今までファイルのバイナリを確認するためには「Visual Studio」を使っていましたが、「Visual Studio Code」でもファイルの内容を16進数で表示する機能拡張があったのでレビューを投稿してみます。
Hex Editor 拡張機能
Visual Studioのように、VSCodeには[バイナリエディター]が実装されていません。
利用するには[機能拡張]で追加する必要があります。
[拡張機能]を検索すると公開されている機能が沢山表示されます。今回紹介する[Hex Editor]は、Microsoftが制作しているプラグインなので “ほぼ” VSCodeの機能として利用できます。
サードパーティー製のアプリを導入したくない人でも大丈夫な機能拡張です。

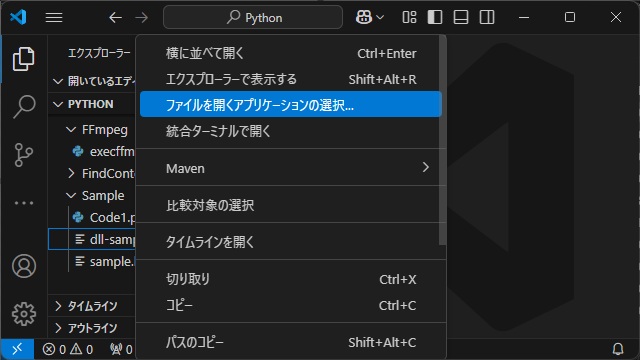
通常の利用方法としては[エクスプローラー]画面でファイルを右クリックして表示されたポップアップメニューで[ファイルを開くアプリケーションの選択]を選択して

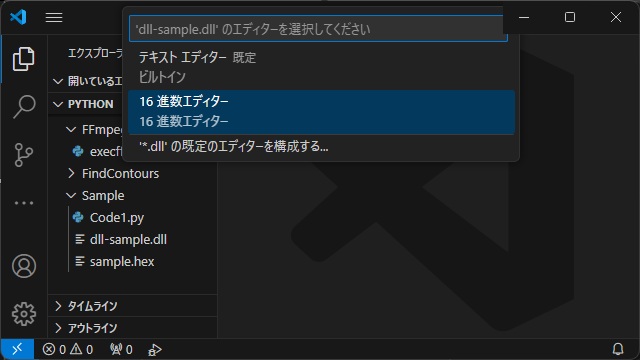
[コマンドパレット]に表示された一覧から[16進数エディター]を選択します。

使い勝手としては[Visual Studio]と遜色なく使うことが可能です。
拡張子の関連付け
[設定]画面で拡張子を追加しておくことで、特定のファイル形式が選択された際にエディター画面にバイナリで表示が可能です。
具体的には次の手順で行えます。
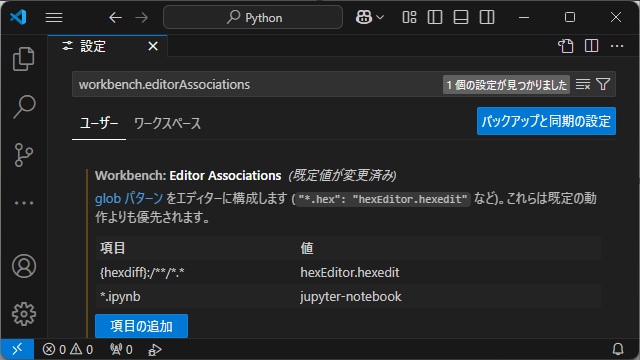
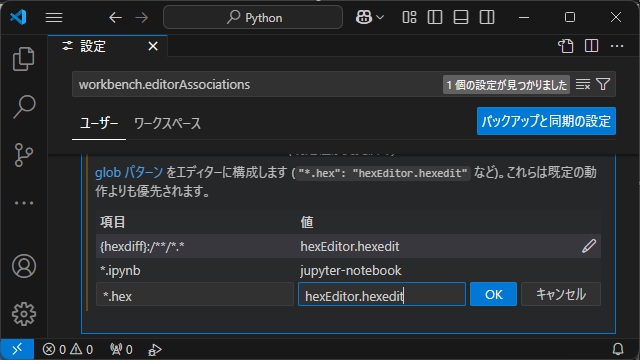
1. [設定]画面で “workbench.editorAssociation” を検索します。
2.[項目の追加]をクリックします。

