Google Chromeの拡張機能のアイコンをクリックして別の画像に切り替えて表示する手順について備忘録的に投稿しておきます。
アイコンを切り替え
Chrome 拡張機能でブラウザーに表示できるアイコンをクリックして画像の切り替え表示をしてみます。
こんな感じで、表示したアイコンをクリックして画像を切り替える拡張機能を作ります。
アイコンをクリックして変更
実際に、拡張機能で表示したアイコンにクリック操作で任意の画像に変更する機能を実装していきます。
具体的には次の手順で行います。
1. 必要なファイルとフォルダーを作成しておきます。(拡張子が無いのはフォルダー)
[IconChange]
|-[icons]
| | |-[icon-48-color.png]
| | |-[icon-48-mono.png]
|-[manifest.json]
|-[background.js][icons]フォルダー内の画像とサイズは適当でも大丈夫ですが、48ピクセルくらいに収めておけば、キレイに表示されます。
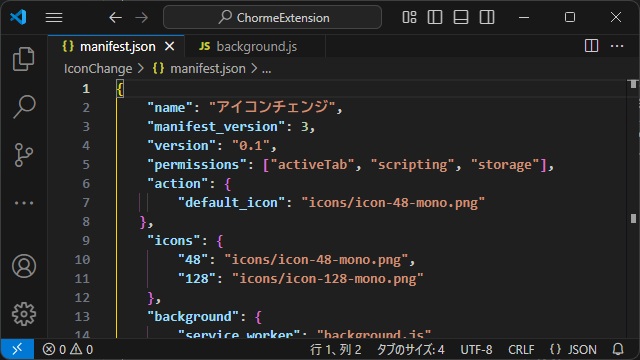
2.[manifest.json]を編集して次のコードを追加します。
{
"name": "アイコンチェンジ",
"manifest_version": 3,
"version": "0.1",
"permissions": ["activeTab", "scripting", "storage"],
"action": {
"default_icon": "icons/icon-48-mono.png"
},
"icons": {
"48": "icons/icon-48-mono.png",
"128": "icons/icon-128-mono.png"
},
"background": {
"service_worker": "background.js"
}
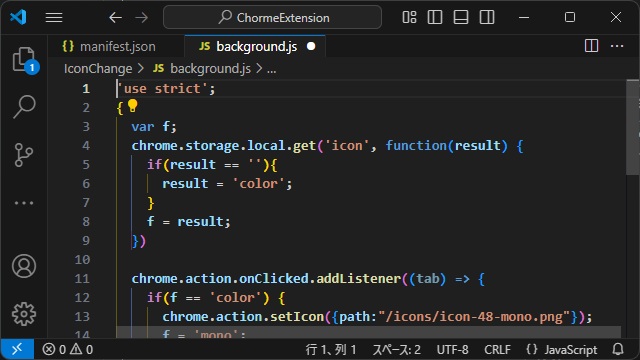
}3. 実際に動作するスクリプトを[background.js]を編集して次のコードを追加します。
'use strict';
{
var f;
chrome.storage.local.get('icon', function(result) {
if(result == ''){
result = 'color';
}
f = result;
})
chrome.action.onClicked.addListener((tab) => {
if(f == 'color') {
chrome.action.setIcon({path:"/icons/icon-48-mono.png"});
f = 'mono';
}
else{
chrome.action.setIcon({path:"/icons/icon-48-color.png"});
f = 'color';
}
chrome.storage.local.set({'icon': f});
});
}今回は[chrome.storage]を使って、クリックする度に画像の切り替えを繰り返すようにしています。
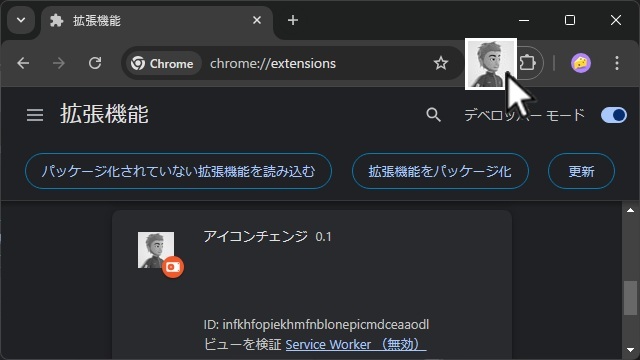
4.[拡張機能]画面に[IconChange]フォルダーをドラッグしてインストールします。
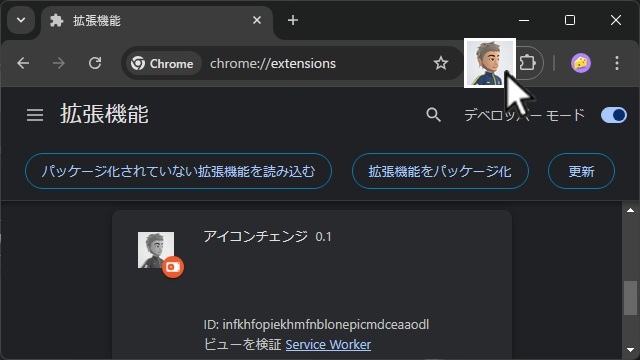
インストール後に、ブラウザーの[拡張機能]アイコン(ジグソーパズルのアイコン)をクリックして[IconChange]をピン留めすると、指定した画像がアイコンで表示されます。
ピン留めした[IconChange]のアイコンをクリックすると、[icon-48-mono.png]で指定した画像が表示されます。
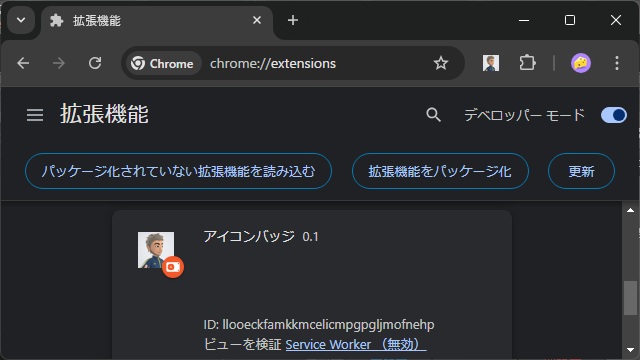
アイコンをクリックすると[icon-48-color.png]の画像に変更されクリックする度に、画像の切り替えが繰り返されます。
まとめ
今回は、Google Chromeの拡張機能のアイコンをクリックして別の画像に切り替えて表示する手順について書きました。
[chrome.action.setIcon]に表示したい画像ファイルを指定することで拡張機能で表示したアイコンを表示可能でした。
Google Chromeの拡張機能でアイコンを任意の画像に変更したい人の参考になれば幸いです。
スポンサーリンク
最後までご覧いただきありがとうございます。