ゲーム開発を試してみようと思い立ち、Unreal Engine 5をインストールして開発する過程で調べてみた部分を備忘録的に投稿します。今回はデバッグ作業などでも役に立ちそうなアクターの頭上などに表示するUIを追加する方法です。
ゲームには必要な機能
先回は「セーブ」や「ロード」などゲームシステムとして必要な機能を紹介してきましたが、今回もゲームを製作する上で必要になりそうな機能です。
アイテムや敵キャラの名前や体力ゲージなど表示するUIを、レベル内に配置した個々のアクターに追加してみます。
その他にも個別のアクターの状態を表示するようなデバッグ用の表示としても使えます。
キャラクターの頭上に表示するウィジェット
最初にユーザーインターフェイスを作ります。過去に紹介した画面全体を覆うウィジェットと同様にユーザーインターフェイス用の[ウィジェットブループリント]を用意します。
具体的には次の手順で行います。
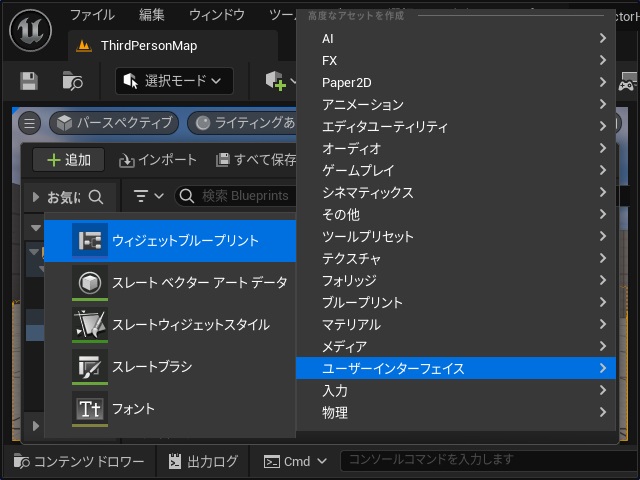
1.[コンテンツドロワー]画面の空いている場所でマウスの右クリックして表示されたポップアップメニューの[ユーザーインターフェイス|ウィジェットブループリント]を選択します。
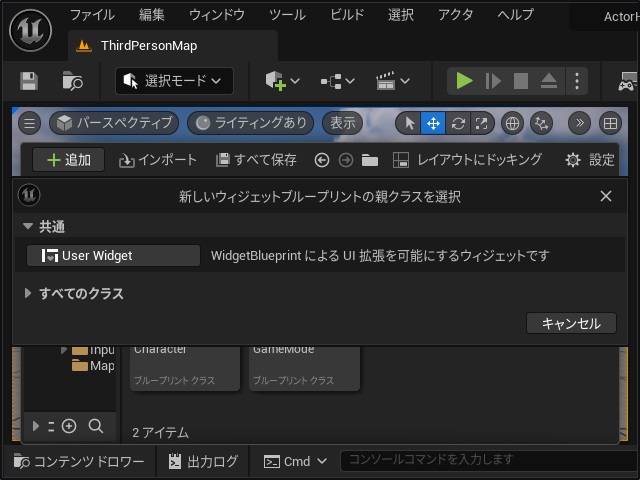
2. 表示された[新しいウィジェットブループリントの親クラスを選択]画面で[User Widget]を選択します。
