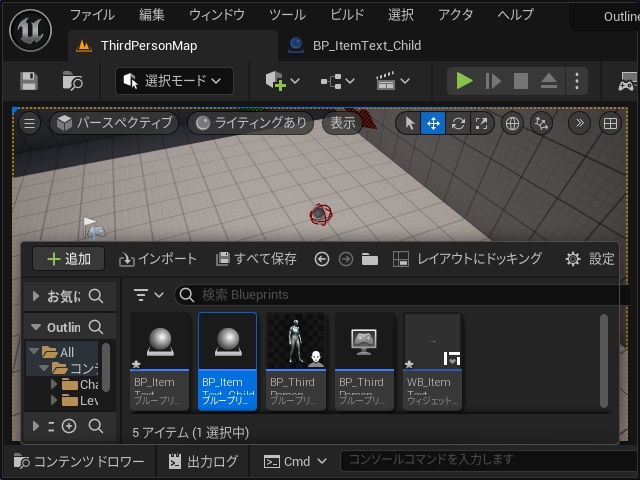
5. 有効なレベルに[コンテンツドロワー]から[BP_ItemText_Child]クラスをドラッグします。
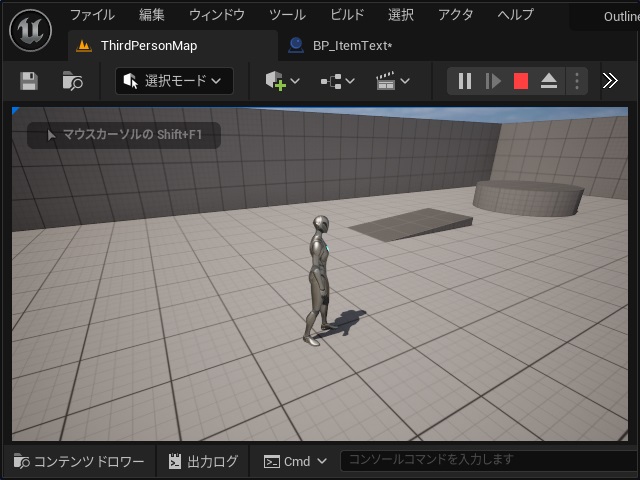
6. マテリアルを設定していないのでゲーム開始すると[BP_ItemText_Child]のアクターは非表示になります。
7. 配置した場所にキャラクターを移動させるとクラスに設定した文字が表示されます。(キャラクターが離れるとテキストが非表示になります)
かなり長い手順ですが、子クラスを作成することでアイテム別にテキストを切り替えることが可能です。
まとめ
今回は、Unreal Engineで配置したアイテムにキャラクターが近づくと設定したテキストを表示する方法ついて書きました。
アクションゲームをプレイしていると、アイテムの名前などを表示するテキストが表示される機能があります。
今回は簡単なテキストを使った方法ですが、実際のゲームでは画像や他のコントロールを使って凝ったデザインや機能の追加されています。
Unreal Engineのゲーム開発でアイテムにキャラクターが近づくとテキストを表示させたい人の参考になれば幸いです。
スポンサーリンク
最後までご覧いただき、ありがとうございます。