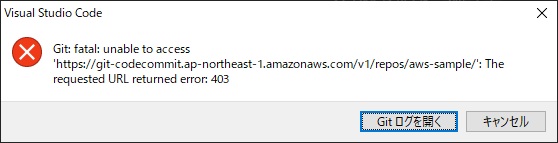
Gitのリモートリポジトリへのコミット時には認証で、パスワードを間違えた場合には認証エラーから復帰するための対処方法を紹介します。
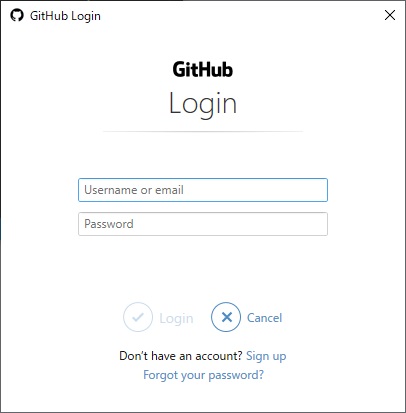
続きを読む VSCodeとGit for Windowsで資格認証エラーの対処法WordPressのJetpackプラグインを更新して「サイトで技術的な問題が発生しています」になった場合の対処法
WordPressで、プラグインなどの更新が失敗した場合にエラー画面「サイトで技術的な問題が発生しています。サイト管理者のメールを確認して指示に従ってください。」が表示された時の復帰方法を紹介します。
続きを読む WordPressのJetpackプラグインを更新して「サイトで技術的な問題が発生しています」になった場合の対処法VSCodeでIIS上のJavaScriptのブレイクポイントを設定する
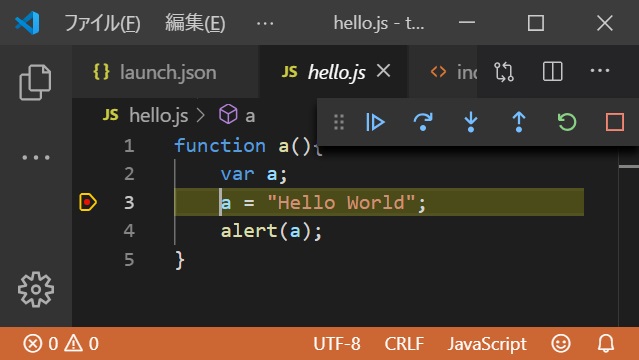
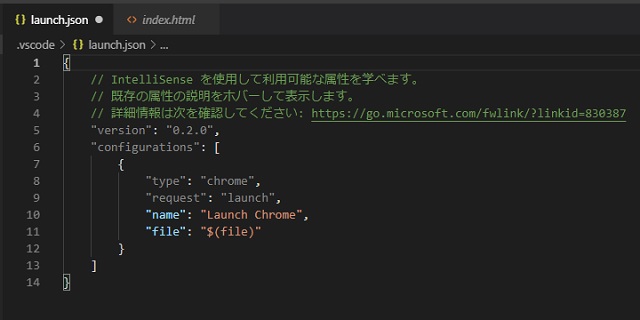
先回は、ローカルで保存されているHTMLファイルと「Debugger for Chrome」でブレイクポイントを設定してデバッグする場合の設定方法について紹介しましたが、今回はWebサーバー上で動作する場合の設定方法です。
続きを読む VSCodeでIIS上のJavaScriptのブレイクポイントを設定するVSCodeとGit for Windowsでソースコード管理(リモートリポジトリ編)
何度やっても、しばらく時間が経つと忘れてしまう「Git for Windows」の使い方を備忘録的な記事として登録しておきます。今回はリモートリポジトリにコミットしてみます。
続きを読む VSCodeとGit for Windowsでソースコード管理(リモートリポジトリ編)Amazon Echo Show 5 開封
7月のセールで購入してずっと放置していた「Echo Show 5」を開封してセットアップしたので、開封レビューをしてみます。
続きを読む Amazon Echo Show 5 開封VSCodeとGit for Windowsでソースコード管理(ローカルリポジトリ編)
何度やっても、しばらく時間が経つと忘れてしまう「Git for Windows」の使い方を備忘録的な記事として登録しておきます。今回はローカルリポジトリでステージングとコミットしてみます。
続きを読む VSCodeとGit for Windowsでソースコード管理(ローカルリポジトリ編)VSCodeで「ソース管理プロバイダーが登録されていません」と表示された時の対処法
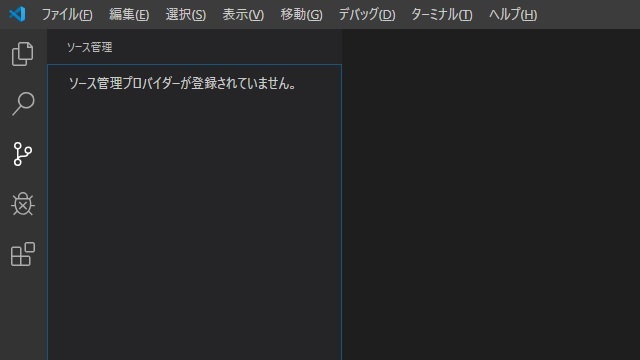
VisualStudioCodeでソース管理の画面を表示した時に「ソース管理プロバイダーが登録されていません」と表示されて、その先に進めない時の対処方法を紹介します。
続きを読む VSCodeで「ソース管理プロバイダーが登録されていません」と表示された時の対処法PS4のSHARE factoryで動画をトリミングする手順
PSStoreでダウンロードできる「SHARE factory」でキャプチャーした動画に簡単な編集する備忘録的な投稿です。
続きを読む PS4のSHARE factoryで動画をトリミングする手順VSCodeでローカルHTMLのJavaScriptのブレイクポイントを設定する
「Visual Studio Code」の機能拡張「Debugger for Chrome」でHTMLやJavaScriptをローカルファイルでブレイクポイントを設定してデバッグする場合の設定方法について紹介します。
続きを読む VSCodeでローカルHTMLのJavaScriptのブレイクポイントを設定するDebugger for Chromeで「このサイトにアクセスできません」が表示される場合の対処法
「Visual Studio Code」の機能拡張「Debugger for Chrome」でHTMLやJavaScriptをデバッグする際に表示されたChromeで「このサイトにアクセスできません」が表示される場合の対処法を紹介します。
続きを読む Debugger for Chromeで「このサイトにアクセスできません」が表示される場合の対処法