
ブログに記事が増えていくと、カテゴリも増えてしまい気味です。メニューを使えば表示したいカテゴリのみを厳選して表示することができるのですが、テーマによって表示位置は決まってしまうので、今回はメニューの表示位置を標準の場所から変更してみます。 続きを読む メニューの表示位置をカスタマイズ

ブログに記事が増えていくと、カテゴリも増えてしまい気味です。メニューを使えば表示したいカテゴリのみを厳選して表示することができるのですが、テーマによって表示位置は決まってしまうので、今回はメニューの表示位置を標準の場所から変更してみます。 続きを読む メニューの表示位置をカスタマイズ

TwitterやFacebookなどSNSで記事を共有してもらいたい時にページにつけておくと便利な「シェア」ボタンの話です。各サービス上で公式のボタンリンクなどが提供されていますが、サイズなども決められてしまいます。チョッとだけHTMLの知識があればオリジナルのボタンが作成できるようになります。 続きを読む SNSの共有(シェア)ボタンを自作してみた

ブログにシェアボタンを自作しようとした場合に、自分で1から作るのは面倒だし公式ロゴの方が安心です。(各SNSには必ずガイドラインがあるので、公式ロゴを使う場合には注意が必要になります) 続きを読む Facebook Twitter Google+ 各SNSの公式ロゴ画像の場所

Google Adsense広告をあまり表示しすぎても格好が悪くなるので、今はサイドバーに配置しているけれど、記事内に流れている広告の方が確かに目には留まりやすい。
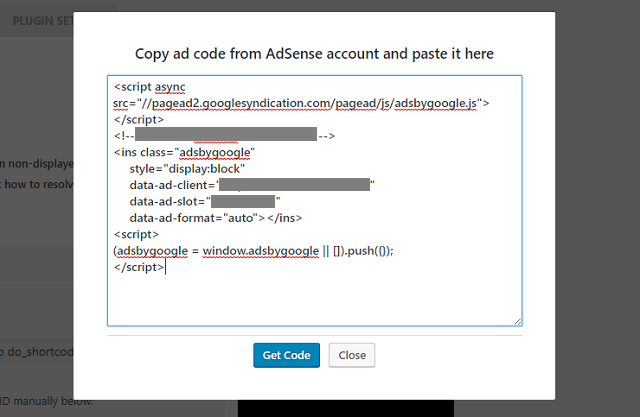
WordPressの記事内に広告のAdsenseのタグを埋め込むのは結構面倒な作業になるのですが、調べたらプラグインを使えば多少は楽になる見たいなので、実践してみました。 続きを読む Adsense WP QUADSを使って記事に広告を表示する

新しいプラグインを入れたり、WordPressで試してみたいことがあった時に、元に戻せまるプラグインです。手軽にバックアップと復元が行えます。 続きを読む WordPressのバックアップと復元(Updraft Plusプラグイン)

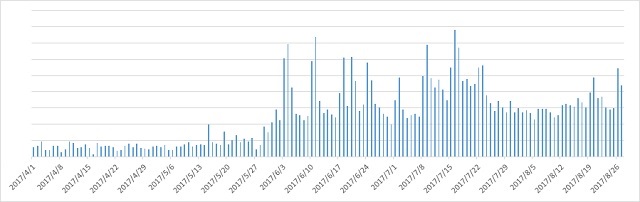
結果的には、記事を追加する頻度を上げると、アクセス数を稼ぐことに影響を与えることが分かりました。ブログは、毎日更新することで、アクセス数は着実に伸びていきます。 続きを読む ブログは更新頻度を上げた方がアクセス数は上がるのか?

自由なカスタマイズが可能なWordPressのテーマですが、テーマの更新を行うと、カスタマイズが初期化されてしまう欠点があります。その度毎に、スタイルシートを編集するのも面倒です。WordPressのヒントによると、「子テーマ」化することで、テーマの更新でもカスタマイズした内容が消失しないということなので、やってみました。 続きを読む WordPressの子テーマを使ってみた
WordPressでGoogle Adsenseのレスポンシブル広告を表示した場合に、背景色が薄い黄色になってしまいます。画像広告のサイズがレスポンシブルで表示される矩形よりも小さい場合に、広告画像と矩形の余白部分が薄い黄色で表示されてしまいます。
具体的には、こんな感じ

WordPressで利用してるテーマによっては背景がこんな感じになってしまうみたいです。結構気になるので、CSSを変更してみました。
続きを読む Google広告のレスポンシブルデザインの背景色を編集
ブログ記事を公開する以上、やはりアクセス数というのはやる気アップにつながります。レンタルサーバーにもアクセス解析やSEO診断のような機能はあるのですが、機能によっては結果が見辛かったりします。
続きを読む アクセス数の把握に Google Analytics を導入
NextGEN Galleryをセットアップすると、画像を追加して簡単な設定をするだけで記事や固定ページで、複数の写真のサムネイル表示やスライドショーができるようになります。
しかし、そのままでは既定の表示スタイルが適用されてしまうのでCSSなどを使って変更ができました。その手順を記載しています。(CSSファイルのFTP転送が必要になります)
続きを読む NextGEN Gallery サムネイル スタイル適用方法