ゲーム開発を試してみようと思い立ち、Unreal Engine 5をインストールして開発する過程で調べてみた部分を備忘録的に投稿します。今回はレベルに配置したアイテムにキャラクターを近づけると任意のテキストを表示する方法を紹介します。
テキスト表示するウィジェットを作成
今回のユーザーインターフェイスの部分である、テキストを表示するウィジェットを作成します。
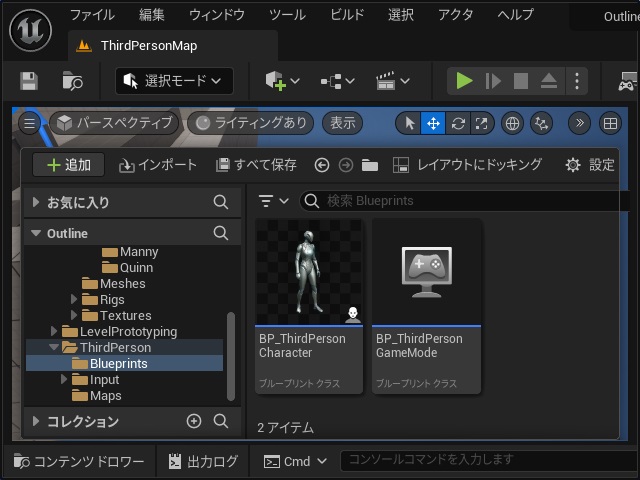
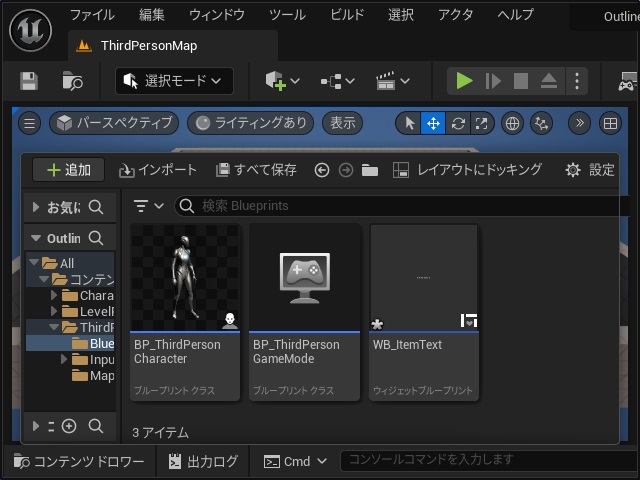
1.[コンテンツドロワー]の[ThirdPerson|Blueprints]フォルダーを開きます。
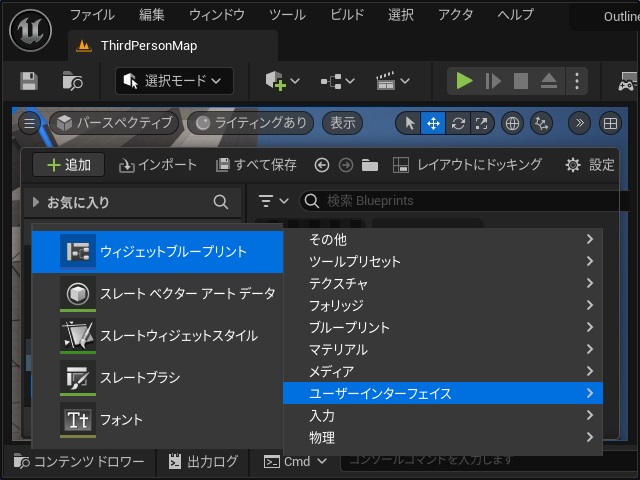
2. 空いている場所をマウスで右クリックして表示されたポップアップメニューで[ユーザーインターフェイス|ウィジェットブループリント]を選択します。
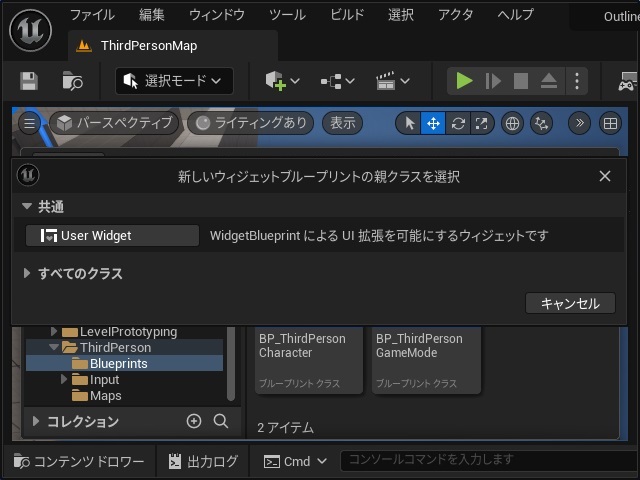
