ゲーム開発を試してみようと思い立ち、Unreal Engine 5をインストールして開発する過程で調べてみた部分を備忘録的に投稿します。今回はゲーム起動時にタイトル画面を追加して画面をクリックしてからゲームを開始する方法です。
ゲームには必要なコンテンツ
先回はゲームの背景を設定する方法を書いてみましたが、今回もゲームを製作する上で必要になってくるタイトルです。
サンプルなのでサウンドもアニメーションもありませんが、最低限ゲームを開始した際にタイトル画面が表示させる手順を紹介していきます。
具体的には次の手順で行います。
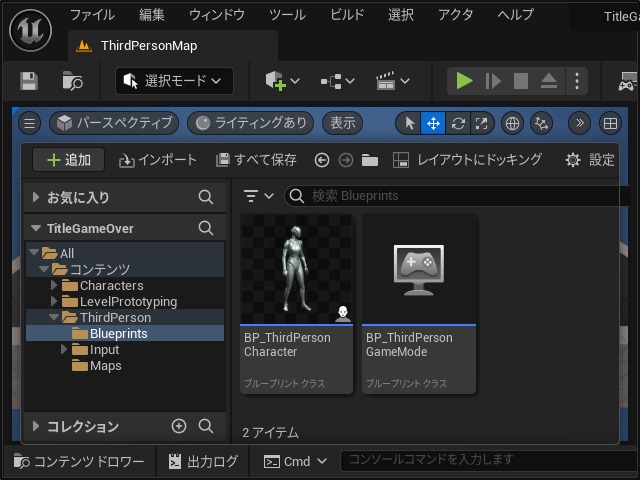
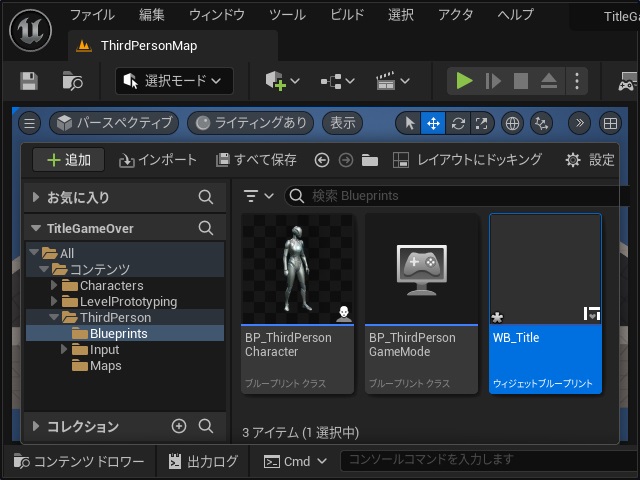
1.[コンテンツドロワー]画面の空いている場所でマウスの右クリックします。
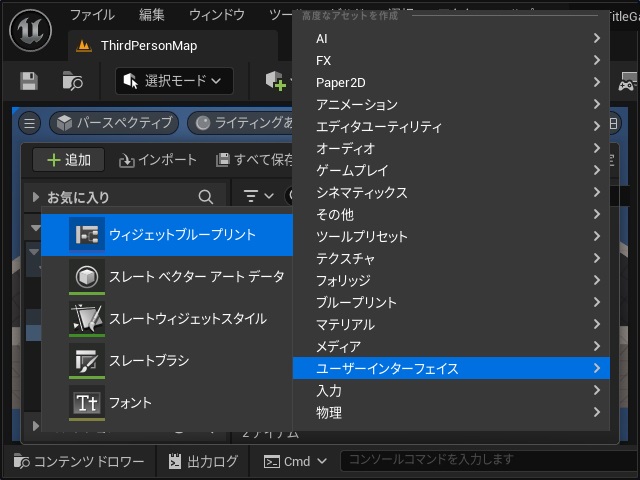
2. 表示されたポップアップメニューの[ユーザーインターフェイス|ウィジェットブループリント]を選択します。
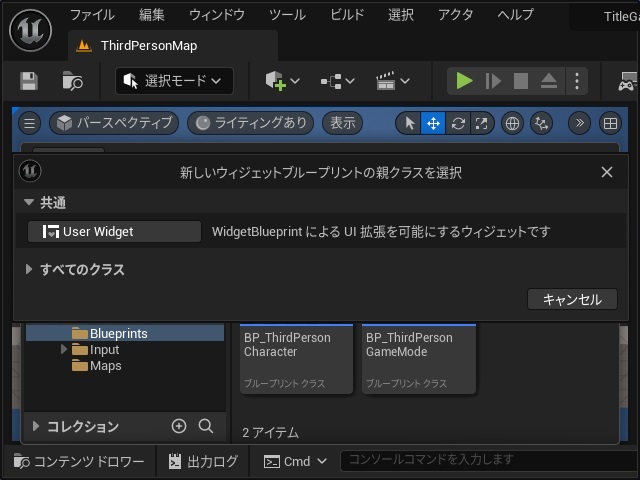
