ゲーム開発を試してみようと思い立ち、Unreal Engine 5をインストールして開発する過程で調べてみた部分を備忘録的に投稿します。今回はゲーム内の状態を保存して読み込む「セーブ」と「ロード」機能を追加する方法です。
ゲームには必要な機能
先回はゲームの開始時にタイトル画面やゲームオーバー画面について紹介してみましたが、今回の「セーブ」と「ロード」機能もゲームを製作する上で必要になる機能です。
サンプルなのでゲーム内の状況をすべて保存するボリュームではないですが、とりあえずキャラクターの位置などを保存して、読み込んで再表示する機能を追加してみます。
今回も結構手順が長いので、各セクションに区切って手順を紹介していきます。
セーブとロードを操作するウィジェット作成
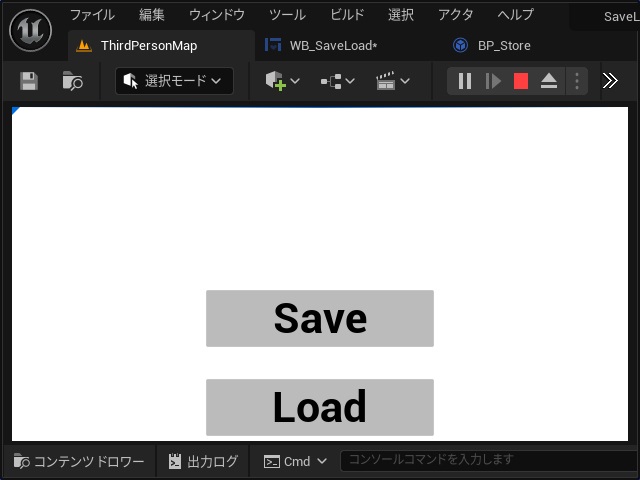
最初にユーザーインターフェイスとして、[Save]ボタンと[Load]ボタンを用意したウィジェットを用意します。
具体的には次の手順で行います。
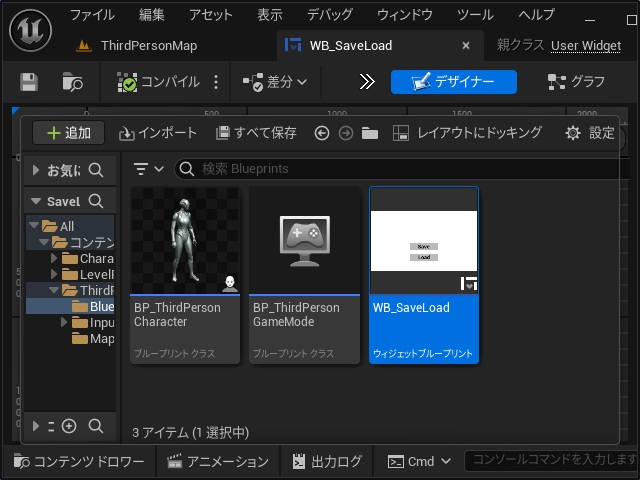
1.[コンテンツドロワー]画面の空いている場所でマウスの右クリックして表示されたポップアップメニューの[ユーザーインターフェイス|ウィジェットブループリント]を選択して追加された[ウィジェットブループリント]の名前を “WB_SaveLoad” に変更します。
