Google Chrome ブラウザーでは拡張機能にはキーボードのイベントを使って操作をショートカットすること可能です。その際のページで選択されている文字列を引数として利用する方法を備忘録的に投稿しておきます。
続きを読む Google Chromeの拡張機能でキーボードイベントを実行する際にページの選択文字列を取得したい場合の対処法タグ: javascript
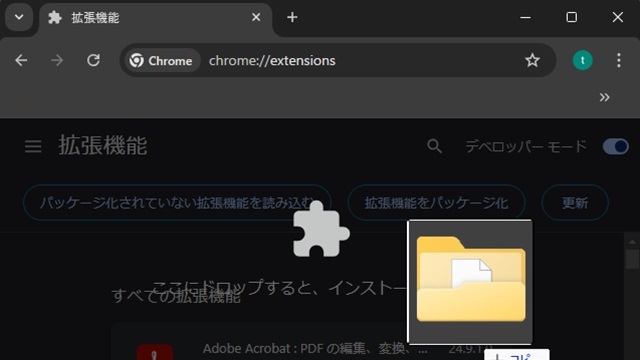
Google Chromeの拡張機能で独自で製作した機能をインストールする方法
Google Chrome ブラウザーでは拡張機能を使って独自の機能を製作した際、ローカルで細んした拡張用のファイルをインストールする手順を備忘録的に投稿しておきます。
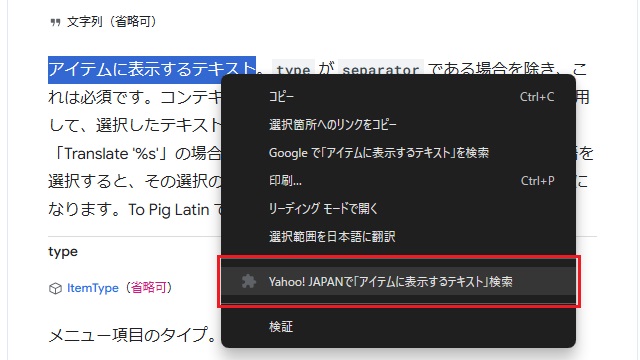
続きを読む Google Chromeの拡張機能で独自で製作した機能をインストールする方法Google Chromeの拡張機能で表示するコンテキストメニューに選択文字列を表示したい場合の対処法
Google Chrome ブラウザーでは拡張機能を使って右クリックでポップアップ(コンテキスト)メニューを表示が可能です。その際のメニュー名に選択した文字列を表示する方法を備忘録的に投稿しておきます。
続きを読む Google Chromeの拡張機能で表示するコンテキストメニューに選択文字列を表示したい場合の対処法VisualStudioCodeでNode.jsを使ってJavaScriptのデバッグを行う手順

Visual Studio Code使ってますか?先回までに、Debugger for ChromeやDebugger for Edgeを使って、HTML内のJavaScriptをデバックする手順を紹介してきました。今回は、Node.jsを使ったデバッグも紹介します。 続きを読む VisualStudioCodeでNode.jsを使ってJavaScriptのデバッグを行う手順
VisualStudioCodeでDebugger for Edgeを使う(JavaScriptのデバッグ)

Visual Studio Code使ってますか?先回は、Debugger for Chromeを使ったJavaScriptのデバッグ方法を紹介していきました。今回は、Edgeを使ったHTML内のJavaScriptをデバックする手順を紹介します。 続きを読む VisualStudioCodeでDebugger for Edgeを使う(JavaScriptのデバッグ)
VisualStudioCodeでDebugger for Chromeを使う(JavaScriptのデバッグ)

Visual Studio Code使ってますか?今回は、拡張機能でセットアップできるDebugger for Chromeを使って、HTML内のJavaScriptをデバックする手順を紹介します。 続きを読む VisualStudioCodeでDebugger for Chromeを使う(JavaScriptのデバッグ)
Visual Studio Codeで拡張機能を使わずにJavaScriptをデバッグする
Visual Studio Code使ってますか? 今回は、機能拡張を使わずに簡単に.jsファイルのデバック方法を紹介したいと思います。 続きを読む Visual Studio Codeで拡張機能を使わずにJavaScriptをデバッグする
HEADタグ内にスクリプトを使ってMETAタグを挿入してみる
getElementByTagNameと、createElementメソッドを使うと、HEADタグ内にもJavaScriptを使って、タグを挿入できます。
具体的には、こんな感じのスクリプトになります。
<script>
var doc = document;
var head = doc.getElementsByTagName("head")[0];
var meta = doc.createElement("meta");
meta.setAttribute("name","google-site-verification");
meta.setAttribute("content","h0gehoeh0ge_h0gehogeh0ge-hogeh0geh0ge");
head.appendChild(meta);
<script>
ヘッドタグに、Google認証用のメタタグを挿入できればHEADタグ内を編集することができないブログでも認証できるかと思いましたが、実際にはGoogle認証を行う事はできませんでした。そんなに甘くは無いみたいです。
Javascript viewportを変更する
Javscriptネタです。
最近は、iPhone/Androidのブラウザで表示する画面を作る時に、Viewportの設定は必須になってきています。
iPhoneとかで画面がかなり大きく表示されるので、とても便利なんですがuser-scalable(ユーザ操作によるページの拡大や縮小)とかはページによっては変更したい時もあります。