最近のYouTubeや動画の視聴サイトで、サムネイル画像にマウスカーソルを重ねた時にプレビューが表示される挙動になっているのを、WordPressのアイキャッチ画像でやってみようと調べたところ、記事を見かけなかったので実際にやってみた記録を備忘録的に投稿します。
続きを読む WordPressのアイキャッチ画像をマウスのホバーでアニメーションさせるカテゴリー: Javascript
Javascript関連のネタ
Debugger for ChromeでブレイクポイントがUnbound breakpointになる際の対処法
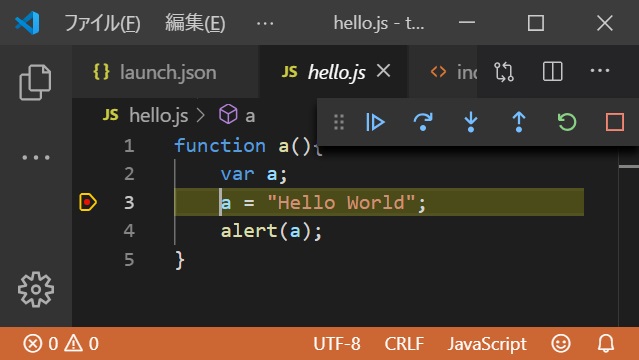
Visual Studio Codeで、拡張機能「Debugger for Chrome」を使ってJavaScriptをデバッグする際に、設定したブレイクポイントで停止せずに「Unbound breakpoint」が表示される場合の対処法です。
続きを読む Debugger for ChromeでブレイクポイントがUnbound breakpointになる際の対処法VSCodeでIIS上のJavaScriptのブレイクポイントを設定する
先回は、ローカルで保存されているHTMLファイルと「Debugger for Chrome」でブレイクポイントを設定してデバッグする場合の設定方法について紹介しましたが、今回はWebサーバー上で動作する場合の設定方法です。
続きを読む VSCodeでIIS上のJavaScriptのブレイクポイントを設定するVSCodeでローカルHTMLのJavaScriptのブレイクポイントを設定する
「Visual Studio Code」の機能拡張「Debugger for Chrome」でHTMLやJavaScriptをローカルファイルでブレイクポイントを設定してデバッグする場合の設定方法について紹介します。
続きを読む VSCodeでローカルHTMLのJavaScriptのブレイクポイントを設定するVisual Studio Codeのテーマ色を変更する(ライト色への変更)

黒基調のVisual Studio Codeのダーク配色、省電力や作業場所が明るい場合には目に優しい配色ですが、作業場所が暗かったりすると、別の配色も試してみたくなります。そんな時に、画面の配色を一瞬で切り替えることができる、テーマ変更を紹介します。 続きを読む Visual Studio Codeのテーマ色を変更する(ライト色への変更)
Visual Studio Codeで拡張機能を使わずにJavaScriptをデバッグする
Visual Studio Code使ってますか? 今回は、機能拡張を使わずに簡単に.jsファイルのデバック方法を紹介したいと思います。 続きを読む Visual Studio Codeで拡張機能を使わずにJavaScriptをデバッグする
HEADタグ内にスクリプトを使ってMETAタグを挿入してみる
getElementByTagNameと、createElementメソッドを使うと、HEADタグ内にもJavaScriptを使って、タグを挿入できます。
具体的には、こんな感じのスクリプトになります。
<script>
var doc = document;
var head = doc.getElementsByTagName("head")[0];
var meta = doc.createElement("meta");
meta.setAttribute("name","google-site-verification");
meta.setAttribute("content","h0gehoeh0ge_h0gehogeh0ge-hogeh0geh0ge");
head.appendChild(meta);
<script>
ヘッドタグに、Google認証用のメタタグを挿入できればHEADタグ内を編集することができないブログでも認証できるかと思いましたが、実際にはGoogle認証を行う事はできませんでした。そんなに甘くは無いみたいです。
Google Analyticsのトラッキングコードが集計に反映されない場合
トラッキングコードを追加ページが突然、Google Analyticsのデータが下がることがあります。思い出した時に原因を調べて、そのまま放置していましたが、Google アナリティクスのヘルプページに教えてもらって、解決することができました。備忘録的な記事です。
続きを読む Google Analyticsのトラッキングコードが集計に反映されない場合
Javascript viewportを変更する
Javscriptネタです。
最近は、iPhone/Androidのブラウザで表示する画面を作る時に、Viewportの設定は必須になってきています。
iPhoneとかで画面がかなり大きく表示されるので、とても便利なんですがuser-scalable(ユーザ操作によるページの拡大や縮小)とかはページによっては変更したい時もあります。