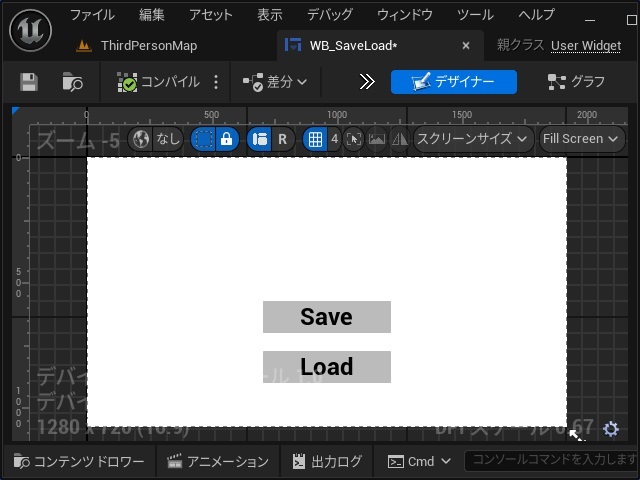
2.[WB_SaveLoad]をダブルクリックして開き、パネルやボタンを追加してウィジェット画面をデザインします。
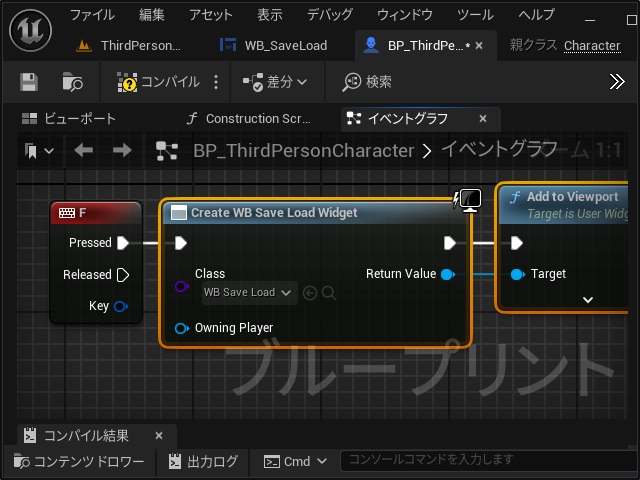
3.[BP_ThirdPersonCharacter]を開いてキーボードのイベントなどにウィジェットを表示するイベントを追加します。
ウィジェット画面のデザイン方法については、別記事をご覧ください。
ゲームの状態を保存するデータクラスを追加
セーブやロードで利用するためのゲーム内のデータをまとめて管理するブループリントクラスを追加します。
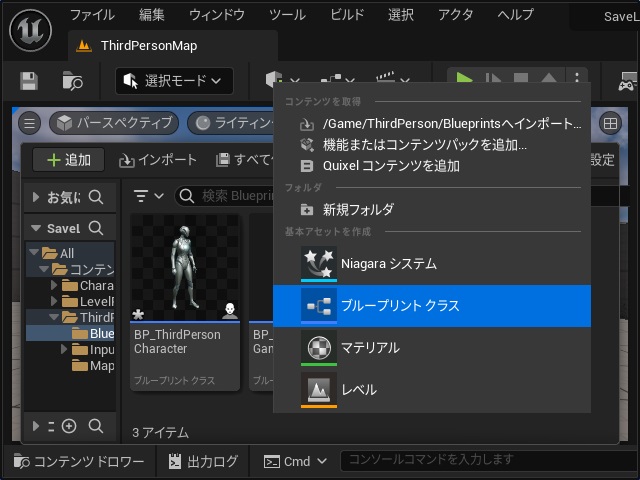
1.[コンテンツドロワー]などで空いている場所でマウスの右クリックして表示されたポップアップメニューで[ブループリント クラス]を選択します。
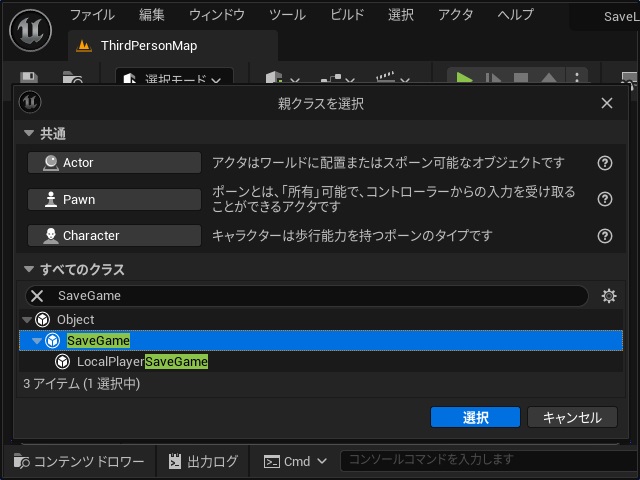
2. 表示された[親クラスを選択]画面で[すべてのクラス]で “SaveGame” を検索して選択します。
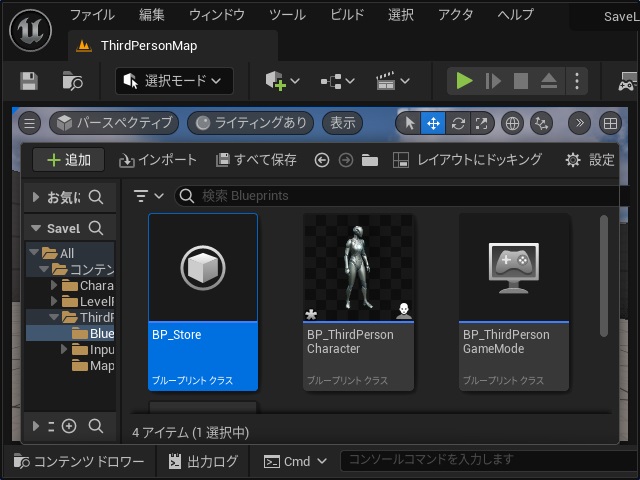
3. 追加されたクラスの名前を “BP_Store” に変更します。