3.[新しいウィジェットブループリントの親クラスを選択]画面で[User Widget]をクリックします。
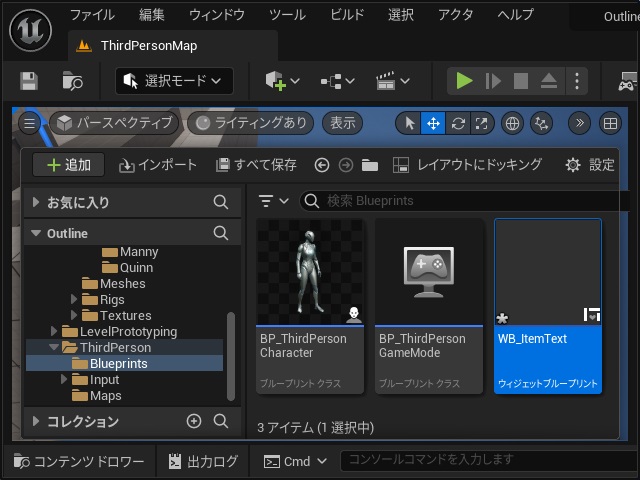
4. 追加された[ウィジェットブループリント]の名前を “WP_ItemText” に変更します。
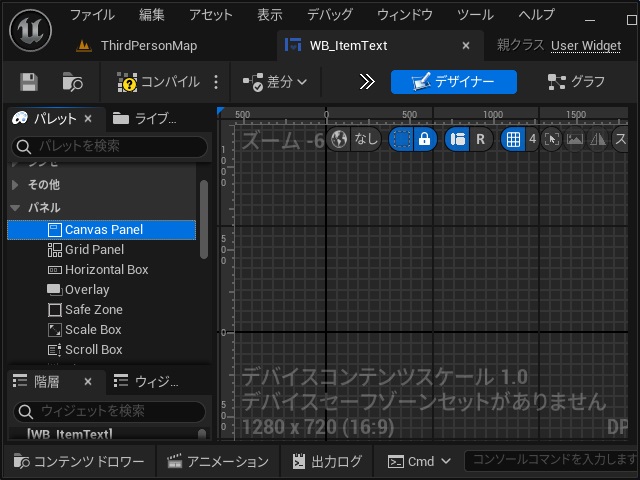
5.[WP_ItemText]をダブルクリックして表示された画面で[パレット]で[パネル|Canvas Panel]を選択します。
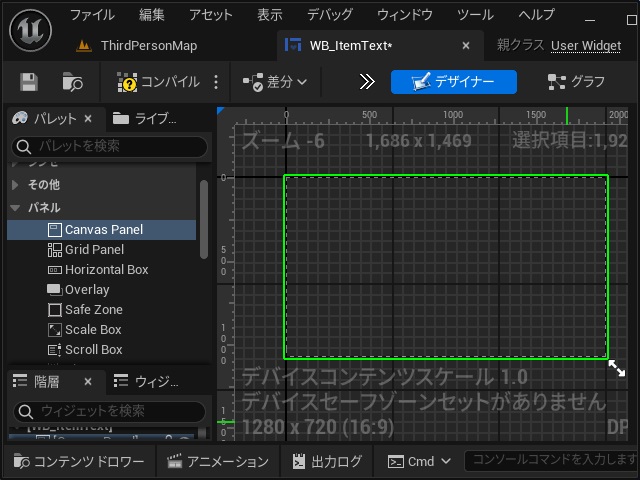
6.[Canvas Panel]を[デザイナー]画面にドラッグします。
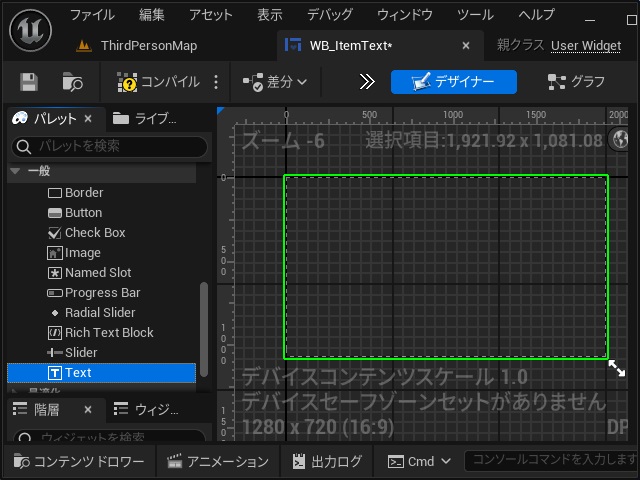
7. 同様に[パレット]の[一般|Text]をドラッグします。
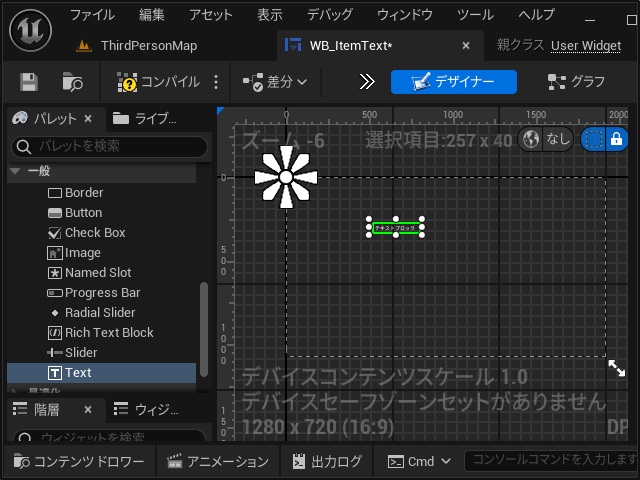
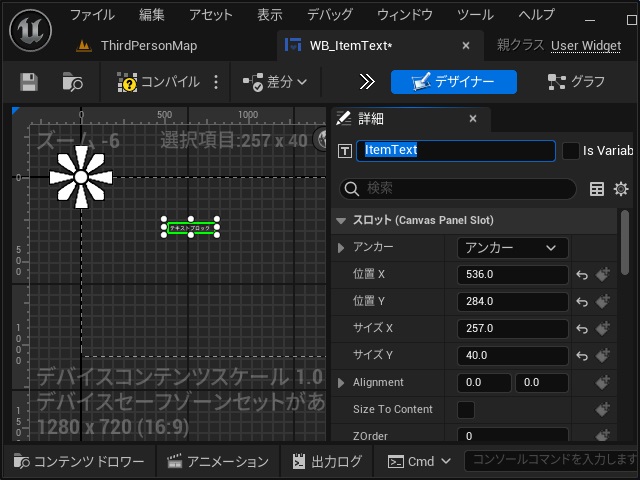
