ブログ記事を公開する以上、やはりアクセス数というのはやる気アップにつながります。レンタルサーバーにもアクセス解析やSEO診断のような機能はあるのですが、機能によっては結果が見辛かったりします。
特にSEOとかはやる気は無いんですが、とにかく自分のブログがどのくらい閲覧されているか把握するというのは、モチベーション的にも、必要なことだと思います。
仕事でGoogleAnalyticsは、使っているので導入は非常に簡単です。更新されるたびに痛感しますが、これで無料というのは同じWeb解析ツールを作っているメーカーのモチベーションが下がると思います。
導入方法は次の手順です。(利用には、Googleアカウントが必要になります)
- Googleアカウントにログイン

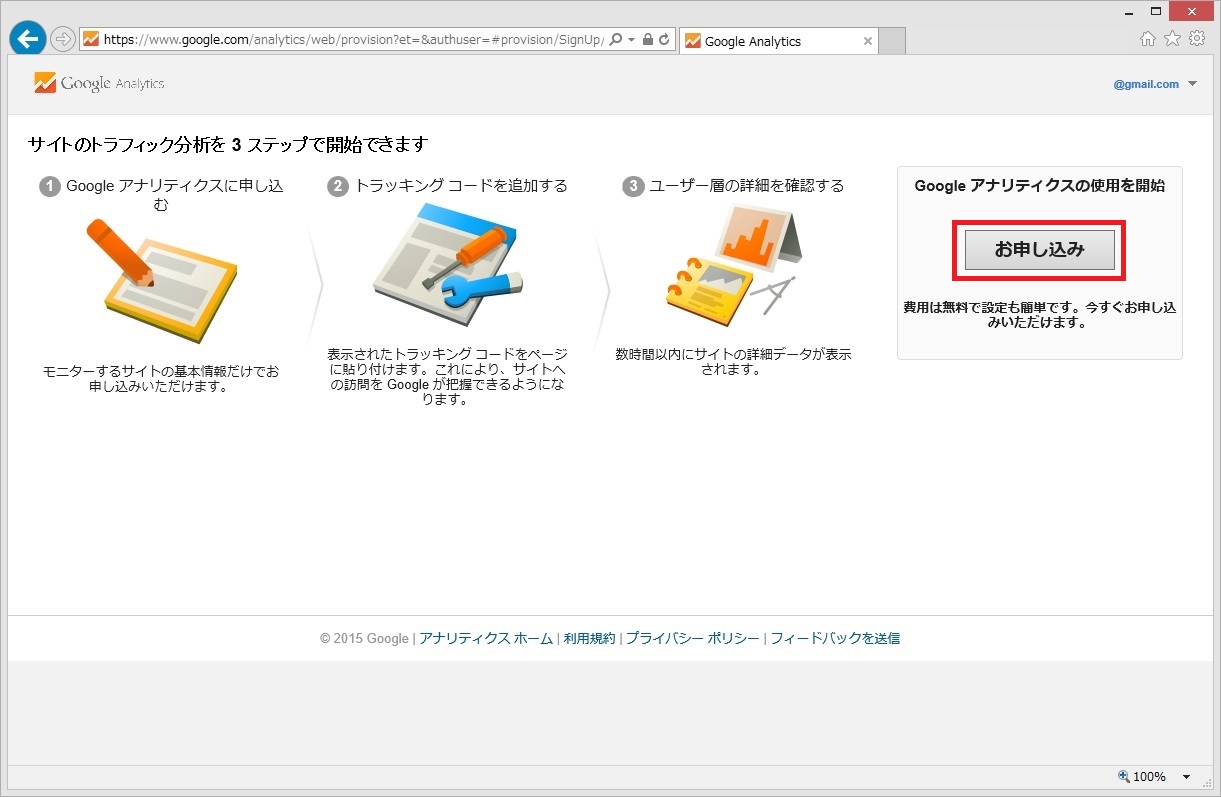
- 表にされた画面の右側にある「お申し込み」ボタンをクリックします。

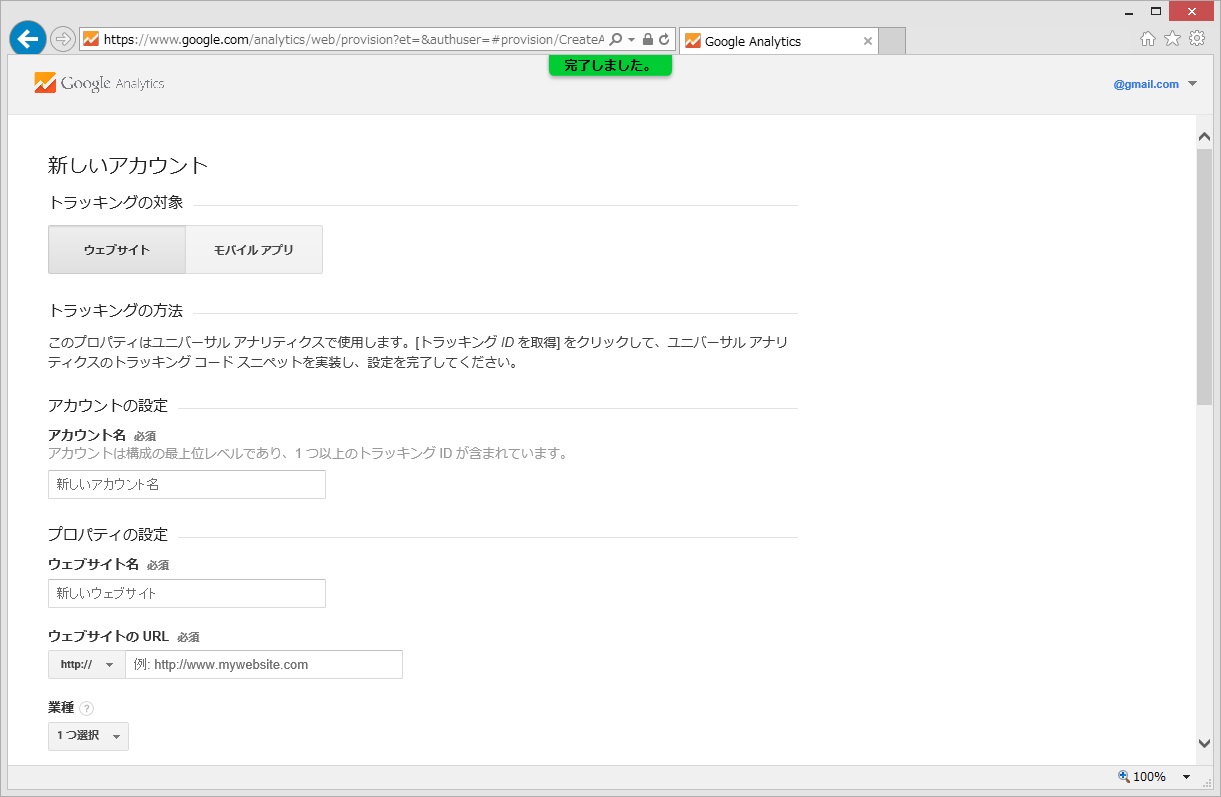
- [新しいアカウント]画面が表示されます。

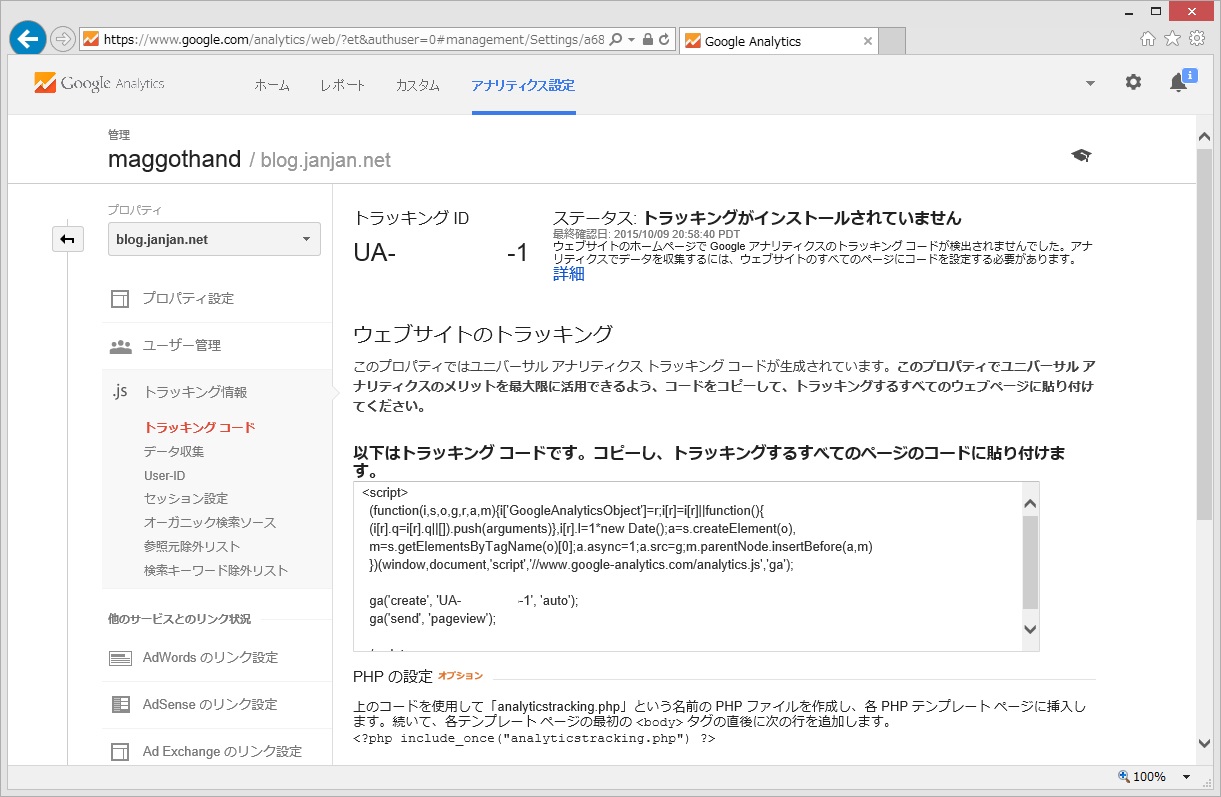
Google Analyticsの画面で表示される[アカウント名]、[ウェブサイト名]、[ウェブサイトのURL](設定は、後でも変更できます)などを設定して、下の方にある[トラッキングIDの取得]ボタンをクリックします。 - [トラッキングID]を含むJavaScriptのコードが表示されます。