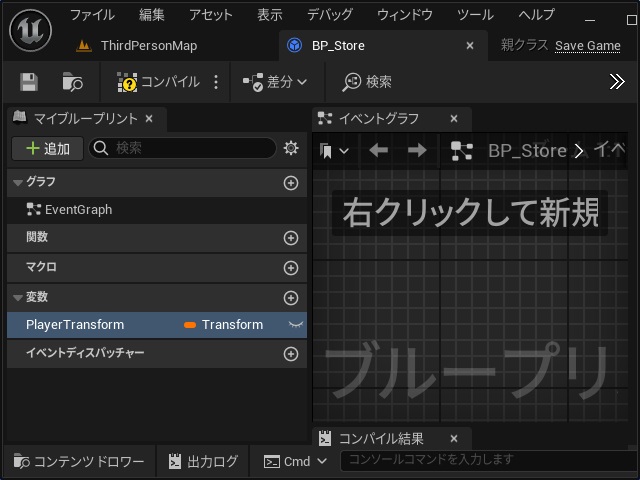
4. 追加された[BP_Store]を開いて[マイブループリント]画面で変数を追加して名前を “PlayerTransform” に変更して型を[Transform]にします。
[BP_Store]クラスを用意しておくことで、他のゲーム内のデータを保存する際に変数を追加して管理ができます。
ゲームの状態をセーブするイベント追加
今回は、追加した[WB_SaveLoad]ウィジェットに各イベントを追加していきます。まずはデータを保存する[セーブ]機能です。
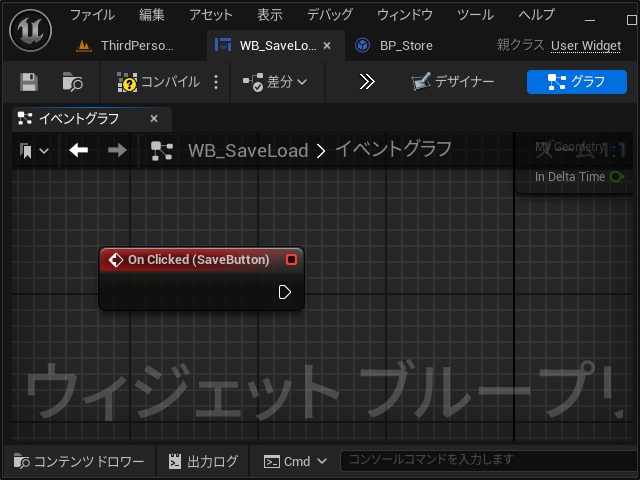
1.[WB_SaveLoad]を開いてイベントグラフに[Save]ボタンの[On Clicked]イベントを追加します。
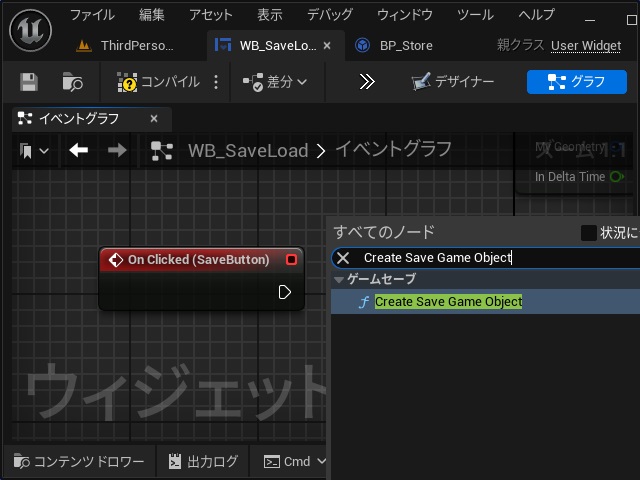
2.[On Clicked]の実行ピンを伸ばして表示された[すべてのノード]画面で “Create Save Game Object” を検索して追加します。
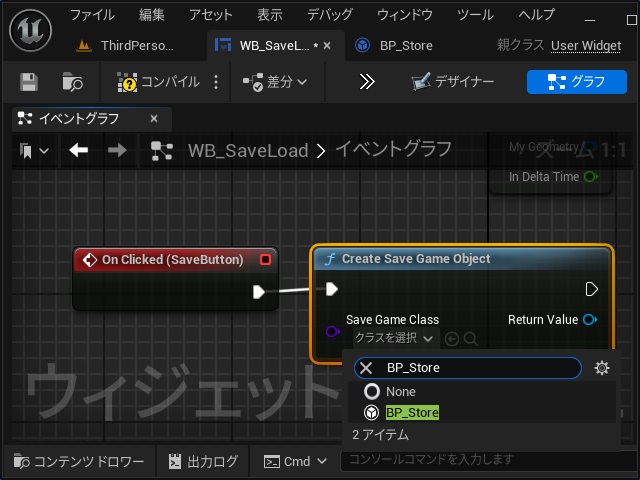
3. 追加された[Create Save Game Object]ノードの[Save Game Class]に[BP_Store]を選択します。
