先回は、「VSCodeでIIS上のJavaScriptのブレイクポイントを設定する」でIIS上で動作するアプリケーションのデバッグ方法について紹介しましたが、今回はデバッグ用のWebサイトをIIS上で構成してみます。
Debugger for Chrome
先回も紹介したGoogle Chromeを使って表示やデバッグ作業ができる強力な拡張機能です。
インストールや設定方法については別記事をご覧ください。
この拡張機能で設定されるデバッグ用の構成(launch.json)は、次のように設定されています。
{
// IntelliSense を使用して利用可能な属性を学べます。
// 既存の属性の説明をホバーして表示します。
// 詳細情報は次を確認してください: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"type": "chrome",
"request": "launch",
"name": "Launch Chrome against localhost",
"url": "http://localhost:8080",
"webRoot": "${workspaceFolder}"
}
]
}
既定値で作成される構成は、localhost(ローカルマシン内のループバック)の8080番のポートに設定されています。
IISのセットアップ
8080番ポートを利用するWebサイトは次のように設定することができます。
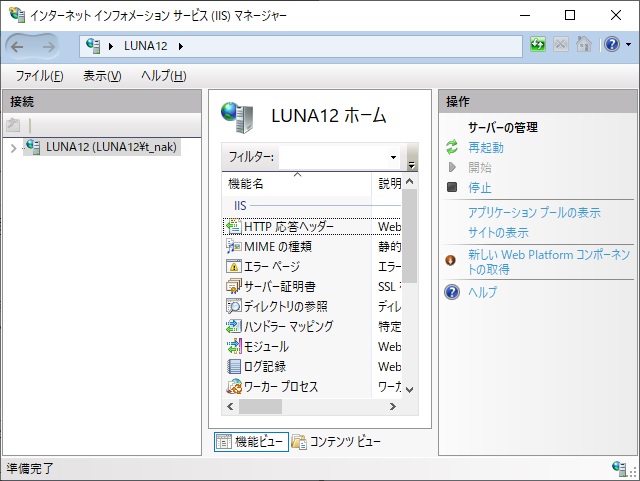
1. 「インターネット インフォメーション サービス(IIS)マネージャー」を表示します。

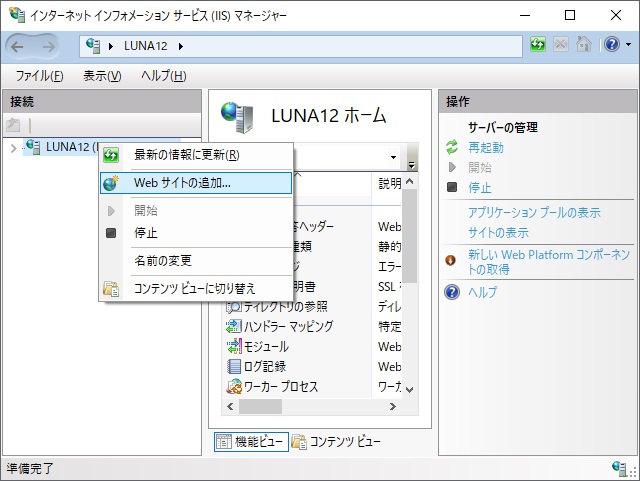
2. 接続画面のルート部分を選択してマウスの右ボタンをクリックして表示されたポップアップメニューから「Web サイトの追加」を選択します。