3.[新しいウィジェットブループリントの親クラスを選択]画面で[User Widget]を選択します。
4. 追加された[ウィジェットブループリント]の名前を “WB_Title” に変更します。
5.[WB_Title]をダブルクリックして開きます。
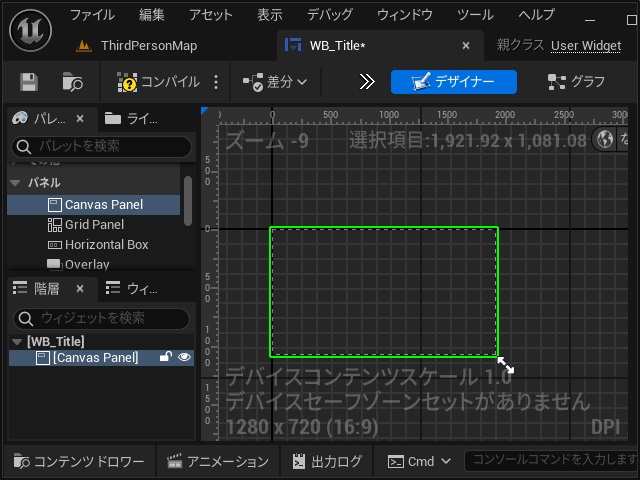
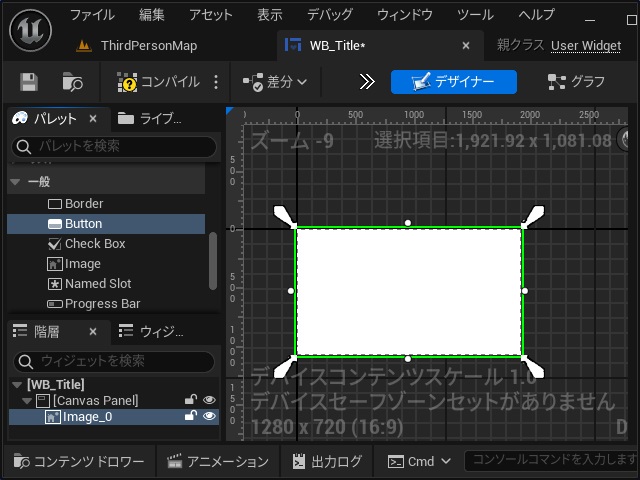
6.[パレット]画面で[パネル|Canvas Panel]を選択して[デザイナー]画面にドラッグします。
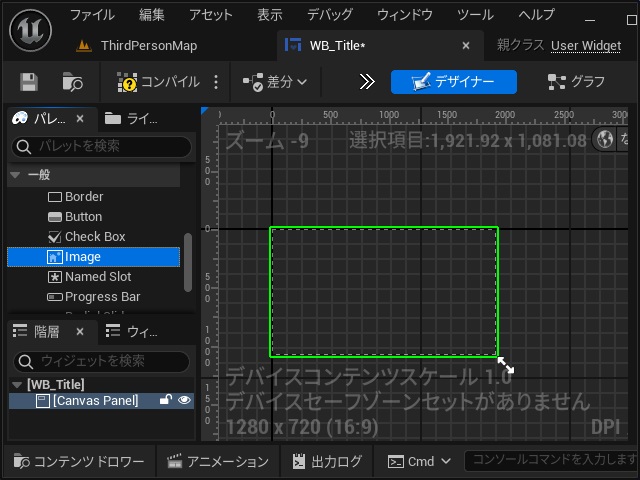
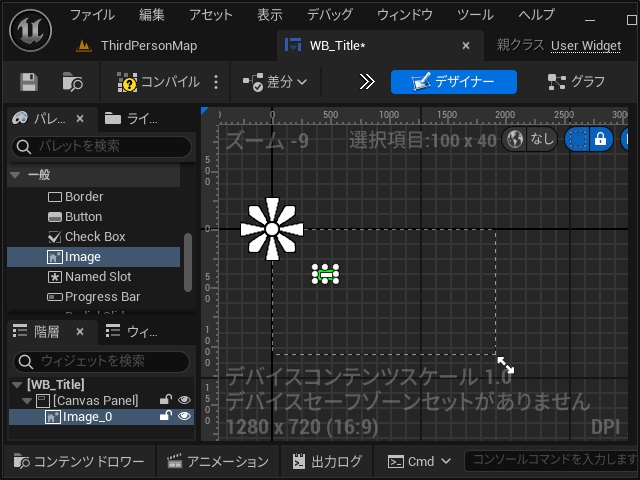
7.[パレット]画面の[一般|Image]を既に追加した[Canvas Panel]内にドラッグします。
8. [Canvas Panel]の左上にアンカーを示す花びらのようなアイコンが表示されます。
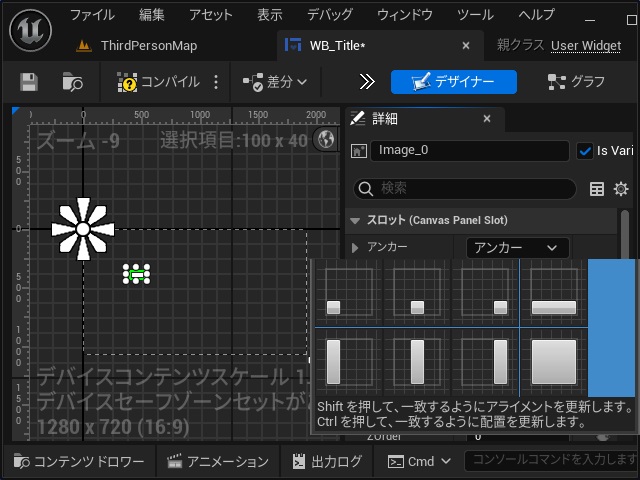
9.[Image]が選択された状態で[詳細]画面の[スロット|アンカー]の一覧から右下の全体配置を選択します。