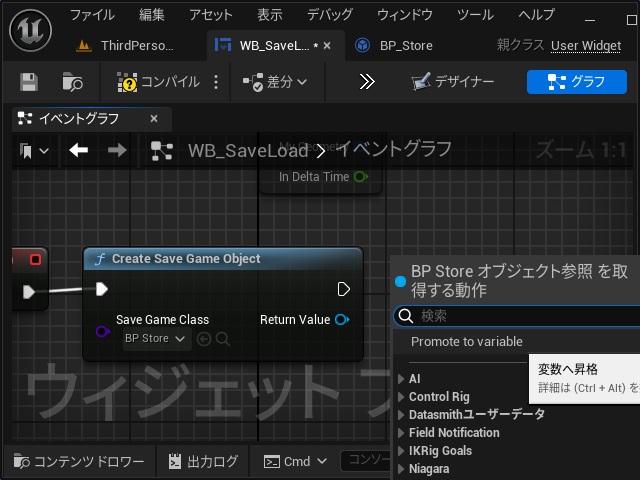
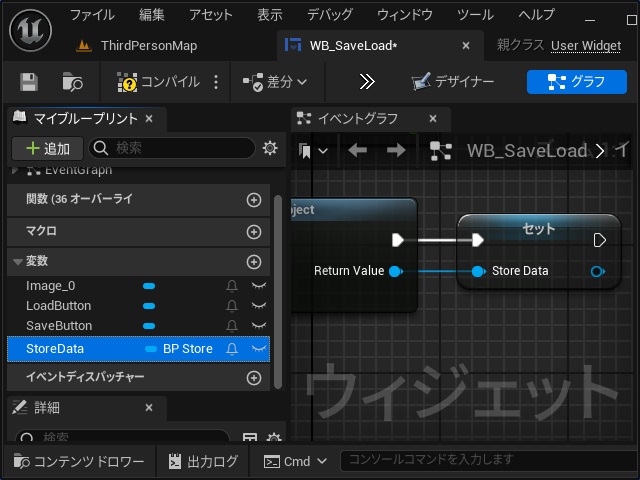
4.[Create Save Game Object]ノードの[Return Value]ピンを伸ばして表示された[BP_Store オブジェクト参照を取得する動作]画面で[Promote to variable]を選択して追加します。
5.[マイブルーブリント]画面に追加された変数の名前を[StoreData]に変更します。
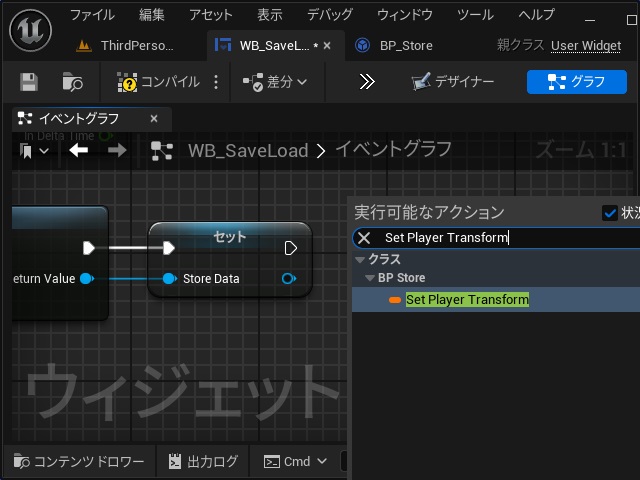
6.[セット]ノードの実行ピンを伸ばして表示された[実行可能なアクション]画面で “Set Player Transform” を検索して追加します。
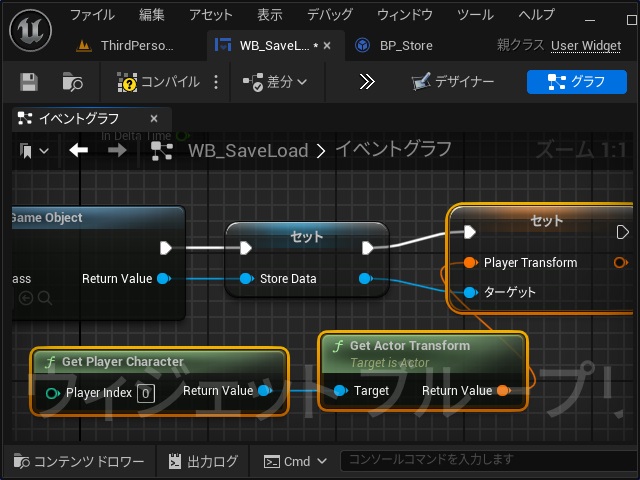
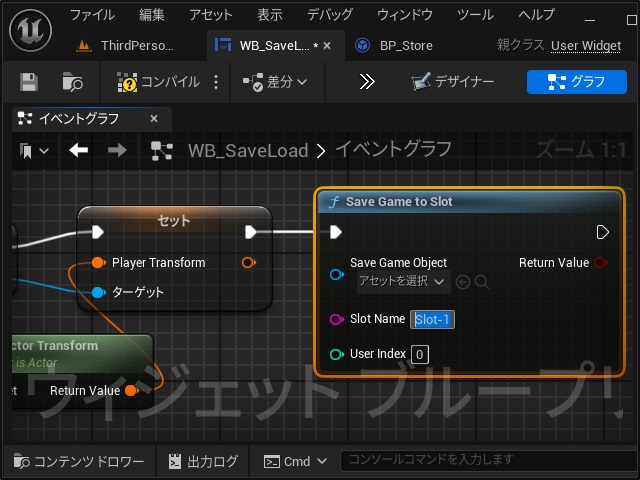
7. 追加された[セット]ノードの[ターゲット]ピンを伸ばして[Get Actor Transform][Get Player Character]とノードを追加して、ピンを下の画像のように接続します。
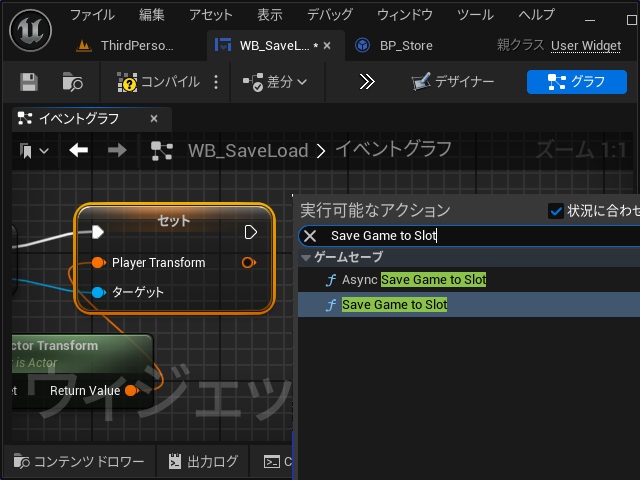
