ブログを運営していて、GoogleAnalyticsやGoogle Search Consoleを使っていると、「モバイル ユーザビリティの問題が検出されました」メールが、たまに受信されます。届いた時の対処法を紹介します。
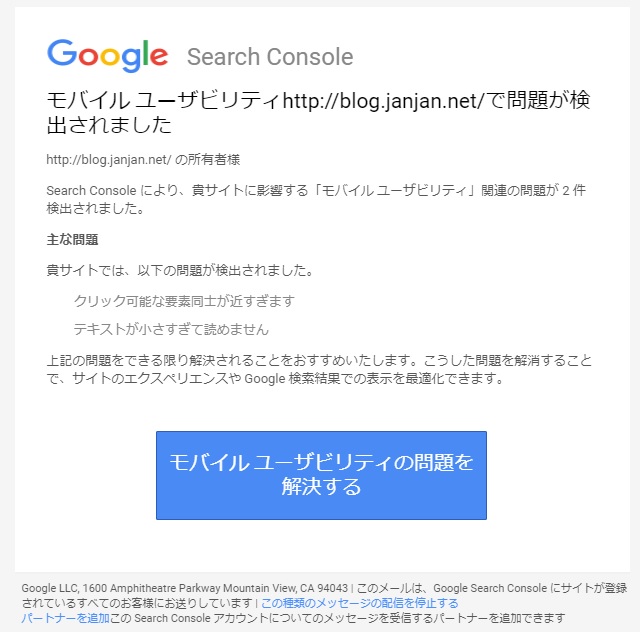
「モバイル ユーザビリティ」の問題

モバイル ユーザビリティ(サイトURL)で問題が検出されました
(サイトURL)の管理者様
Search Consoleにより、貴サイトに影響する「モバイル ユーザビリティ」関連の問題が*件検出されました。主な問題
貴サイトでは、以下の問題が検出されました。クリック可能な要素同士が近すぎます
テキストが小さすぎて読めません上記の問題をできる限り解決されることをおすすめいたします。こうした問題を解決することで、サイトのエクスペリエンスやGoogle検索結果での表示を最適化できます。
受信したメールからの引用
警告的なメールではないので、そんなに焦る必要は無いです。アドバイス的な情報なので、そんなに気にする必要はありません。
せっかく教えてくれているので、対処しておくと良いことがあるかもしれません。
Search Consoleで詳細確認
メール内の「モバイル ユーザビリティの問題を解決する」をクリックしてSearch Consoleで該当するURLの詳細を見てみます。
ページを見て、実際に文字が小さかったり、画像やテキストのアンカー部分の隙間が狭い場合には修正します。
よく分からない場合には、何も修正せずに記事を更新してみます。
ページや記事を更新したら「検証を依頼」をクリックして、該当ページの審査をリクエストします。
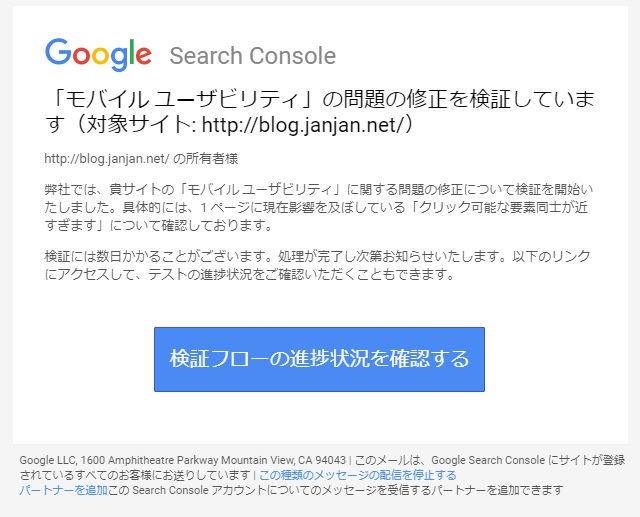
数分後に「問題の修正を検証しています」メールが受信され、行った修正の確認が依頼されます。

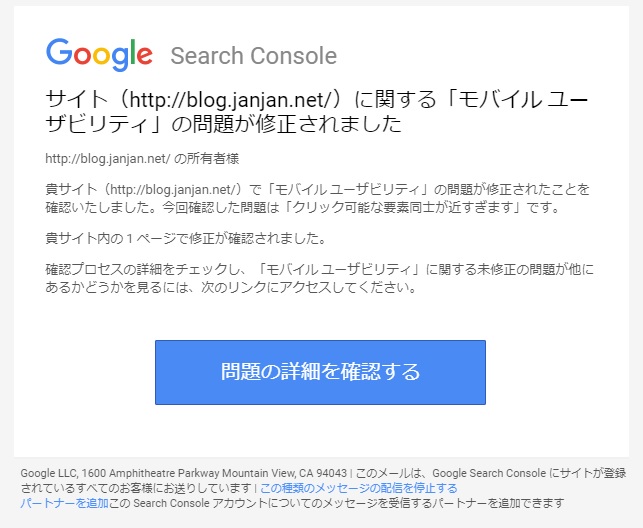
数日後に、修正確認のメールが到着します。(何も変えてない場合でも届く場合があります)

まとめ
メールで受信される「モバイル ユーザビリティの問題」は、Googleのクローラーの誤認識の場合が多く、記事を更新して確認依頼をすると、合格として処理される場合があります。
とは言え、せっかく指摘をしてくれるので実際に該当するページを確認して文字の大きさチェックや要素の配置などを常日頃チェックしておくことも重要です。
ブログの場合、リライトと更新頻度は検索結果に影響するので、いい機会と考えて、過去に書いた記事を見直してみるのも良いかもしれません。
スポンサーリンク
最後までご覧いただき、ありがとうございます。



![10web by Photo Galleryのページで[noindex タグによって除外されました]が検出された場合の対処法](https://blog.janjan.net/wp/wp-content/uploads/2023/01/10web-by-photo-gallery-exclude-by-noindex-tag-google-search-console-01-150x150.jpg)