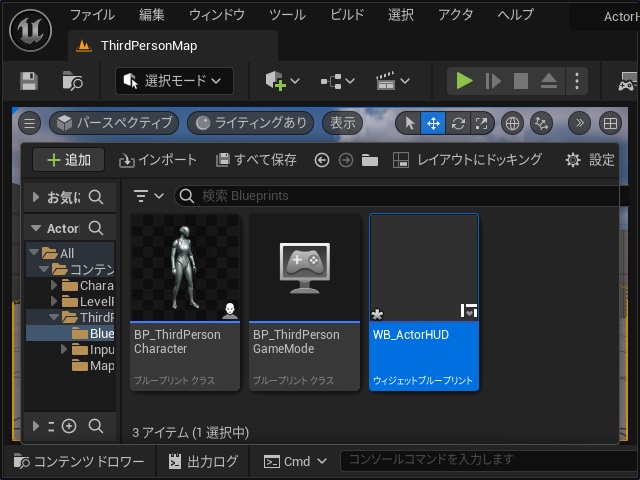
3. 追加された[ウィジェットブループリント]の名前を “WB_ActorHUD” に変更します。
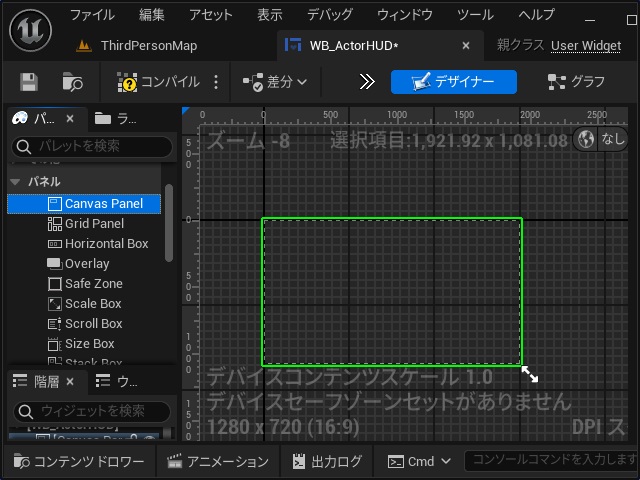
4.[WB_ActorUHD]をダブルクリックして開き[パネル|Canvas Panel]をデザイナー画面にドラッグして配置します。
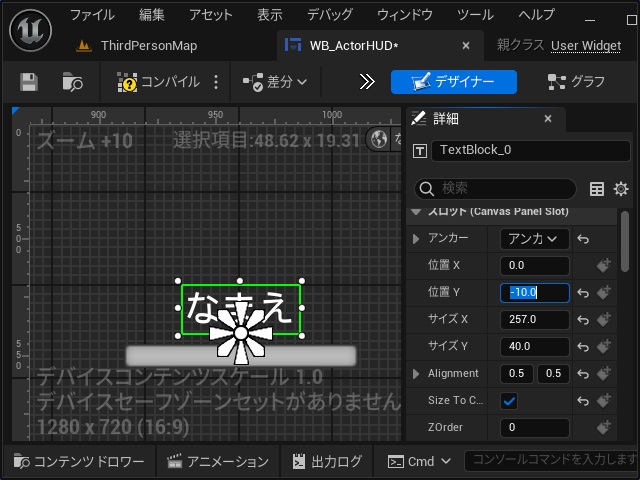
5. 配置した[Canvas Panel]内に表示する[Text]や[Progress Bar]などを配置して設定します。
ウィジェット画面のデザイン方法については、別記事をご覧ください。
アクターにWidgetクラスを追加
今回はサンプルなので、キャラクターをコピーしたアクターに作成したウィジェットをUIとして追加します。
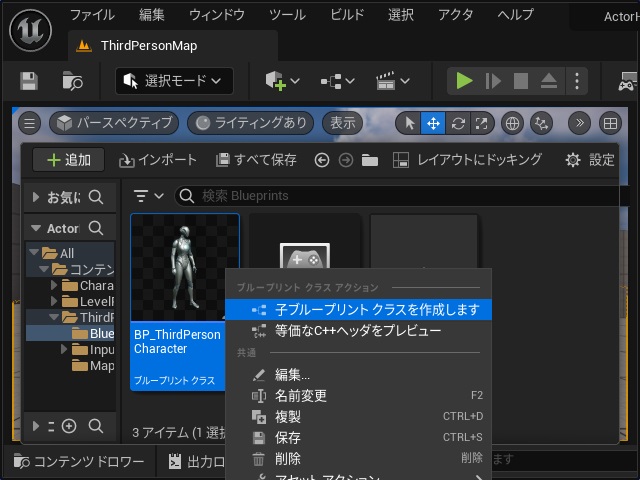
1.[コンテンツドロワー]などで[BP_ThirdPersonCharacter]を選択してマウスの右クリックして表示されたポップアップメニューで[子ブループリント クラスを作成します]を選択します。
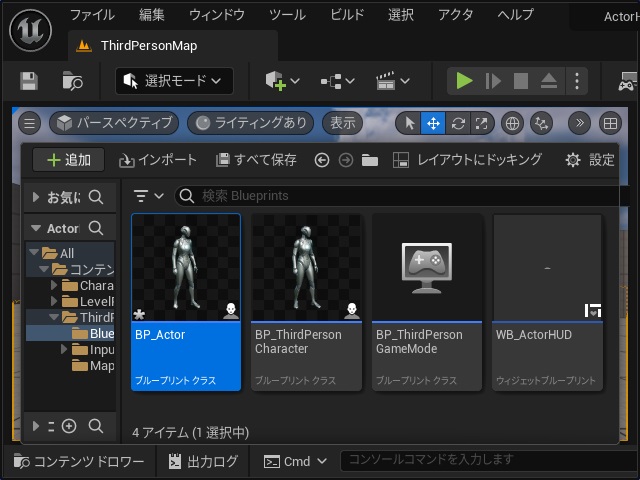