8. [デザイナー]画面に[Text]が追加されます。
9.[詳細]画面で名前を “ItemText” に変更します。
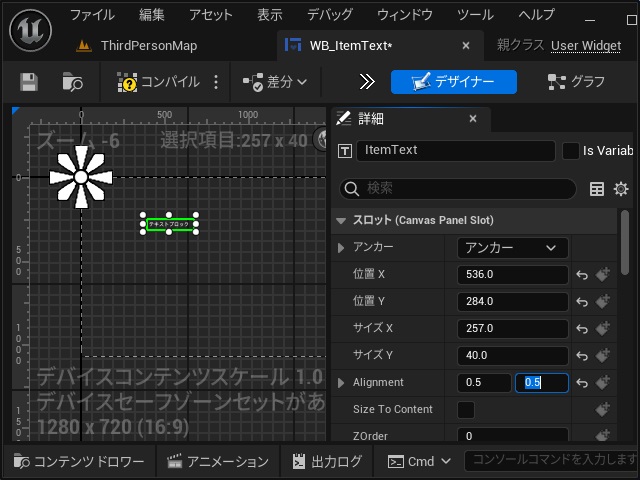
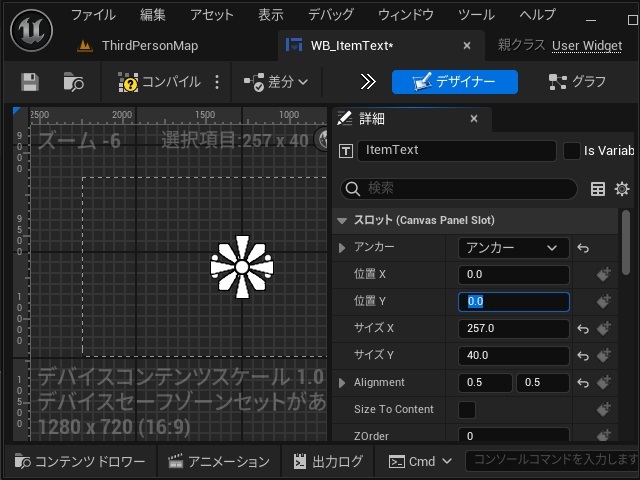
10.[詳細]画面の[Alignment]の2つの値を “0.5” に変更します。
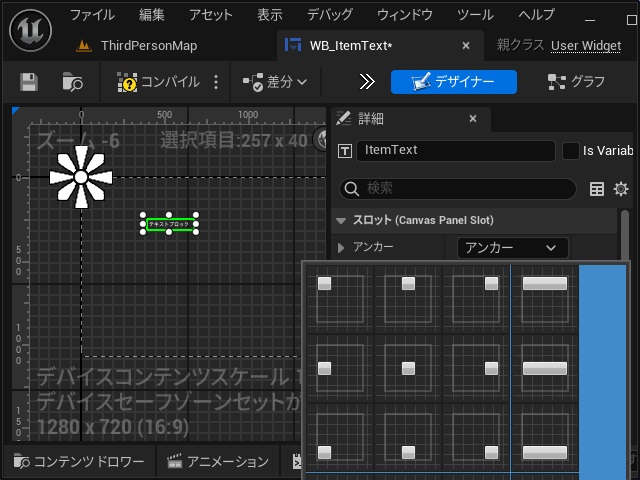
11.[アンカー]の一覧から中央になるように選択します。
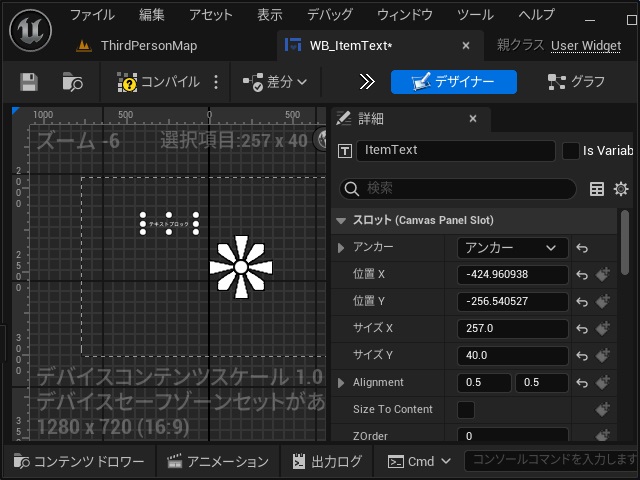
12. 左上にあるアンカー(花のようなイメージ)がパネル領域の中央に移動します。
13.[位置 X]と[位置 Y]を “0.0” に変更します。
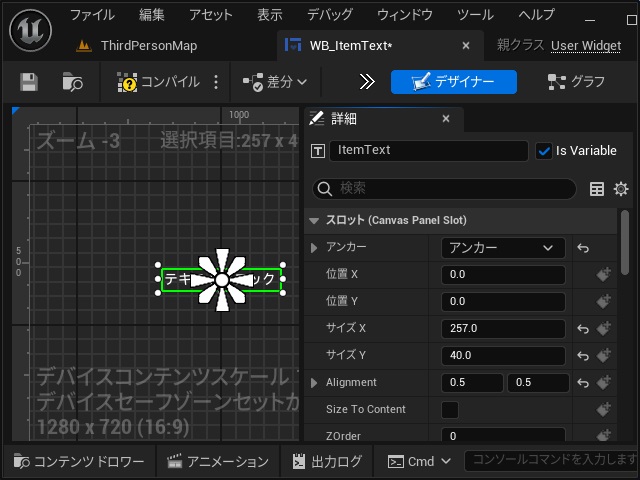
14. [詳細]画面の[Is Variable]にチェックを入れます。
15.[デザイナー]画面から[グラフ]画面に切り替えます。
