ブログに、Google AdSenseの広告を表示していると、記事の内容に応じて非表示に切り替えたい時があると思います。投稿する記事に直接「広告ユニット」を入れている場合には、ヘッダーやサイドバーに常に表示されるよう広告も記事によって非表示にする方法を紹介します。
プラグインで広告タグを使っている場合は
記事の内容に応じて条件分岐させるためには、WordPressとPHPの知識が多少必要になります。プラグインなどでGoogle AdSenseのコードを埋め込んでいる場合には、プラグイン側で対処できないか探してみましょう。
この記事は、WordPressのPHPが直接編集できる方向けに書いています。あらかじめご容赦ください。
タグやカテゴリを使う
いろいろ考えてみましたが、一番楽なのはWordPressに用意されている「カテゴリー」や「タグ」を使うことでした。「カテゴリー」の場合にはテーマによっては表示されてしまう可能性があるので、オススメは「タグ」です。
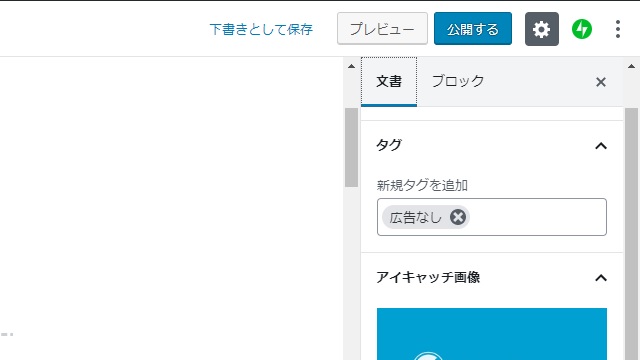
普段WordPressでブログを書いている方であれば分かると思いますが、投稿画面の「文書」にある、これです。

私は素直に「広告なし」というタグを使いましたが、何でも構いません。自分がこの記事にはGoogle AdSenseの広告を表示したく無いと思った記事に追加するキーワードです。
もちろん、キーワード以外にもタグのIDなどでも制御できるので日本語じゃなくても大丈夫です。
広告コードを編集
タグを決めたら、AdSenseの広告ユニットを追加している場所を「テーマエディター」で開いて、次のコードを追加します。
<?php
$f = false;
$arr = get_the_tags();
foreach ( (array)$arr as $tag ) {
if ($tag->name == '広告なし') {
$f = true;
}
}
if($f == false) {
?>
<!-- この部分に広告ユニットのコードを追加します -->
<?php
}
?>
これだけです。”広告なし”の部分は、タグに決めたキーワードに適宜変更してください。
設定したタグに応じて、広告の表示・非表示が切り替わります。
カテゴリーと使いたい場合には、「get_the_tags」の部分を「get_the_category」に変更すれば、カテゴリーの内容でも表示と非表示が切り替えられるようになります。
まとめ
WordPressで用意されている「カテゴリー」や「タグ」を使うことで比較的簡単に、広告の表示・非表示を切り替えることが出来ます。
Google AdSenseの場合には表示されるページにポリシーが課せられるので、記事の内容によってはポリシー違反が指摘されてしまう可能性があるので、広告の表示・非表示の切り替えを準備しておくと、いざ指摘をされたときに焦ることが無くなります。
投稿記事によって、広告ユニットの表示・非表示を切り替えたい人の参考になれば幸いです。
最後までご覧いただき、ありがとうございます。