2020年06月にリリースされた「Visual Studio Code」の新しいバージョン1.47に追加された機能で気になった部分のレビューを投稿してみます。
続きを読む VisualStudioCode 1.47 気になった機能レビュータグ: Visual Studio Code
VisualStudioCode 1.46 気になった機能レビュー
2020年05月にリリースされた「Visual Studio Code」の新しいバージョン1.46に追加された機能で気になった部分のレビューを投稿してみます。
続きを読む VisualStudioCode 1.46 気になった機能レビューVSCodeのJava Extension PackでJavaをデバッグする手順
Visual Studio Code(以下VSC)の拡張機能「Java Extension Pack」で簡単にJavaをデバッグする手順を備忘録的に投稿します。
続きを読む VSCodeのJava Extension PackでJavaをデバッグする手順VisualStudioCode 1.45 気になった機能レビュー
2020年04月にリリースされた「Visual Studio Code」の新しいバージョン1.45に追加された機能で気になった部分のレビューを投稿してみます。
続きを読む VisualStudioCode 1.45 気になった機能レビューVisualStudioCodeで「外部のウェブサイト」をChromeで開く方法
「Visual Studio Code」から外部のウェブサイトを開くときに、Google Chromeを使いたい時の設定手順です。
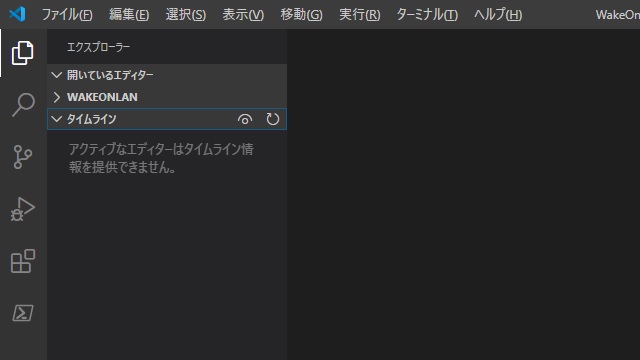
続きを読む VisualStudioCodeで「外部のウェブサイト」をChromeで開く方法VisualStudioCodeで「アクティブなエディターはタイムライン情報を提供できません」の対処法
2020年03月にリリースされた「Visual Studio Code」の新しいバージョン1.44に追加されたタイムライン機能を利用するための手順を備忘録的に投稿します。
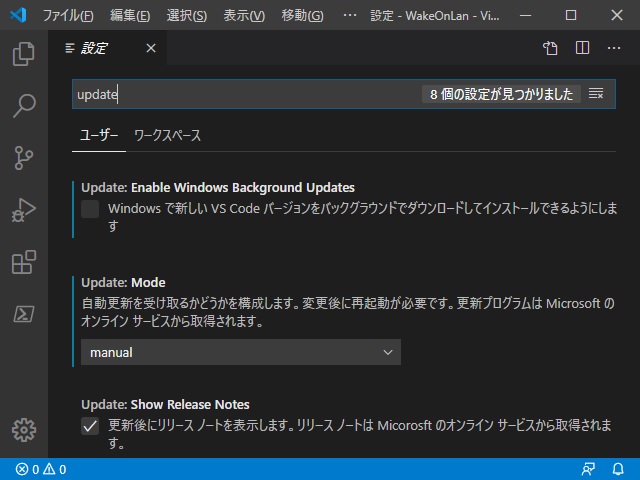
続きを読む VisualStudioCodeで「アクティブなエディターはタイムライン情報を提供できません」の対処法VisualStudioCodeの自動更新を止める方法
「Visual Studio Code」の自動更新をキャンセルする手順を備忘録的に投稿しておきます。
続きを読む VisualStudioCodeの自動更新を止める方法VisualStudioCode 1.44 気になった機能レビュー
2020年03月にリリースされた「Visual Studio Code」の新しいバージョン1.44に追加された機能で気になった部分のレビューを投稿してみます。
続きを読む VisualStudioCode 1.44 気になった機能レビューVisualStudioCode 1.43 気になった機能レビュー
2020年02月にリリースされた「Visual Studio Code」の新しいバージョン1.43に追加された機能で気になった部分のレビューを投稿してみます。
続きを読む VisualStudioCode 1.43 気になった機能レビューVisualStudioCode 1.42 気になった機能レビュー
2020年01月にリリースされた「Visual Studio Code」の新しいバージョン1.42に追加された機能で気になった部分のレビューを投稿してみます。
続きを読む VisualStudioCode 1.42 気になった機能レビュー