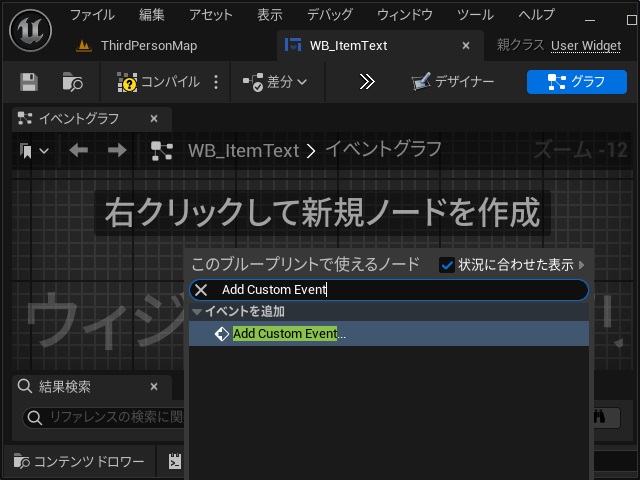
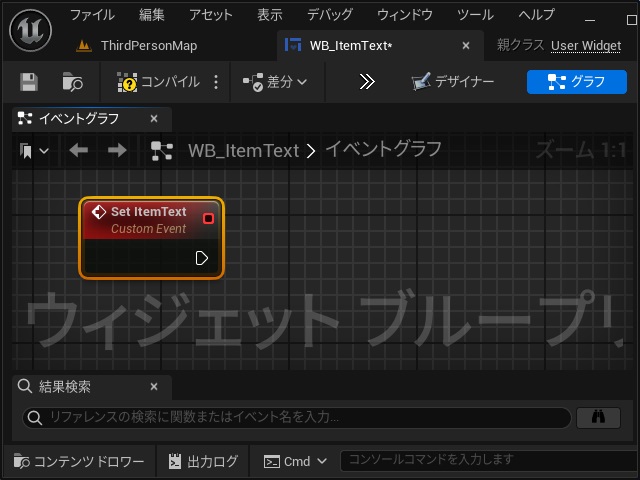
16.[グラフ]画面の空いている場所で右クリックして表示された[このブループリントで使えるノード]画面で “Add Custom Event” を検索して追加します。
17. 追加された[Custom Event]ノードの名前を “Set ItemText” に変更します。
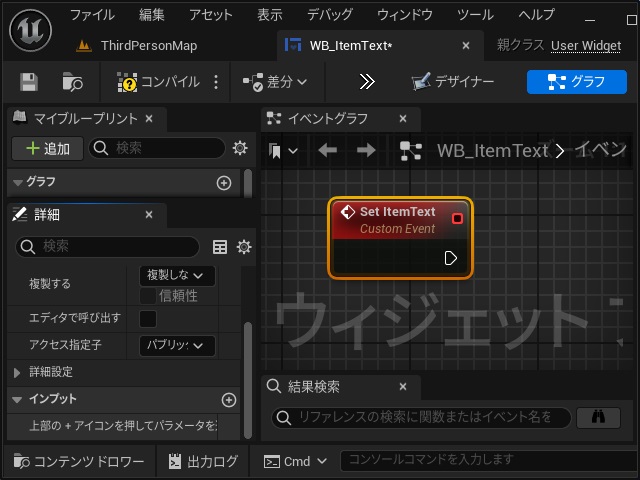
18.[詳細]画面の[インプット]右の[+]をクリックします。
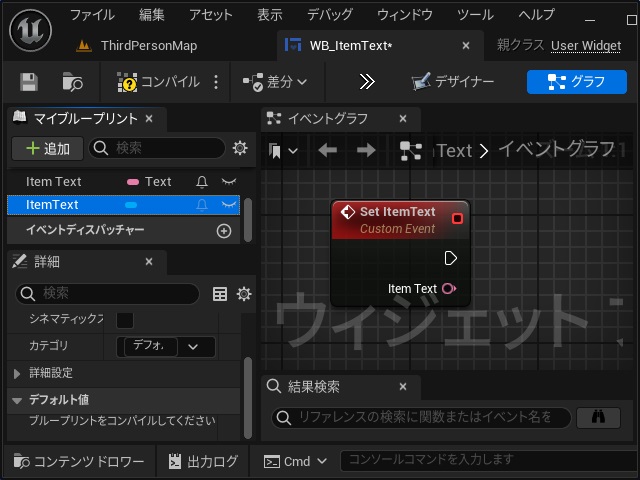
19. 追加された[インプット]の名前を “ItemText” に変更して[型]の一覧から[Text]を選択します。
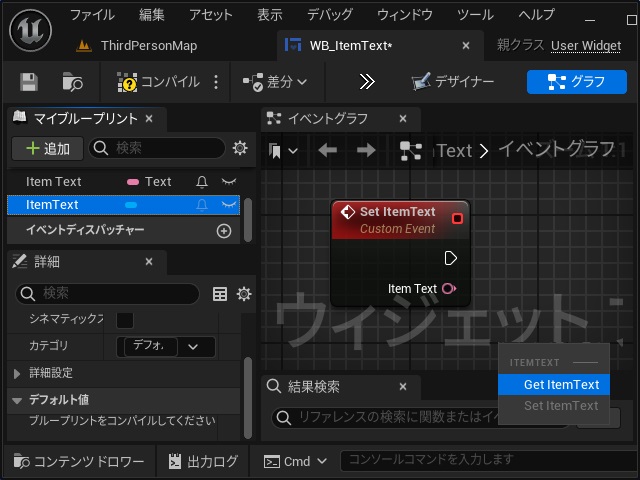
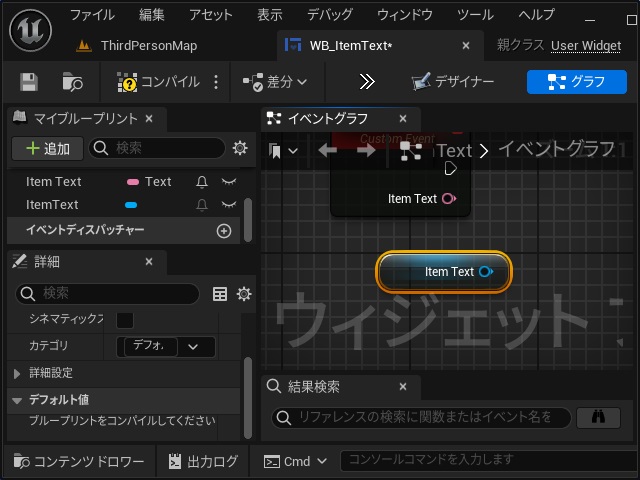