8. [セット]ノードの実行ピンを伸ばして表示された[実行可能なアクション]画面で “Save Game to Slot” を検索して追加します。
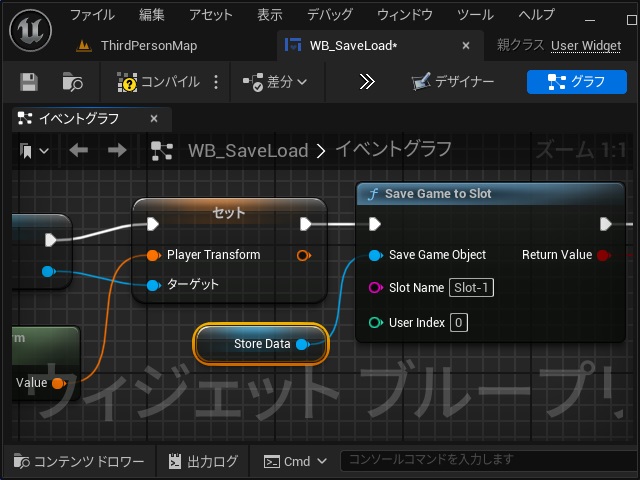
9. 追加された[Save Game to Slot]ノードの[Slot Name]に適当な名前に設定します。(名前はロード時の処理で使います)
10.[Save Game Object]ピンに[StoreData]変数を接続します。
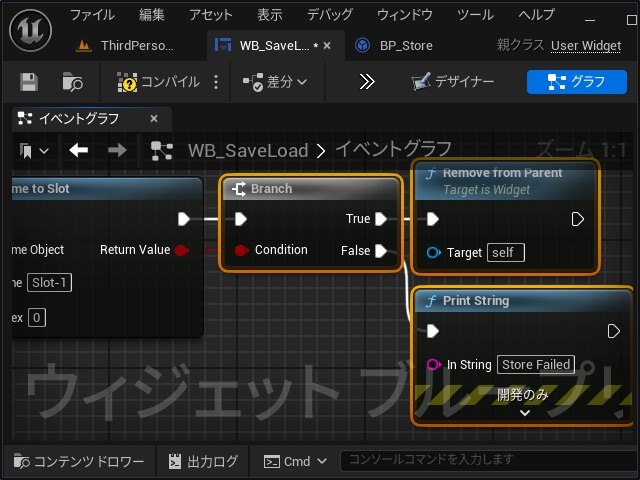
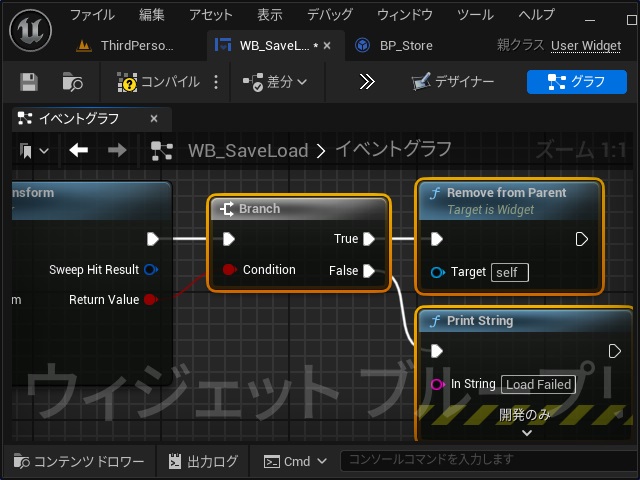
11.[Save Game to Slot]に条件分岐を追加して成功時(ウィジェットを閉じる)と失敗時(デバッグ用テキスト)の処理を追加します。
ここまでの作業でプレイヤーキャラクターの位置などがデータをして保存されます。
ゲームの状態をロードするイベント追加
セーブしたデータを読み込む[ロード]機能を追加していきます。
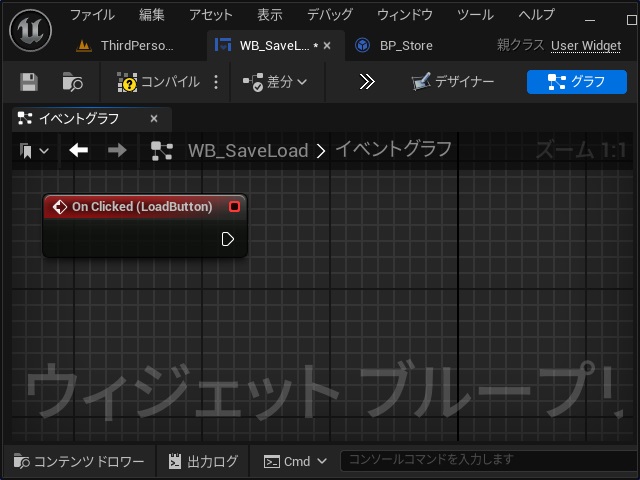
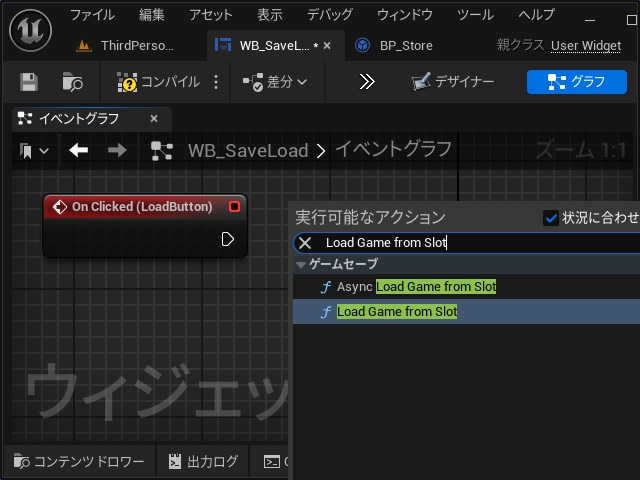
1.[WB_SaveLoad]を開いてイベントグラフに[Load]ボタンの[On Clicked]イベントを追加します。