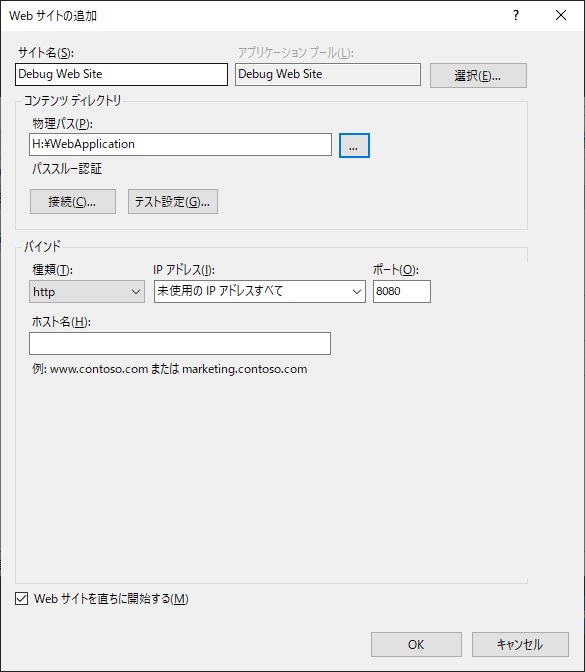
3. 表示された「Web サイトの追加」画面で「サイト名(適当な名前)」「物理パス(デバッグ用のソースコードが保存されている場所)」と「ポート(8080)」を変更して「OK」ボタンをクリックします。

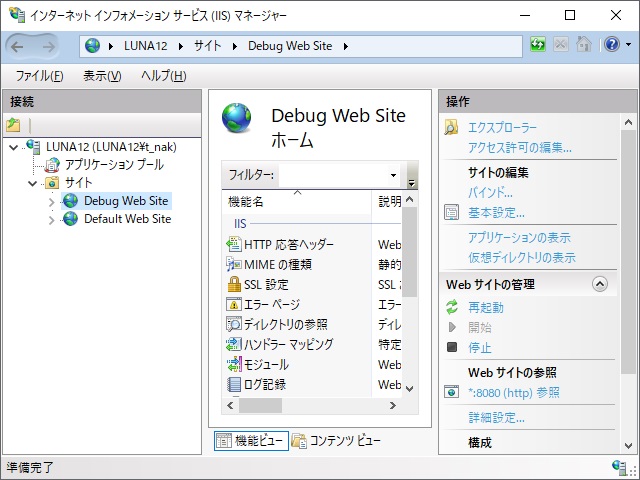
4. デバッグ用のWebサイトが追加されます。

ブラウザのアドレス部分に「localhost:8080」と入力してIISのホーム画面が表示されれば設定は完了です。

以上の作業でデバッグに利用する仮想ディレクトリが用意できました。
launch.jsonの変更

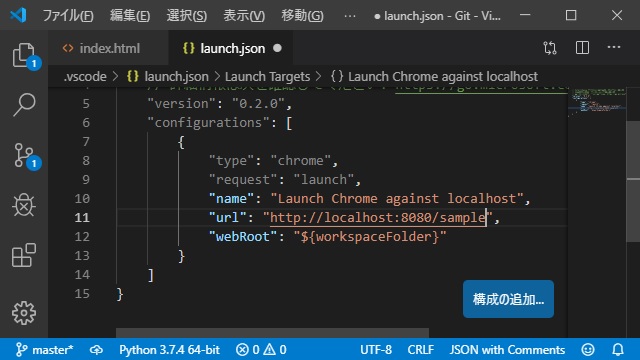
特定のファイルやURLをデバッグ対象にするには「.vscode」フォルダー内に「launch.json」のurl属性を指定します。
デバッグ用のファイルが保存されている場所をURLとして指定します。
{
// IntelliSense を使用して利用可能な属性を学べます。
// 既存の属性の説明をホバーして表示します。
// 詳細情報は次を確認してください: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"type": "chrome",
"request": "launch",
"name": "Launch Chrome against localhost",
"url": "http://localhost:8080/sample",
"webRoot": "${workspaceFolder}"
}
]
}
まとめ
IISの場合、ポートや物理パスを変更して簡単にWebサイトを追加することができます。既存のWebサイトのポート番号を変更することも可能ですが、後からの変更などの手間を考えると、デバッグ用に新しくサイトを追加した方が楽に管理を行うことが出来るのでおススメです。
スポンサーリンク
最後までご覧いただき、ありがとうございます。