2. 追加された[ブループリント クラス]の名前を “BP_Actor” に変更します。
3.[BP_Actor]を開いて[コンポーネント]画面の[追加]をクリックします。
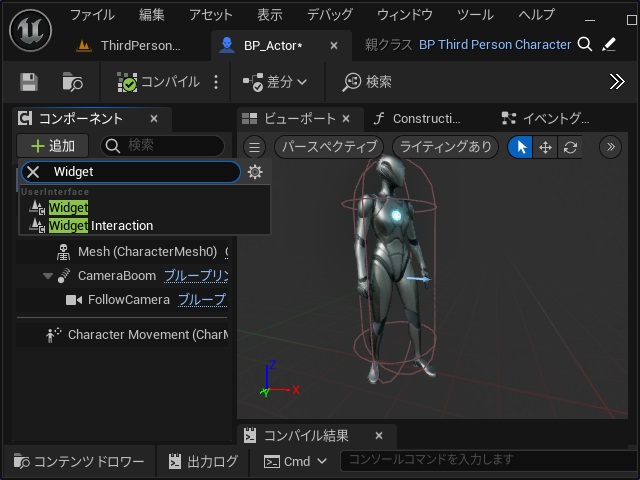
4. 表示された一覧から “Widget” を検索して追加します。
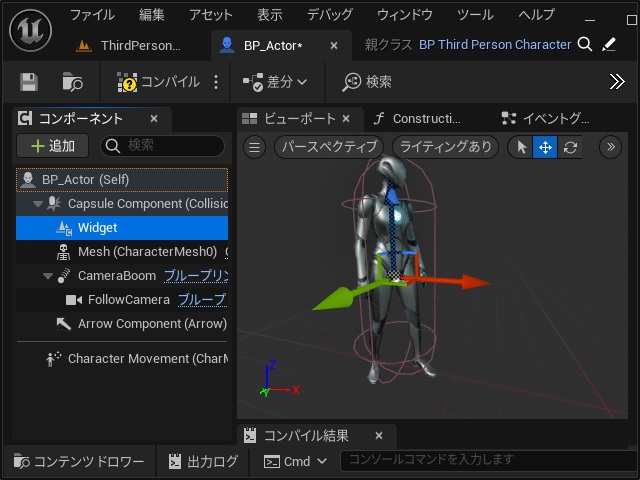
5. ビューポートに[Widget]コンポーネントが追加されます。
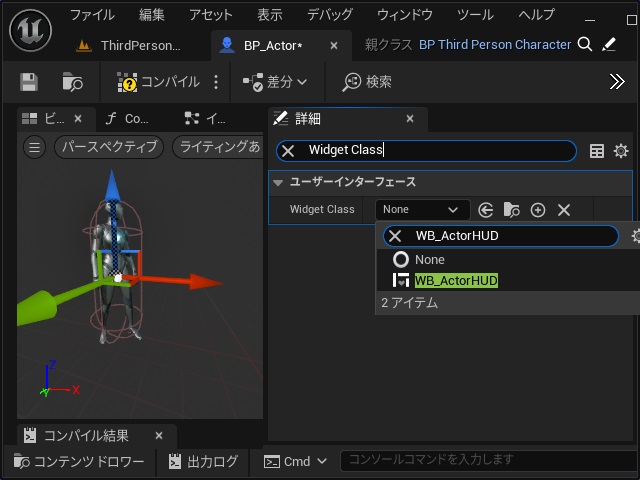
6.[詳細]画面で “Widget Class” を検索して一覧に[WB_ActorHUD]を選択します。
7.[トランスフォーム]の位置を調整して追加した[WB_ActorHUD]の内容が頭上になるように調整します。
ここまでの作業でアクターに表示するインターフェイスが追加できました。
実行して表示を確認
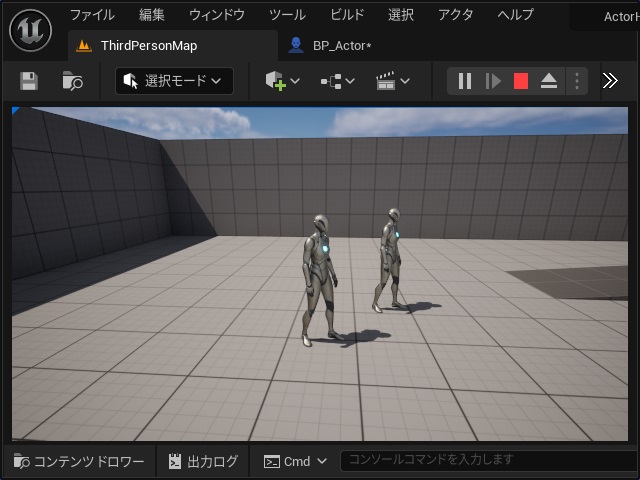
作業した内容を確認するために、アクターを配置して実行してみます。
1.[コンテンツドロワー]を開いて[BP_Actor]を選択してレベルにドラッグして配置します。
2. 追加されたアクターをドラッグして適当な場所に移動させます。
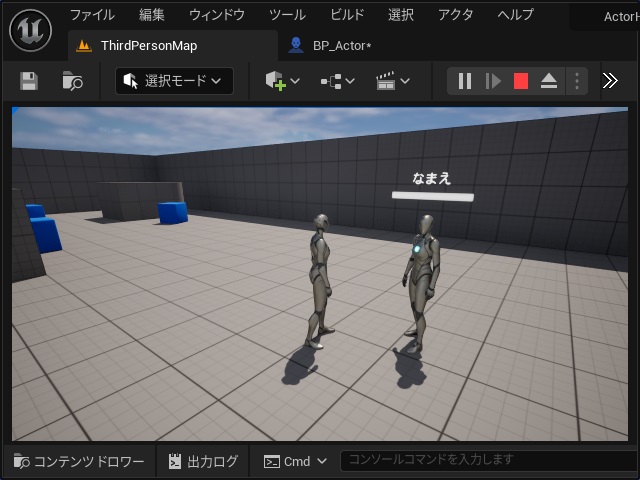