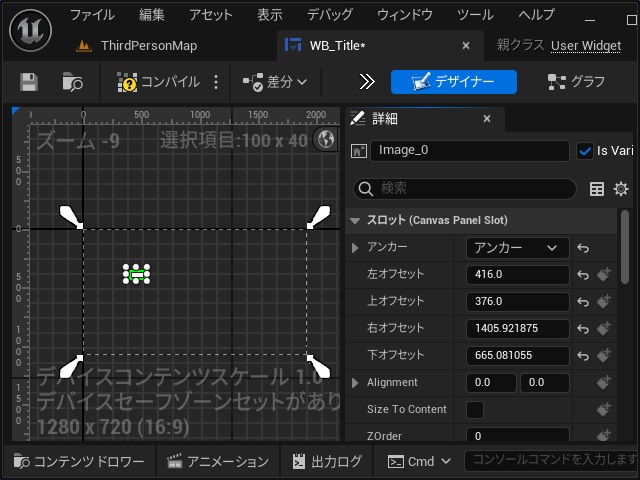
10. アンカーのアイコンが四隅に移動します。
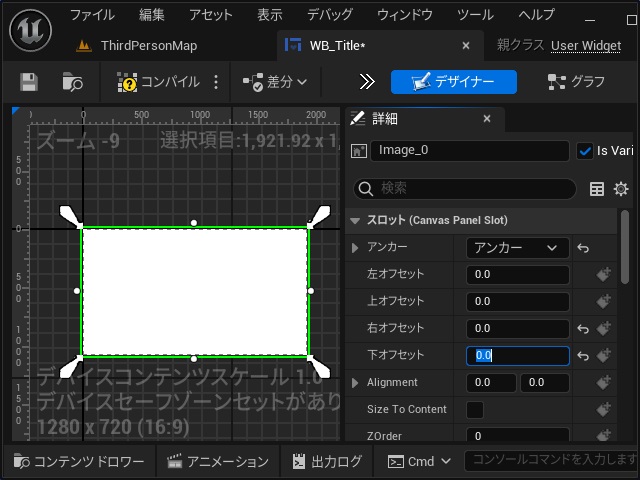
11.[スロット|アンカー]の[左オフセット]から[下オフセット]をすべて “0.0” に設定します。
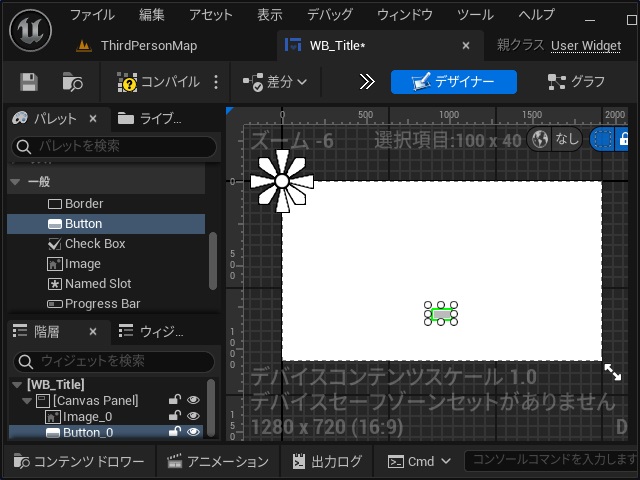
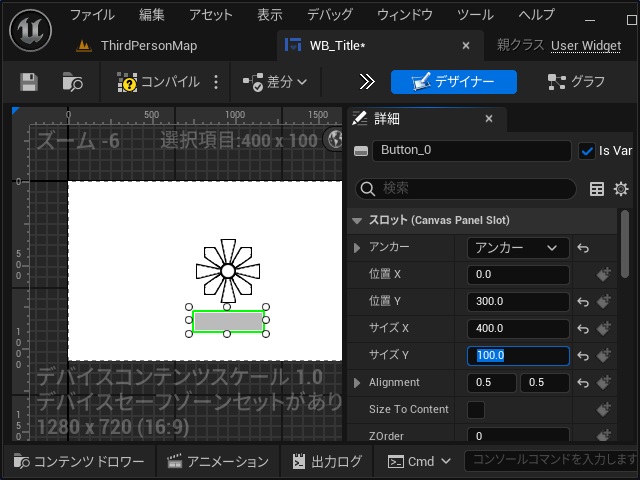
12.[パレット]画面で[一般|Button]を選択して[Image]内にドラッグします。
13.[Canvas]内に全体表示された[Image]にボタンが追加されます。
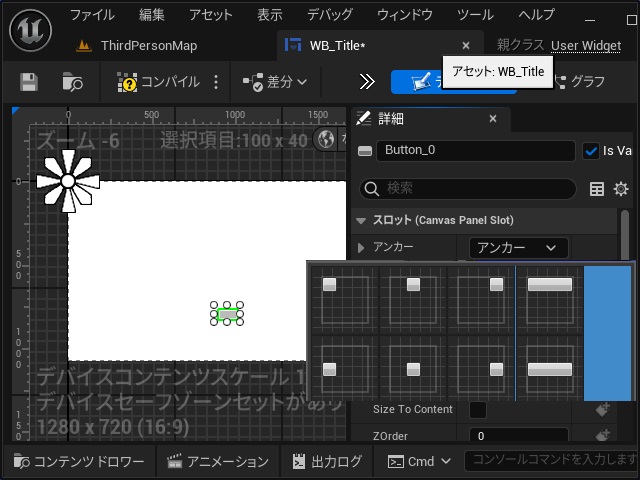
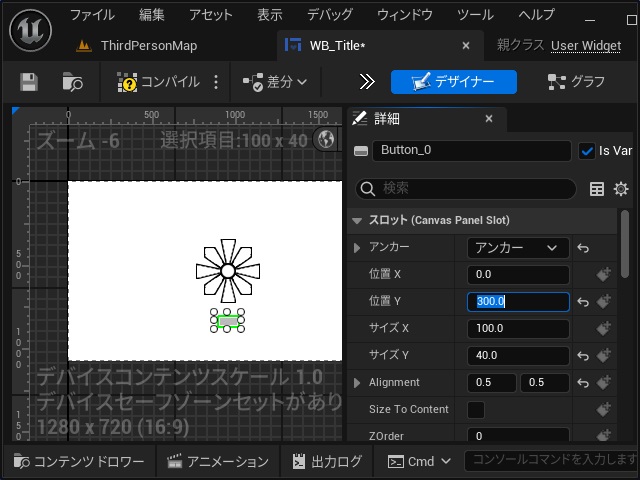
14.[Button]が選択された状態で[スロット|アンカー]の一覧から中心になるように設定します。
15.[スロット|Alignment]を “0.5” に設定します。
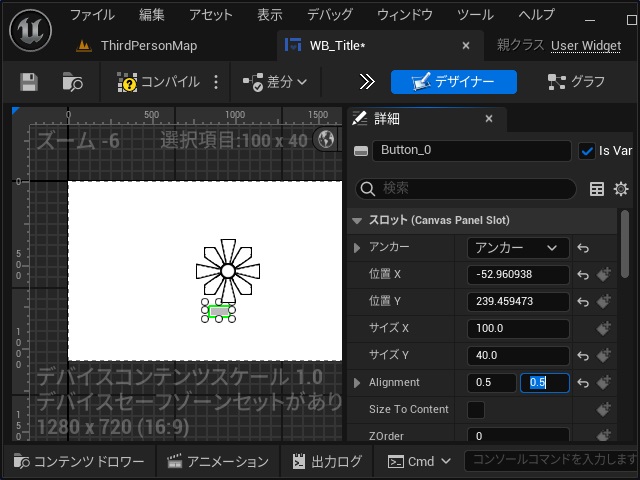