20.[マイブループリント]画面の[ItemText]変数を[グラフ]にドラッグします。
21. 表示されたポップアップメニューで[GetItemText]を選択します。
22.[Item Text]ノードが追加されます。
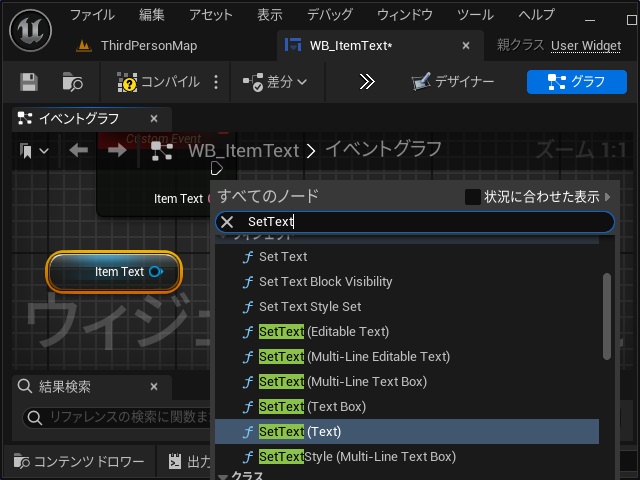
23.[Item Text]のピンを伸ばして表示された[すべてのノード]画面で “SetText (Text)” を検索して追加します。
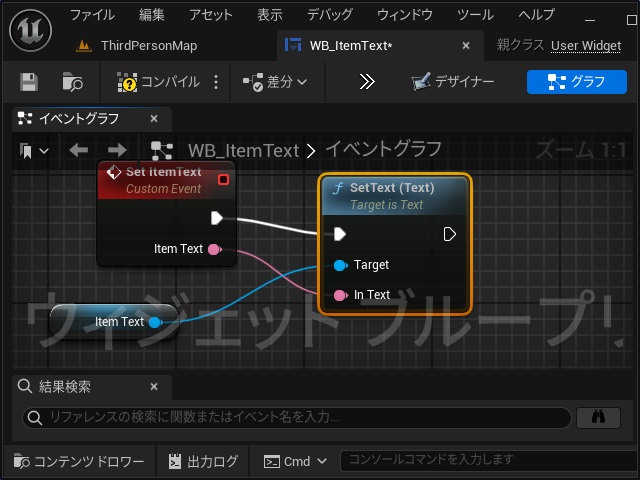
24.[Set ItemText]の実行ピンを接続します。
ここまでの作業で、ゲーム画面にテキストを表示するウィジェットの準備ができました。
テキストを表示するアイテムを作成
レベルに配置して利用するアイテムを作成します。
1.[コンテンツドロワー]の[ThirdPerson|Blueprints]フォルダーを開きます。
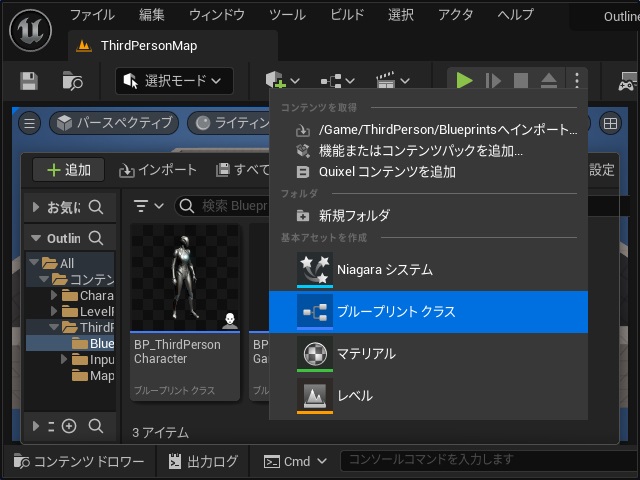