実行してプレイヤーを操作して、配置したアクターの前に移動させるとウィジェットに追加したテキストなどが表示されます。
しかし、キャラクターの横や背後に移動させるとウィジェットが表示されなくなります。
ウィジェットの表示を修正
プレイヤーキャラクターの向きに関わらずウィジェットを表示させるように修正していきます。
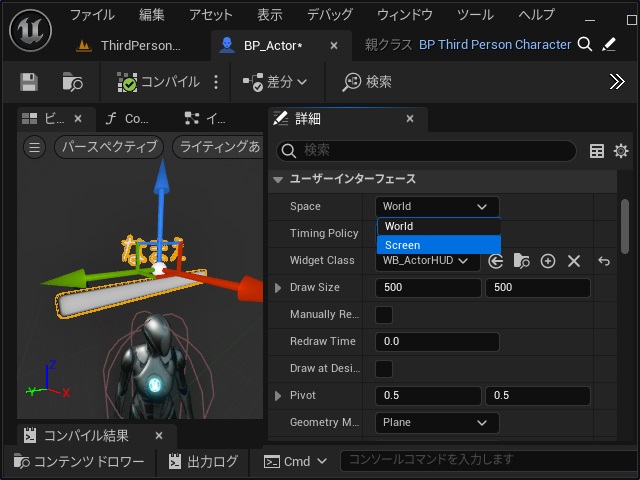
[BP_Actor]の[詳細]画面で[ユーザーインターフェース|Space]設定を[Screen]に変更します。
コンパイルして実行すると、プレイヤーキャラクターの向きに関わらず、配置したアクターの頭上にウィジェットが表示されるようになります。
まとめ
今回は、Unreal Engineでゲームの実行中に内容を保存して、レベルに配置したアクターの頭上にUIを追加する手順について書きました。
敵キャラの名前や体力ゲージ、配置したアイテムの名前などゲームの製作する上で必要になってくるインターフェイスです。
その他にもアクターの情報を表示するデバッグ用のインターフェイスとしても役に立ちそうなインターフェイスです。
Unreal Engineのゲーム開発でキャラクターの頭上にテキストなどを表示したい人の参考になれば幸いです。
スポンサーリンク
最後までご覧いただき、ありがとうございます。