16.[位置 X]を “0.0”、[位置 Y]を “300.0” [サイズ X]を “100.0”、[サイズ Y]を “100.0” に設定します。
17. 追加したボタンのサイズが変更されます。
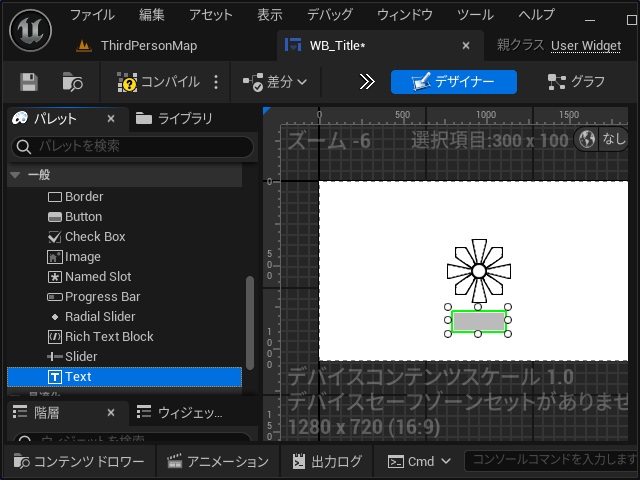
18.[パレット]画面で[一般|Text]を選択して、先に追加した[Button]内にドラッグします。
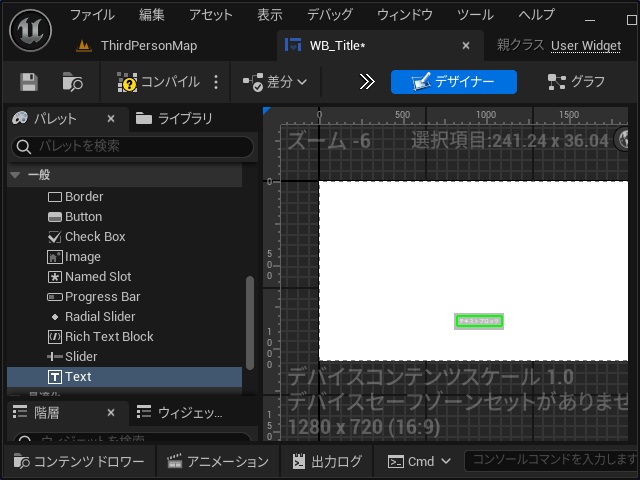
19.[Button]内に “テキストボックス” の文字列が追加されます。
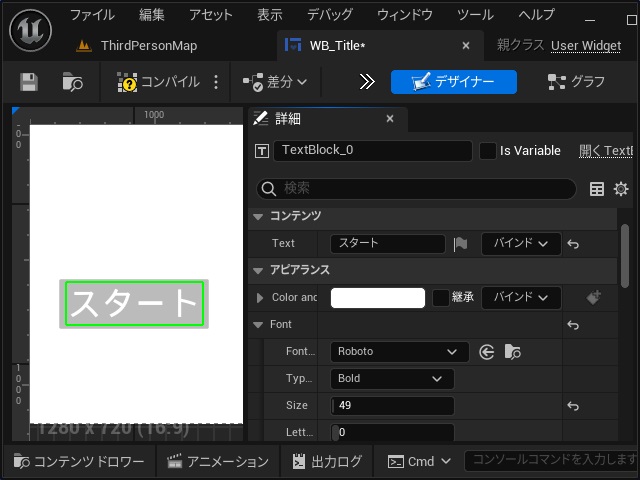
20.[詳細]画面の[コンテンツ|Text]にボタンに表示するキャプションを入力して[Font]で書体やサイズを設定します。
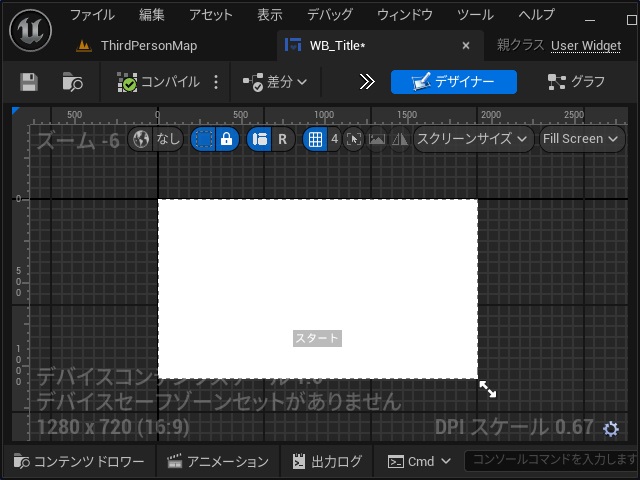
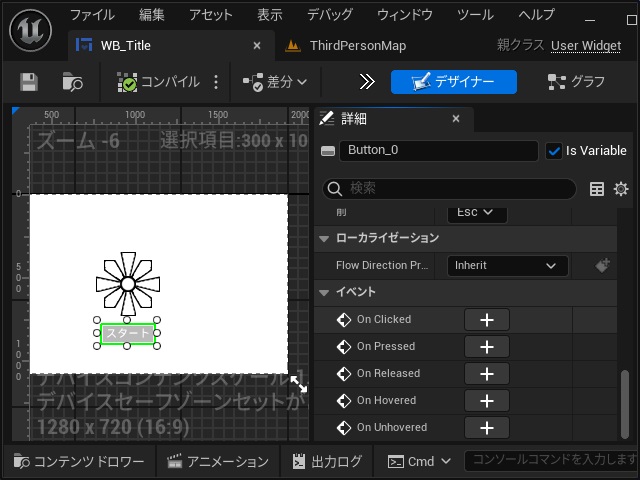
21. 最終的なデザイナーの画面は、こんな感じになります。
起動時にタイトルを表示するイベント追加
追加したウィジェットを起動時に表示されるようにイベントを追加してきます。