2. 空いている場所をマウスで右クリックして表示されたポップアップメニューで[ブループリント クラス]を選択します。
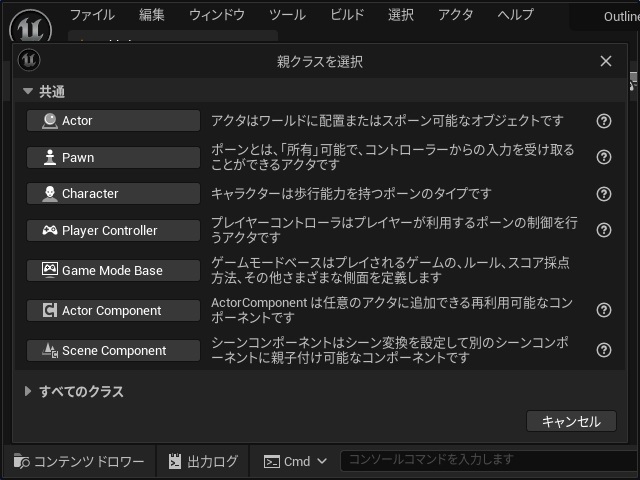
3.[親クラスを選択]画面で[Actor]をクリックします。
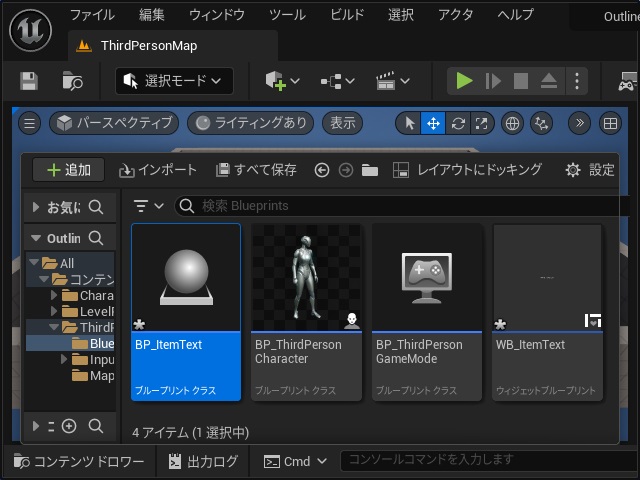
4. 追加された[ブループリント クラス]の名前を “BP_ItemText” に変更します。
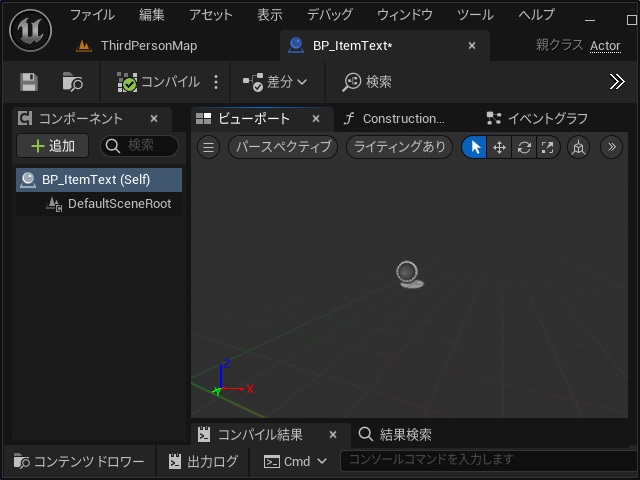
5.[BP_ItemText]をダブルクリックして表示された画面で[コンポーネント]画面で[追加]をクリックします。
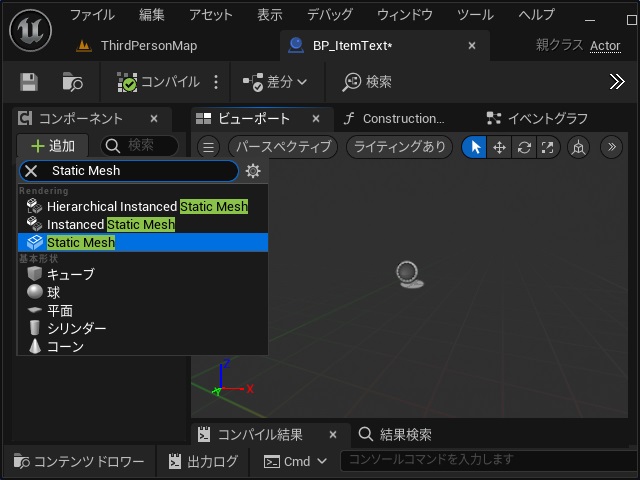
6. 一覧で表示された画面で “Static Mesh” を検索して追加します。
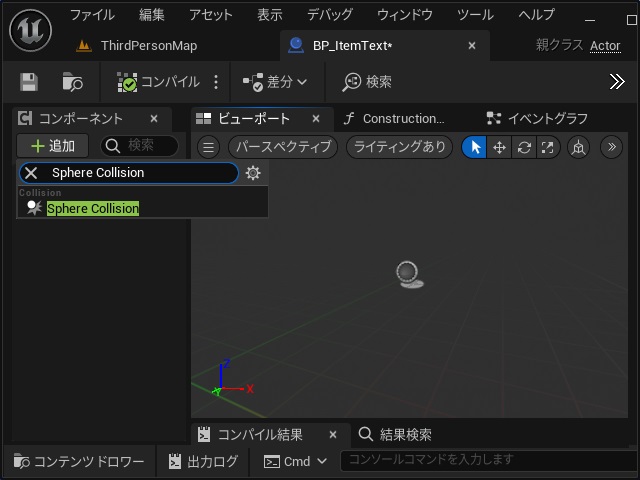
