Google Chromeの拡張機能のアイコンにバッジを追加する手順について備忘録的に投稿しておきます。
アイコンにバッジ表示
Chrome 拡張機能でブラウザーに表示できるアイコンには、バッジの表示が可能です。
こんな感じで、LINEの未読メッセージ数や、XやInstagramの通知を表示するような感じで、短いテキストや数字が表示できます。
アイコンにバッジを表示
実際に、拡張機能で表示したアイコンにクリック操作でバッジを表示する機能に実装していきます。
具体的には次の手順で行います。
1. 必要なファイルとフォルダーを作成しておきます。(拡張子が無いのはフォルダー)
[IconBadge]
|-[icons]
| | |-[icon-48.png]
| | |-[icon-128.png]
|-[manifest.json]
|-[background.js][icons]フォルダー内の画像とサイズは適当でも大丈夫ですが、48ピクセルくらいに収めておけば、キレイに表示されます。
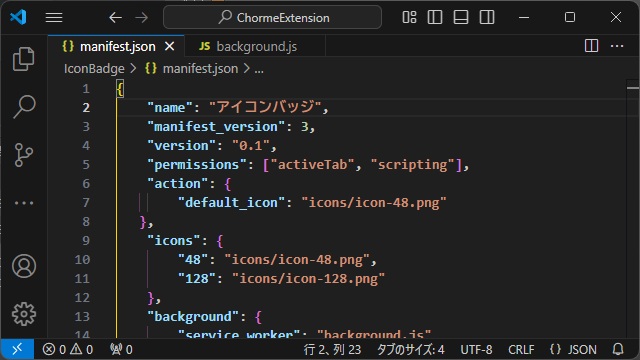
2.[manifest.json]を編集して次のコードを追加します。
{
"name": "アイコンバッジ",
"manifest_version": 3,
"version": "0.1",
"permissions": ["activeTab", "scripting"],
"action": {
"default_icon": "icons/icon-48.png"
},
"icons": {
"48": "icons/icon-48.png",
"128": "icons/icon-128.png"
},
"background": {
"service_worker": "background.js"
}
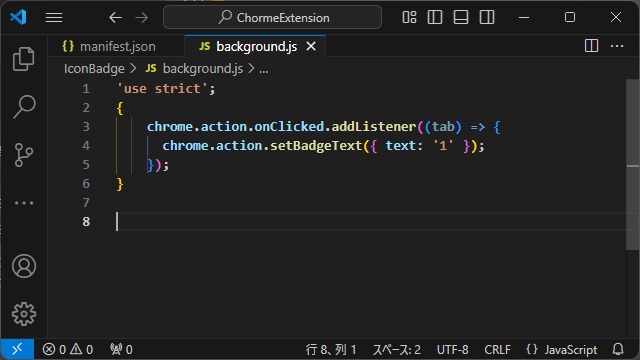
}2. 実際に動作するスクリプトを[background.js]を編集して次のコードを追加します。
'use strict';
{
chrome.action.onClicked.addListener((tab) => {
chrome.action.setBadgeText({ text: '10' });
});
}
3.[拡張機能]画面に[IconBadge]フォルダーをドラッグしてインストールします。
インストール後に、ブラウザーの[拡張機能]アイコン(ジグソーパズルのアイコン)をクリックして[IconBadge]をピン留めすると、指定した画像がアイコンで表示されます。
4. ピン留めした[IconBadge]のアイコンをクリックすると、黒いバッジが表示されます。
デフォルトでは黒い背景のバッジが表示されます。
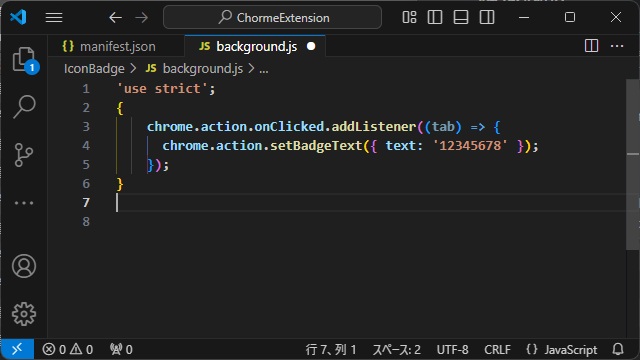
バッジに表示する文字数
ブラウザーに表示されるアイコン部分のサイズが小さいので、表示可能な文字も限られています。
例えば、半角文字を8文字 “12345678” 指定して表示してみましたが。
実際にブラウザーで実行すると半角4文字しか表示されませんでした。
バッジに表示可能な文字には、全角2文字、半角4文字くらいの制限があります。
背景色と文字色の変更
[setBadgeBackgroundColor]と[setBadgeTextColor]で、表示されるバッジの背景色と文字色が変更できます。
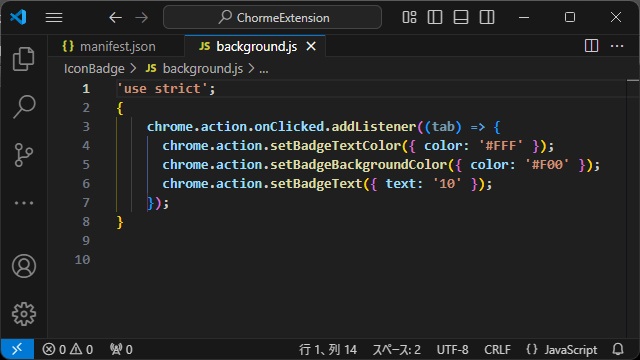
紹介した[background.js]ファイルを次のように変更します。
'use strict';
{
chrome.action.onClicked.addListener((tab) => {
chrome.action.setBadgeTextColor({ color: '#FFF' });
chrome.action.setBadgeBackgroundColor({ color: '#F00' });
chrome.action.setBadgeText({ text: '10' });
});
}ブラウザーに表示されるバッジの背景色と文字色が変更されます。
バッジの非表示
アイコンに追加したバッジを非表示にするには[setBadgeText]に空文字を設定します。
紹介した[background.js]ファイルを次のように変更します。
'use strict';
{
chrome.action.onClicked.addListener((tab) => {
chrome.action.setBadgeTextColor({ color: '#FFF' });
chrome.action.setBadgeBackgroundColor({ color: '#F00' });
chrome.action.getBadgeText({}, function(result) {
if(result == '') {
chrome.action.setBadgeText({ text: '10' });
}
else {
chrome.action.setBadgeText({ text: '' });
}
});
});
}ブラウザーに表示したアイコンをクリックする度に、表示・非表示が切り替わります。
まとめ
今回は、Google Chromeの拡張機能でブラウザーに表示可能なアイコンに、LINEやInstagramの通知で使われているバッジを追加する手順について書きました。
[chrome.action.setBadgeText]に表示したい内容を入力することでブラウザーにバッジを表示可能でした。
また、表示される場所が小さいので文字数には制限があり長い文字は表示できません。
その他にも [chrome.action.setBadgeBackgroundColor]でバッジの背景色などを変更が、可能です。
Google Chromeの拡張機能でアイコンに通知用のバッジを表示をしたい人の参考になれば幸いです。
スポンサーリンク
最後までご覧いただきありがとうございます。