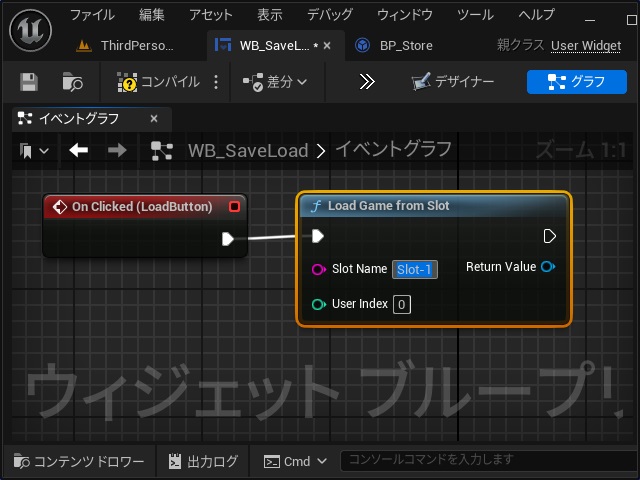
2.[On Clicked]の実行ピンを伸ばして表示された[すべてのノード]画面で “Load Game from Slot” を検索して追加します。
3. 追加された[Load Game from Slot]ノードの[Slot Name]にセーブ機能の手順で追加した名前を設定します。
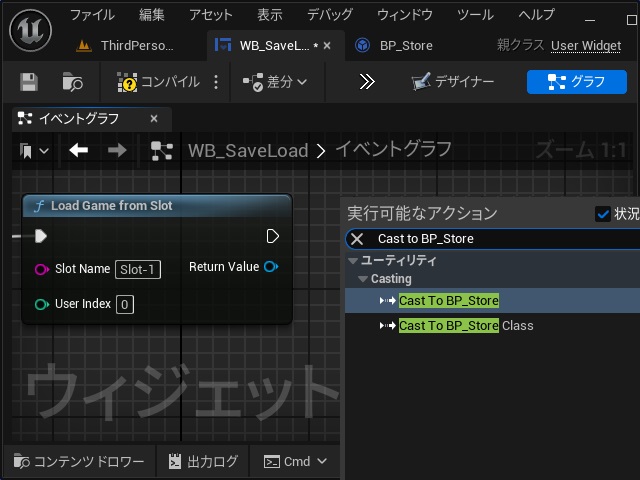
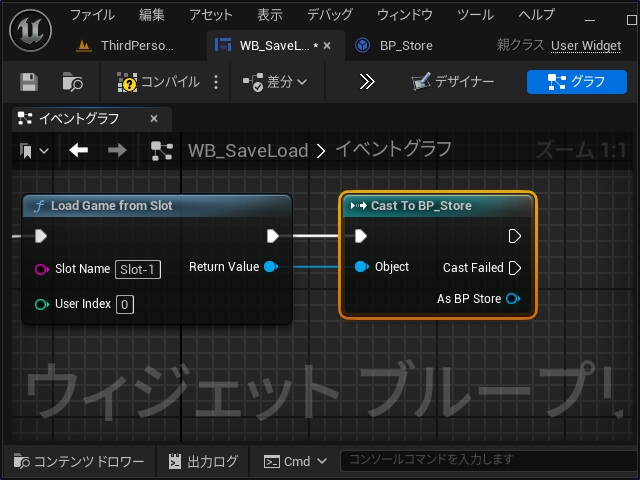
4.[Load Game from Slot]ノードの[Return Value]ピンを伸ばして表示された[実行可能なアクション]画面で[Cast To BP_Store]を選択して追加します。
5. 追加された[Cast To BP_Store]ノードと[Load Game from Slot]ノードの実行ピンを接続します。
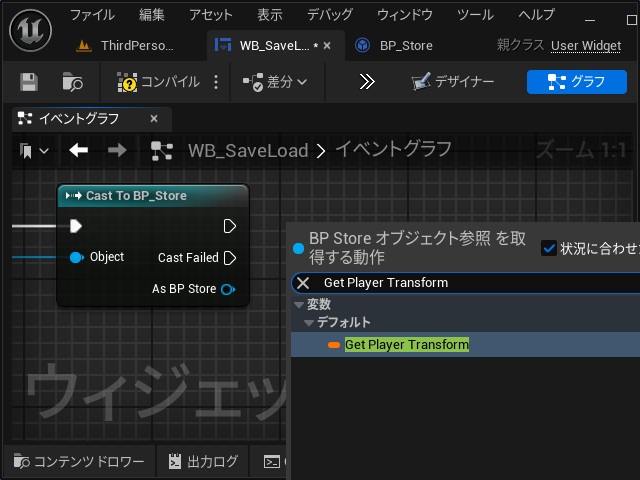
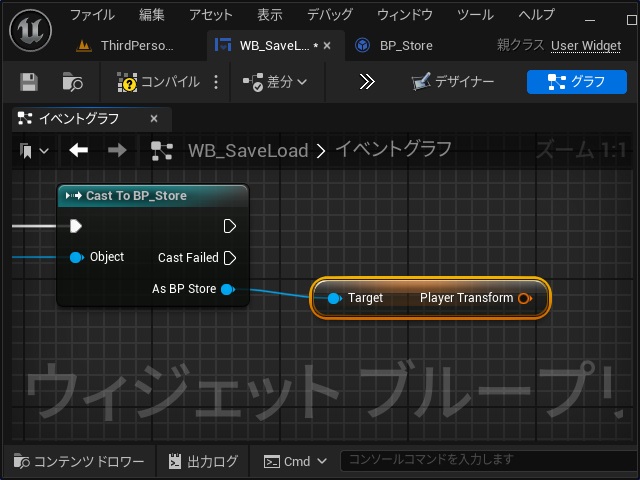
6.[Cast To BP_Store]ノードの[As BP Store]ピンを伸ばして表示された[BP Store オブジェクト参照を取得する動作]画面で “Get Player Transform” を検索して追加します。