7. 同様に[追加]をクリックして表示された一覧から “Sphere Collision” を検索して追加します。
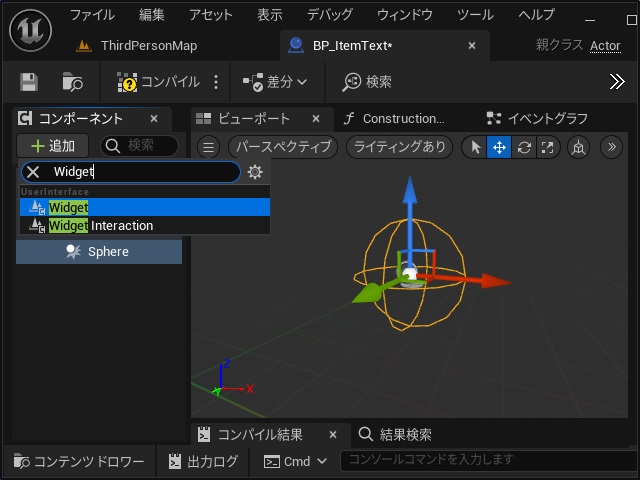
8. 続けて[追加]をクリックして表示された一覧で “Widget” を検索して追加します。
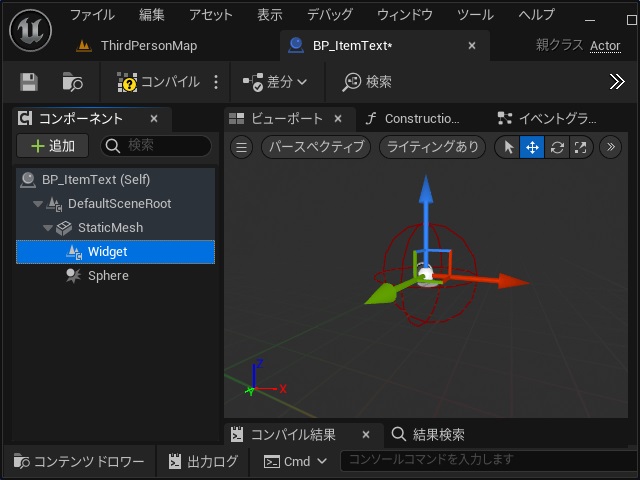
9. 追加した[Widget]を選択します。
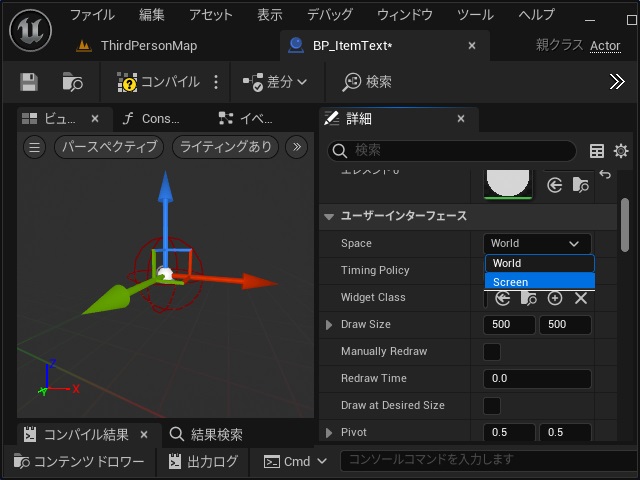
10.[詳細]画面の[ユーザーインターフェイス|Space]の値を[Screen]に変更します。
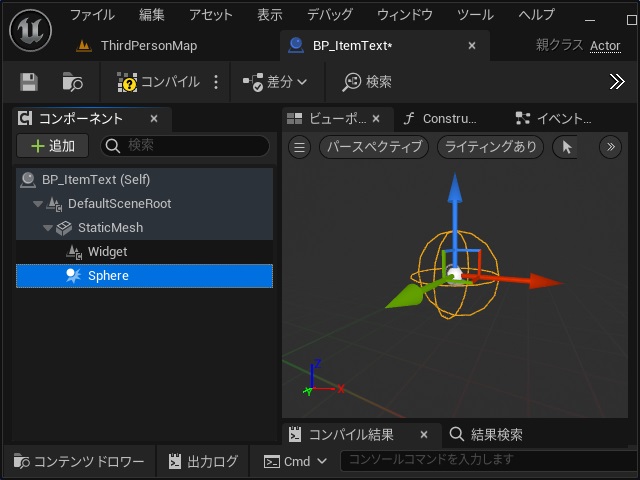
11.[コンポーネント]画面で[Sphere]を選択します。
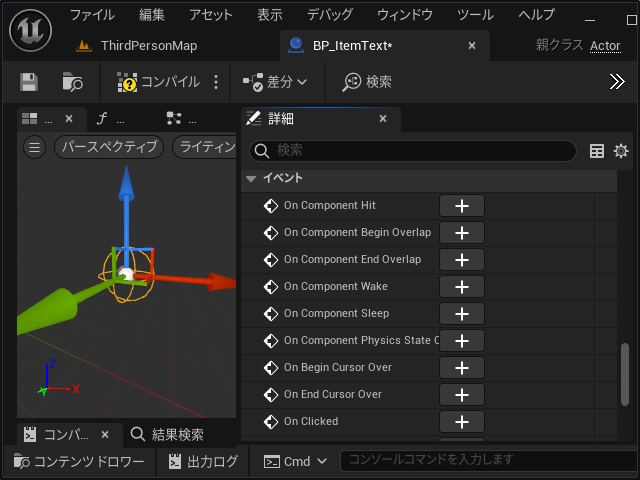
12.[詳細]画面の[イベント]設定で[On Component Begin Overlap]と[On Component End Overlap]の[+]をそれぞれクリックします。