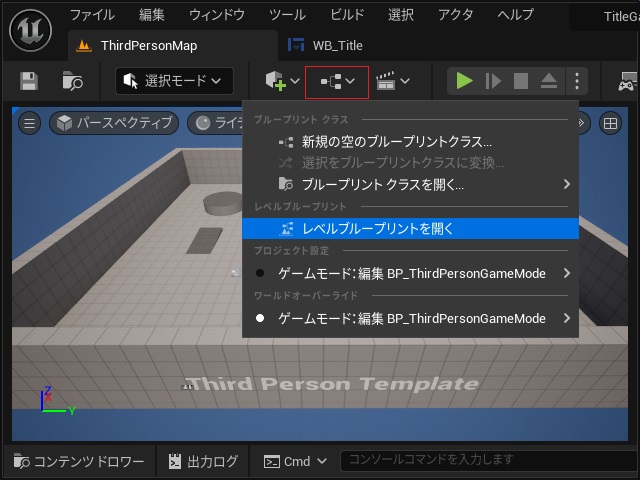
1.[マップ(レベル)]画面が表示されている状態で[レベルブループリントを開く]メニューを選択します。
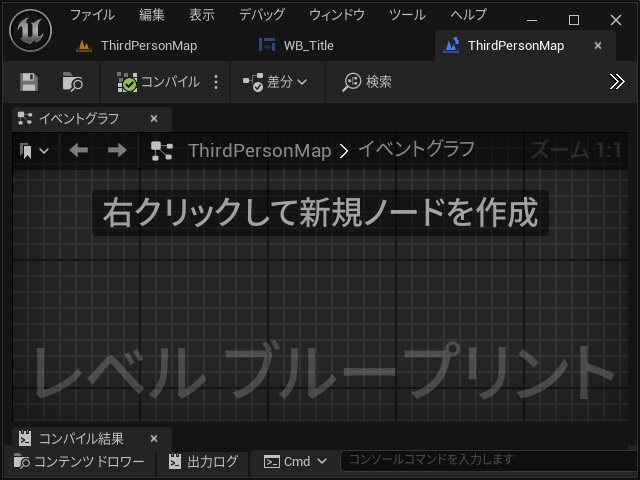
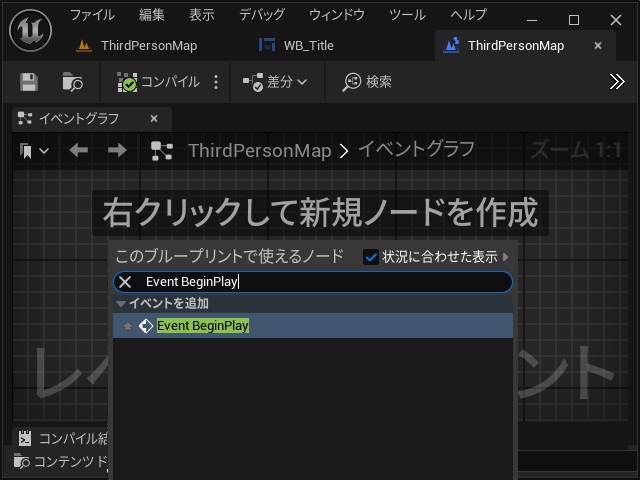
2. 表示された[イベントグラフ]の空いている場所でマウスを右クリックします。
3. 表示された[このブループリントで使えるノード]画面で “Event BeginPlay” を検索して追加します。
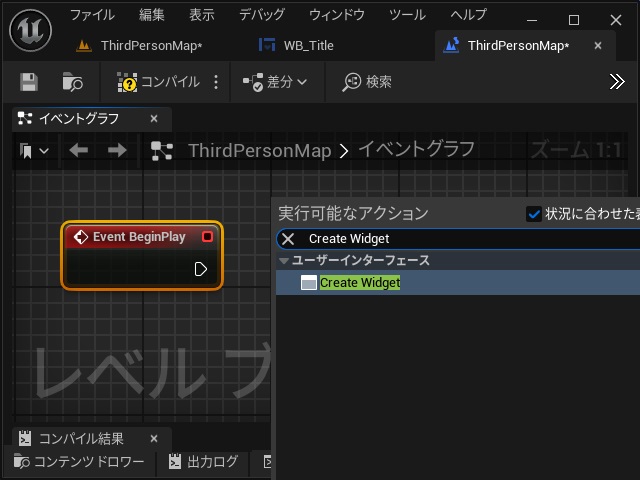
4. 追加された[Event BeginPlay]の実行ピンを伸ばして表示された[実行可能なアクション]画面で “Create Widget” を検索して追加します。
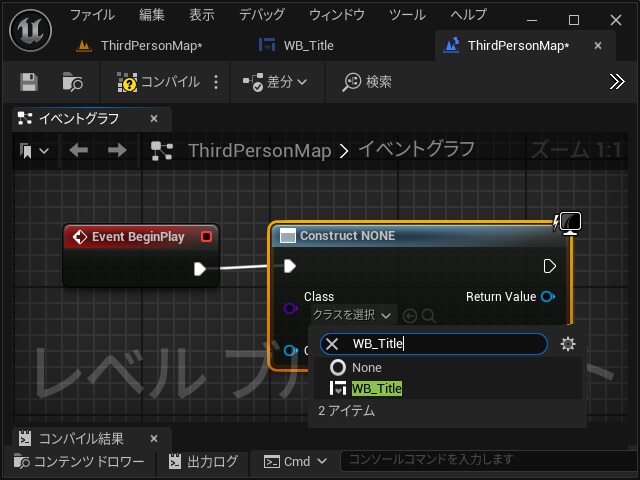
5. 表示された[Construct NONE]ノードの[Class]の一覧から[WB_Title]を検索して追加します。
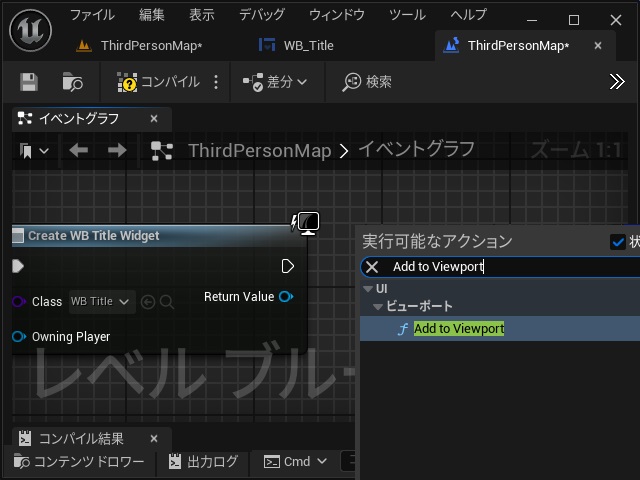