3. 追加された行の[項目]に “*.hex”(関連付けする拡張子) 、[値]に “hexEditor.hexedit” を入力して[OK]をクリックします。

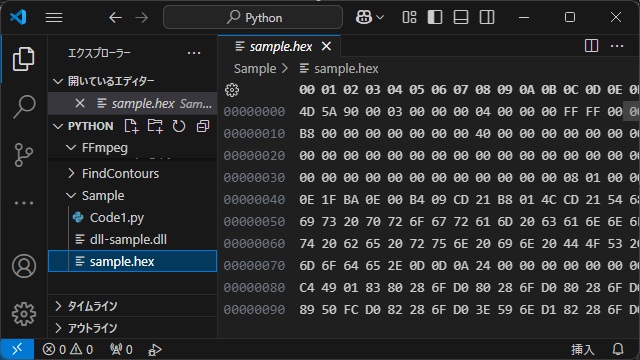
4. 追加した拡張子を[エクスプローラー]画面で選択すると16進数表示で開かれます。

その他の設定
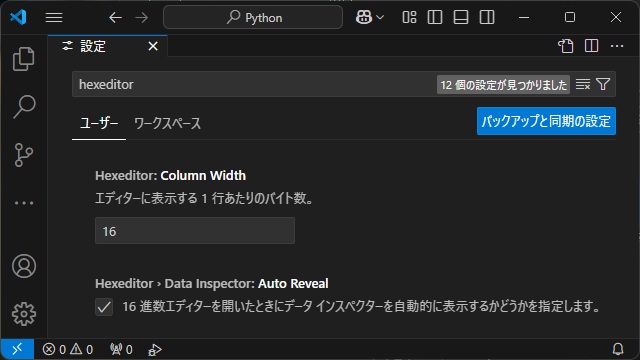
[設定]画面で “hexeditor” を検索すると、拡張子の関連付け以外にも[Hex Editor]の設定を追加、変更できます。

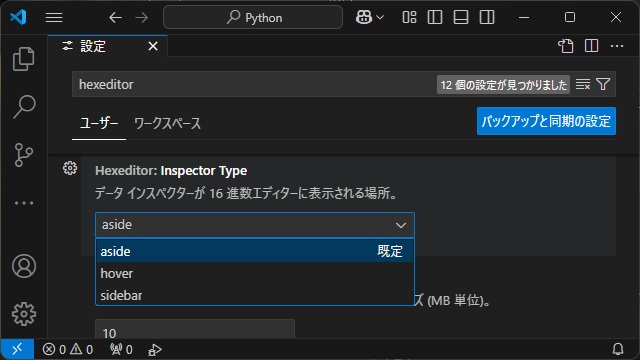
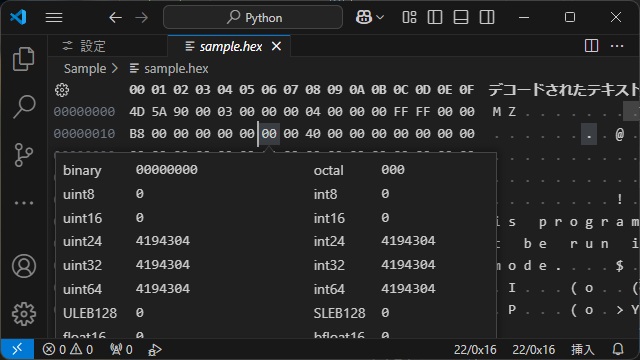
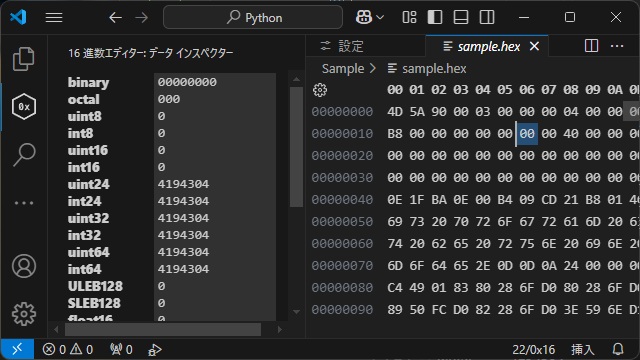
例えば、[Inspector Type]設定は、バイナリ値を選択した際に値を、様々な形式の数字で表示されるサブウィンドウの表示方法を選択できます。

[hover]の場合は、値を選択した際にマウスカーソル付近にポップアップ画面でサブウィンドウが表示されます。

[sidebar]の場合は、メインメニューに[HexEditor]が追加されてサイドバー表示でサブウィンドウが左側に固定された状態で表示されます。

まとめ
Visual Studio Code で利用できるバイナリーエディター[Hex Editor]を紹介してみました。
画像や動画ファイルの内容を16進数で表示したい場合は[Visual Studio]や専用のバイナリエディターアプリで表示できますが、VSCodeに拡張機能を導入しても可能です。
Visual Studioなどのインストールや起動が重いソフトを利用せずに軽いVSCodeでバイナリ表示が可能です。
また、‘Microsoft製のプラグインなので、サードパーティ製アプリの導入に躊躇することもありません。
VSCodeで利用できるバイナリエディターを探している人の参考になれば幸いです。
スポンサーリンク
最後までご覧いただき、ありがとうございます。