7. [Target]と[Player Transform]を変換すrノードが追加されます。
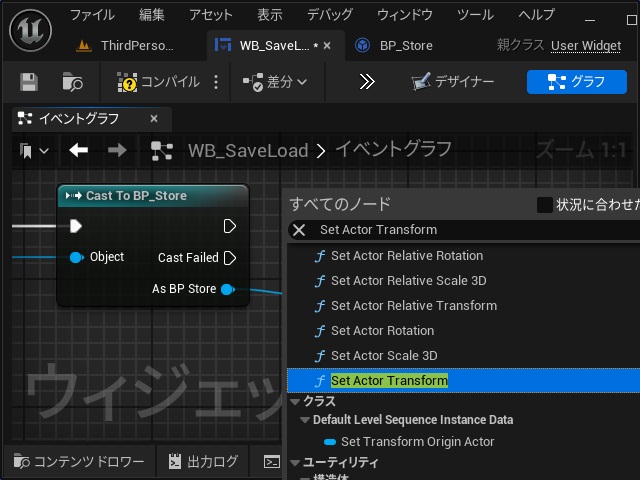
8. イベントグラフの空いている場所で右クリックして表示された[すべてのノード]画面で “Set Actor Transform” を検索して追加します。
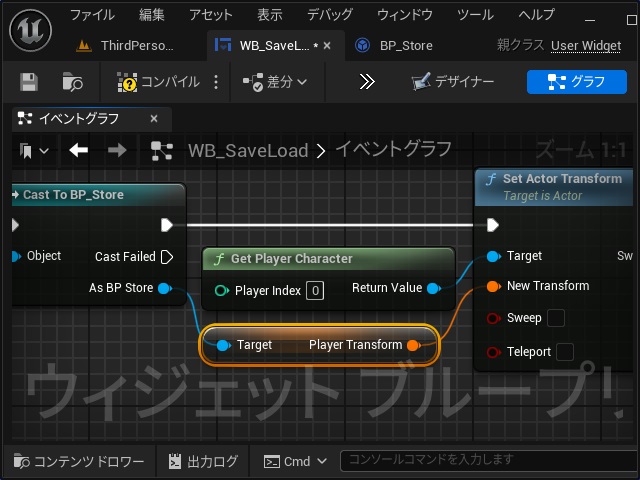
9. 追加された[Set Actor Transform]ノードの[New Transform]ピンに[Player Transform]ピンを接続し[Target]ピンには[Get Player Character]ノードを追加して[Return Value]ピンを接続します。
10. セーブ機能と同様に条件分岐を追加して成功の際にはウィジェットを閉じて、失敗した際にはデバッグ用のテキストを表示するイベントを追加します。
ここまでの作業で読み込まれたデータがプレイヤーキャラクターに反映されます。
実行して確認
作業内容を保存してコンパイル後に実行して[セーブ]機能を確認します。
1. プレイヤーキャラクターを初期位置から移動させてキーボードの[F]キーを押します。