- このままだと、自分の接続までアクセス数にカウントされてしまうので[フィルタ]の設定を行います。
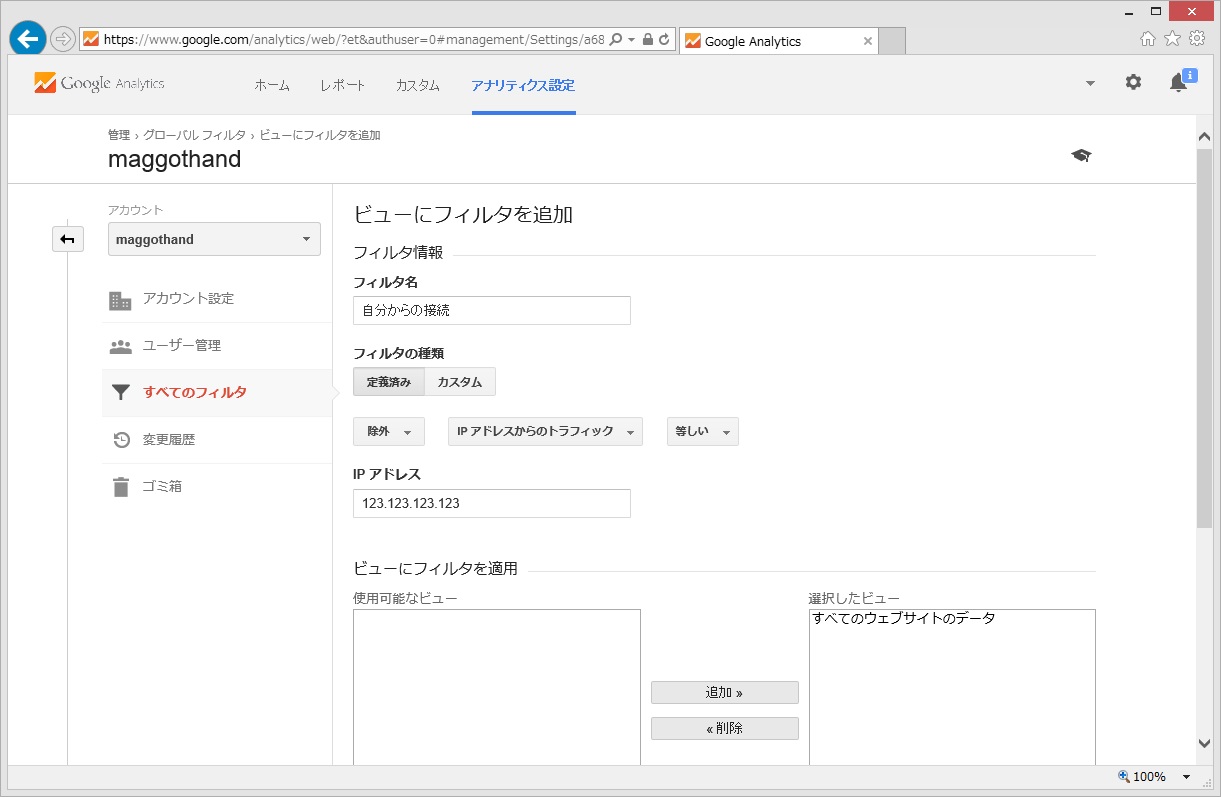
- [アカウント|すべてのフィルタ|追加]で[ビューにフィルタを追加]画面を表示します。

- [フィルタ名]を入力して、[フィルタの種類]で[除外][IPアドレスからのトラフィック][等しい]を設定して、[IPアドレス]に自分から接続される(例えば、自宅のPCから接続するIPアドレス)を入力し、[ビューにフィルタを適用]を設定して[保存]ボタンをクリックします。
- [ユーザー管理|トラッキング情報]で再度、[トラッキングコード]を表示してクリップボードやメモ帳などに保存しておきます。