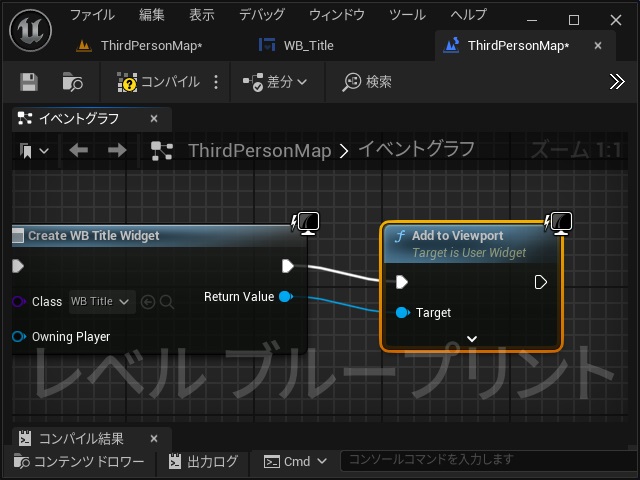
6.[Create WB Title Widget]ノードの実行ピンを伸ばして表示された[実行可能なアクション]画面で “Add to Viewport” を検索して追加します。
7. 追加された[Add to Viewport]ノードの[Target]ピンと[Create WB Title Widget]ノードの[Return Value]ピンを接続します。
8.[Map]のビューポートに切り替えて実行します。
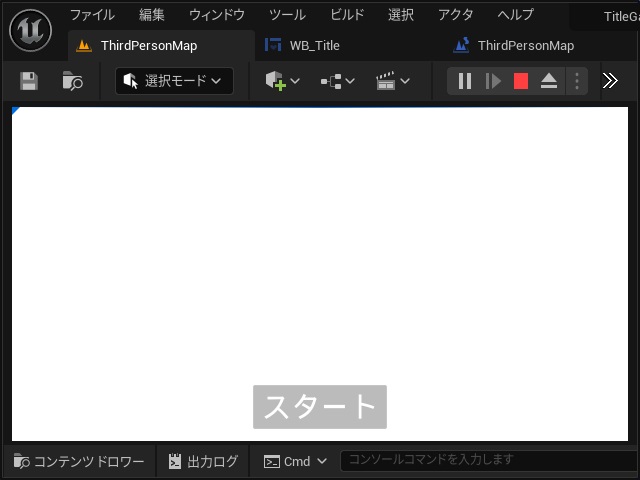
9. ゲーム画面が表示される前に[WB_Title]でデザインした画面が表示されます。
[スタート]ボタンが表示されますが、クリックするためのマウスポインター(カーソル)が表示されません。
マウスポインター(カーソル)を表示
ゲーム開始時に表示されないマウスポインターを表示できるように修正します。
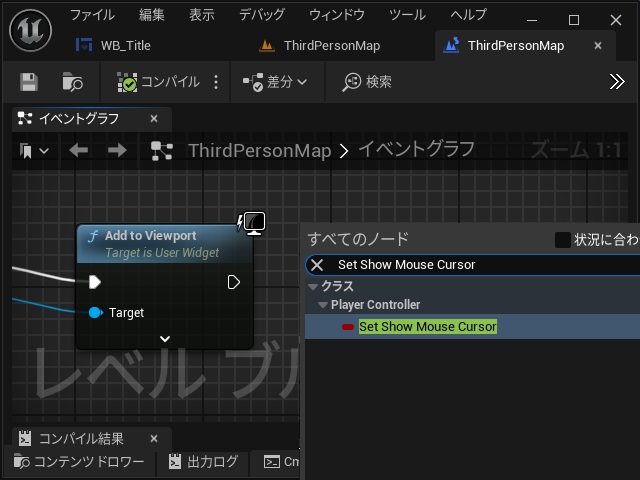
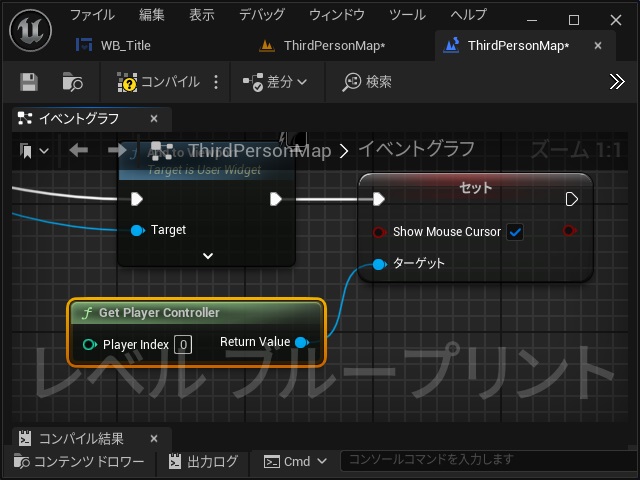