2. 表示されたウィジェット画面で[Save]ボタンをクリックします。
3. ウィジェットが非表示になればセーブが成功です。
デバッグ用のテキストが左上に表示された場合は、イベントに追加したノードやピンの接続を確認します。
続けてロードの確認です。
1. ゲーム開始後、初期状態のままキーボードの[F]キーを押します。
2. 表示されたウィジェット画面で[Load]をクリックします。
3. プレイヤーキャラクターがセーブ時に移動した場所に移動していればロード成功です。
デバッグ用のテキストが左上に表示された場合は、イベントに追加したノードやピンの接続を確認します。
今回はカメラやレベルのTransformデータを保存していないので保存時とは異なる方向で表示されますが、カメラやレベルなど他のデータも保存すればセーブ時と同じ状況で表示されるようになります。(たぶん)
まとめ
今回は、Unreal Engineでゲームの実行中に内容を保存して、次回の実行時に読み込む「セーブ」と「ロード」機能を追加する手順について書きました。
先回までに紹介したタイトル画面やゲームオーバー画面などと同じで[セーブ]や[ロード]もゲーム製作に必要な機能です。
Unreal Engineのゲーム開発でゲームデータをセーブやロードする機能を追加したい人の参考になれば幸いです。
スポンサーリンク
最後までご覧いただき、ありがとうございます。