
新しいプラグインを入れたり、WordPressで試してみたいことがあった時に、元に戻せまるプラグインです。手軽にバックアップと復元が行えます。 続きを読む WordPressのバックアップと復元(Updraft Plusプラグイン)
WordPressのカスタマイズやプラグインを使ってみた記事

新しいプラグインを入れたり、WordPressで試してみたいことがあった時に、元に戻せまるプラグインです。手軽にバックアップと復元が行えます。 続きを読む WordPressのバックアップと復元(Updraft Plusプラグイン)

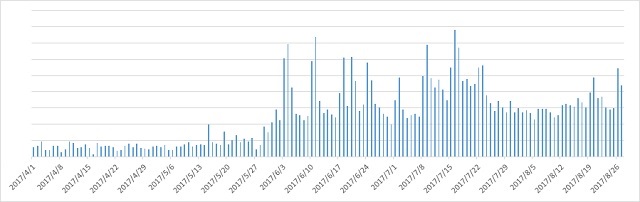
結果的には、記事を追加する頻度を上げると、アクセス数を稼ぐことに影響を与えることが分かりました。ブログは、毎日更新することで、アクセス数は着実に伸びていきます。 続きを読む ブログは更新頻度を上げた方がアクセス数は上がるのか?

自由なカスタマイズが可能なWordPressのテーマですが、テーマの更新を行うと、カスタマイズが初期化されてしまう欠点があります。その度毎に、スタイルシートを編集するのも面倒です。WordPressのヒントによると、「子テーマ」化することで、テーマの更新でもカスタマイズした内容が消失しないということなので、やってみました。 続きを読む WordPressの子テーマを使ってみた
WordPressでGoogle Adsenseのレスポンシブル広告を表示した場合に、背景色が薄い黄色になってしまいます。画像広告のサイズがレスポンシブルで表示される矩形よりも小さい場合に、広告画像と矩形の余白部分が薄い黄色で表示されてしまいます。
具体的には、こんな感じ

WordPressで利用してるテーマによっては背景がこんな感じになってしまうみたいです。結構気になるので、CSSを変更してみました。
続きを読む Google広告のレスポンシブルデザインの背景色を編集
ブログ記事を公開する以上、やはりアクセス数というのはやる気アップにつながります。レンタルサーバーにもアクセス解析やSEO診断のような機能はあるのですが、機能によっては結果が見辛かったりします。
続きを読む アクセス数の把握に Google Analytics を導入
NextGEN Galleryをセットアップすると、画像を追加して簡単な設定をするだけで記事や固定ページで、複数の写真のサムネイル表示やスライドショーができるようになります。
しかし、そのままでは既定の表示スタイルが適用されてしまうのでCSSなどを使って変更ができました。その手順を記載しています。(CSSファイルのFTP転送が必要になります)
続きを読む NextGEN Gallery サムネイル スタイル適用方法
写真や画像ファイルのギャラリー(サムネイル一覧表示)が簡単に作成できるプラグインをセットアップしてみました。
導入したNextGEN Gallery 2.1の場合、日本語化する際に、他のサイトに書いてあった方法と変わっているみたいなので、忘れないように方法を記録
続きを読む NextGEN Gallery 2.1 日本語化
記事にソースコードを表示する際に便利なプラグインです。HTMLとCSSを使えば見栄えの良いソースコードを記事内に表示することはできますが、プラグインを使えば、そんな手間も無くなり、記事を編集する時間が短縮されます。
続きを読む ソースコードの表示
テーマとして選んだ「TwentyFifteen」のカスタマイズネタです。記事を投稿する際に「アイキャッチ画像」が選択できます。既定値では、記事の表示サイズで画像が表示されてしまうので、このサイズを変更してみました。
続きを読む TwentyFifteenでアイキャッチ画像のサイズを変更してみました
WordPressのインストール直後の既定値では、メディア(画像や動画)ファイルのアップロードが2Mになっています。動画ファイルをアップロードしたい場合に、この設定では、かなり厳しいものがあるので、変更してみました。
続きを読む WordPressでアップロードの容量を増やす