1.[Map]の[イベントグラフ]画面で[Add to Viewport]ノードの実行ピンを伸ばして表示された[すべてのノード]画面で “Set Show Mouse Cursor” を検索して追加します。
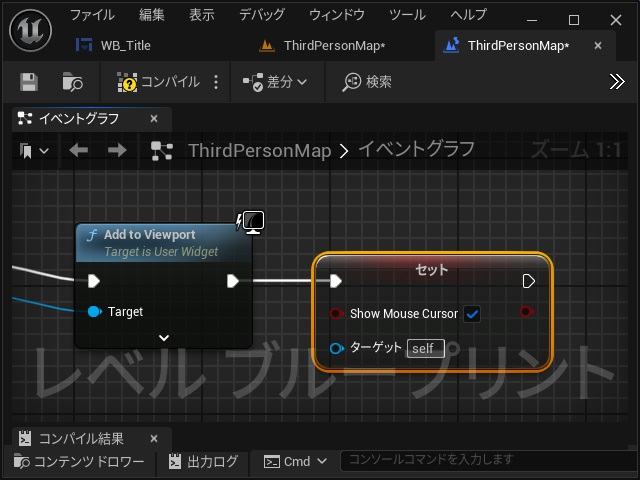
2. 追加された[セット]ノードの[Show Mouse Cursor]にチェックを入れます。
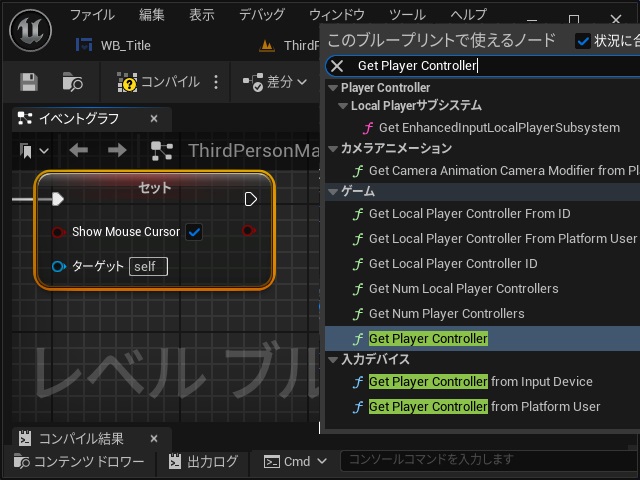
3.[セット]ノードの[ターゲット]ピンを伸ばして表示された[このブループリントで使えるノード]画面で “Get Player Controller” を検索して追加します。
4.[Get Player Controller]ノードが[ターゲット]ピンに接続された状態で追加されます。
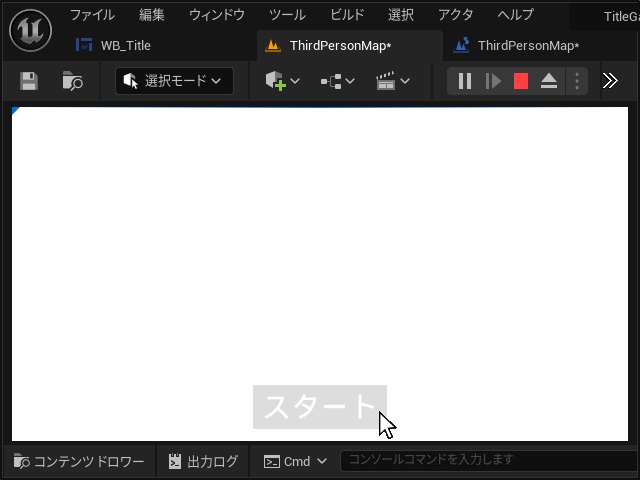
5. 実行すると表示されたタイトル画面でマウスポインターが表示されます。
タイトル画面からゲーム開始
表示されたタイトル画面の[スタート]ボタンをクリックしてゲーム画面を表示できるようにイベントを追加します。
1.[WB_Title]のデザイナー画面で[Button]を選択した状態で[詳細]画面の[イベント|On Clicked]の[+]をクリックします。