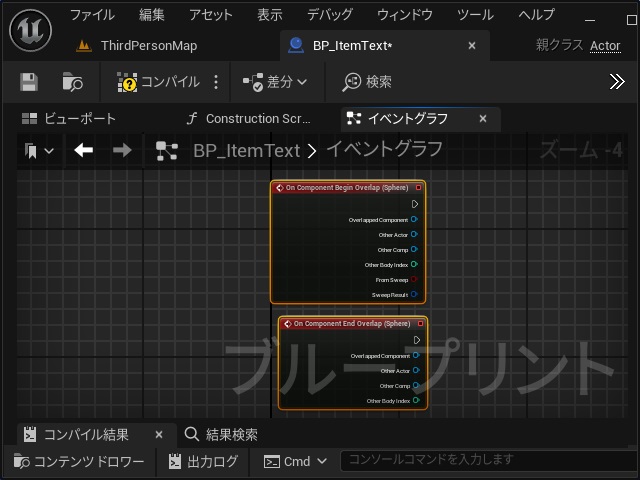
13.[イベントグラフ]画面に[+]をクリックしたイベントが、それぞれ追加されます。
ここまでの作業で、ゲーム画面にテキストを表示するアイテムの外側ができました。
少し長い説明になるので、今回はここまでにして次回は追加したアイテムに近づくとテキストを表示する処理を追加していきます。
まとめ
今回は、Unreal Engineで配置したアイテムにキャラクターが近づくと設定したテキストを表示する方法ついて書きました。
アクションゲームをプレイしていると、アイテムの名前などを表示するテキストが表示される機能があります。
今回は簡単なテキストを使った方法ですが、実際のゲームでは画像や他のコントロールを使って凝ったデザインや機能の追加されています。
Unreal Engineのゲーム開発でアイテムにキャラクターが近づくとテキストを表示させたい人の参考になれば幸いです。
スポンサーリンク
最後までご覧いただき、ありがとうございます。