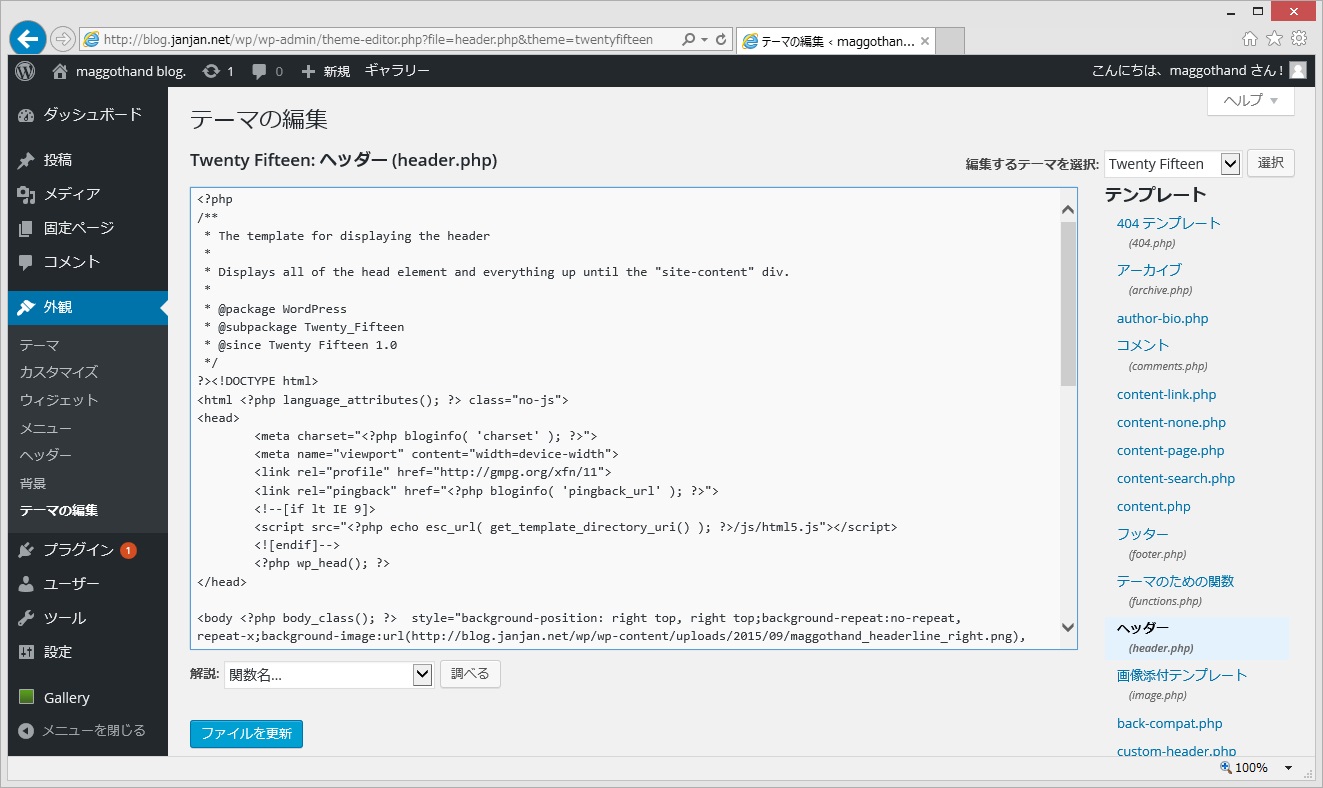
- WordPressにログインして、[外観|テーマの編集]リンクをクリックして、表示される[テーマの編集]画面右側の[テンプレート]から[ヘッダー(header.php)]をクリックして画面に[header.php]を表示します。

- headタグ内に(bodyタグが現れる直前が良いらしい)コピーしておいた[トラッキングID]を追加して、[ファイルを更新]ボタンをクリックします。
これで、サイトにアクセスされた場合に、Google Analyticsにログが残る設定になります。
しばらくすると、ログがGoogle Analyticsで表示されるようになります。