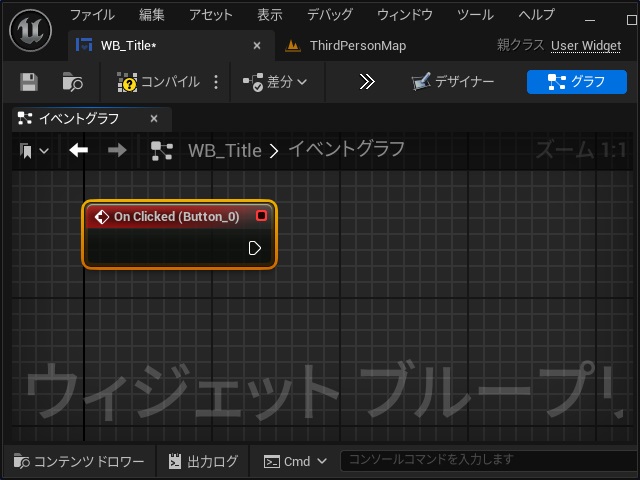
2.[グラフ]画面に[On Clicked]ノードが追加されます。
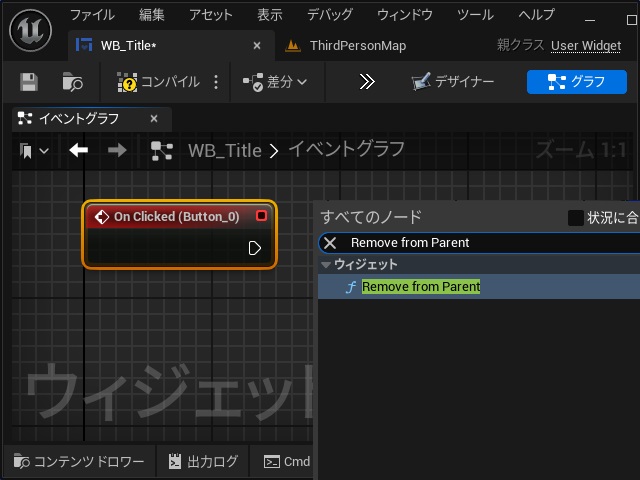
3.[On Clicked]ノードの実行ピンを伸ばして表示された[すべてのノード]画面で “Remove from Parent” を検索して追加します。
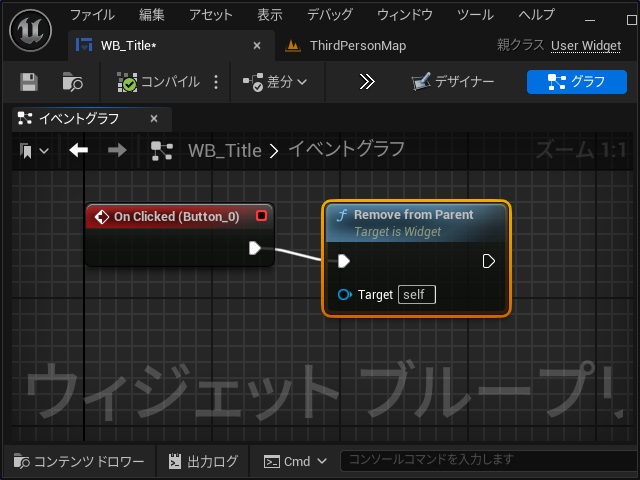
4.[Remove from Parent]ノードが追加されます。
5. 実行して表示されたタイトル画面の[スタート]をクリックします。
6. ゲームが開始されます。
まとめ
今回は、Unreal Engineでゲームの開始時にタイトル画面を表示する手順について書きました。
先回、紹介した背景やポーズ機能などと同じく、タイトル画面もゲームに必要なコンテンツの1つです。
Unreal Engineのゲーム開発でゲーム開始時に表示されるタイトルを設定したい人の参考になれば幸いです。
スポンサーリンク
最後までご覧いただき、ありがとうございます。