
Visual Studio Code使ってますか?先回までに、Debugger for ChromeやDebugger for Edgeを使って、HTML内のJavaScriptをデバックする手順を紹介してきました。今回は、Node.jsを使ったデバッグも紹介します。
Node.jsのインストール

Node.jsでのデバックは拡張機能ではないので、「Node.js」をセットアップする必要があります。インストールしていない場合にはNode.jsのWebサイトからインストーラーをダウンロードしてセットアップを行います。

Node.jsのインストールはすべて既定値で行って構いません。
環境設定
拡張機能をインストールしたら、環境設定を行っていきます。
-
- プロジェクトのフォルダを開きます。
- [デバック|構成の追加]メニューを選択します。
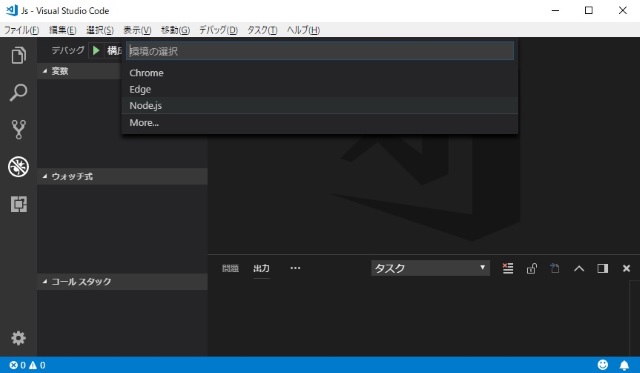
- 表示された[環境の選択]一覧から[Node.js]を選択します。

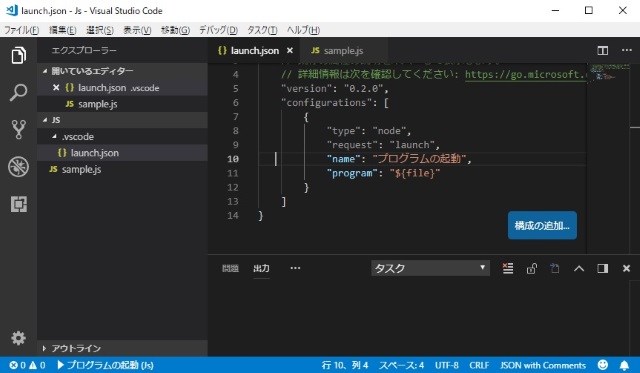
- [launch.json]が新しく作成され設定画面が表示されます。

- 構成ファイルを以下のように編集します。
{
// IntelliSense を使用して利用可能な属性を学べます。
// 既存の属性の説明をホバーして表示します。
// 詳細情報は次を確認してください: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"type": "chrome",
"request": "launch",
"name": "ローカルにあるファイルをデバッグ",
"file": "${workspaceFolder}/sample.js"
}
]
}
コードを追加してデバッグ
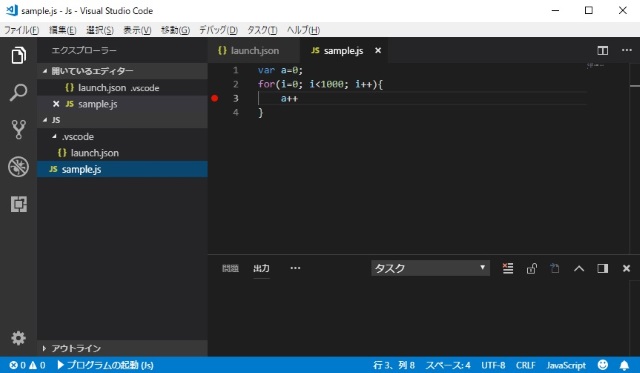
プロジェクトのフォルダに、デバッグ用の[sample.js]を追加して適当なJavaScriptを追加します。

var a=0;
for(i=0; i<1000; i++) {
a++
}
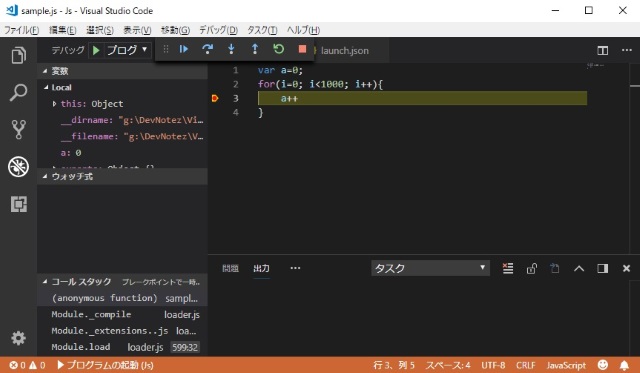
[デバッグ|デバッグの開始]メニューを選択します。

コードが実行され、ブレイクポイントが設定されていれば、停止します。
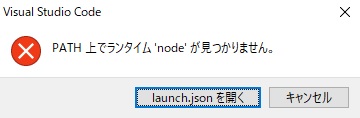
‘node’が見つからない場合
デバッグ開始時に、以下のようなメッセージ「PATH 上でランタイム ‘node’ が見つかりません。」が表示される場合には、Visual Studio Codeを再起動することで改善します。

まとめ
拡張機能をセットアップして、ChromeやEdgeでJavaScriptをデバッグする方法を紹介してきましたが、Node.jsがセットアップされている環境であれば、.jsファイルでVisual Studio Codeのデバッグ機能を使うことができるようになります。
Chromeを使ったデバックを行う手順についてはこちらの記事をご覧ください。
スポンサーリンク
最後までご覧いただき、ありがとうございます。
