VSCode で Python + Django を実行する際に[Import Error Couldn’t import Django. Are you sure it’s installed and available on your PYTHONPATH environment variable? Did you forget to activate a virtual environment?]が表示された場合の対処法を備忘録的に投稿しておきます。
続きを読む VSCodeでDjangoを実行時に[ImportError]が表示される場合の対処法タグ: Visual Studio Code
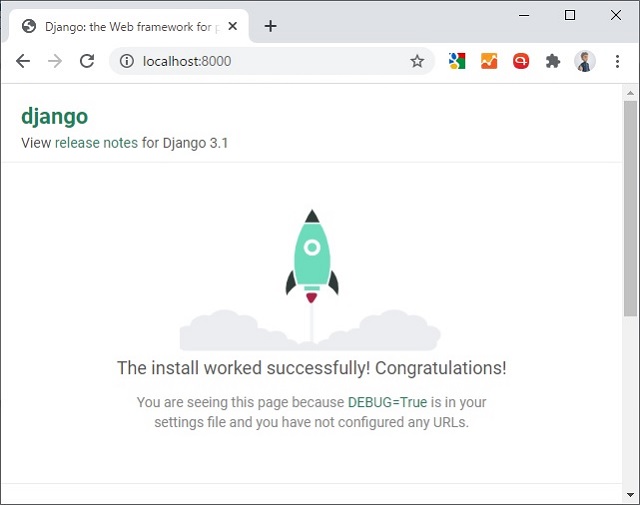
Python for Windows + Djangoを利用できるようにする手順
Python for WindowsでWebアプリケーションを作る際に、Pythonの機能拡張モジュール「Django」を利用することができます。Windows10で利用するための手順を備忘録的に投稿しておきます。
続きを読む Python for Windows + Djangoを利用できるようにする手順Python for WindowsをIISで利用できるようにする手順
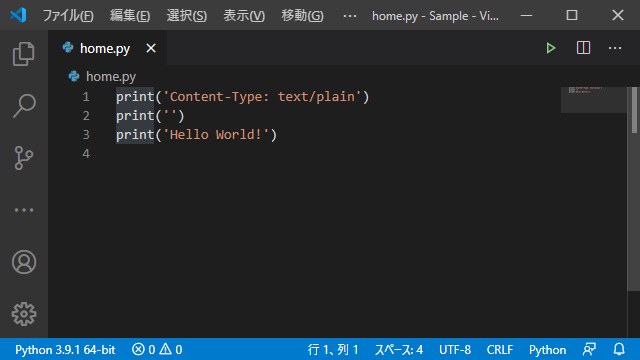
Python for WindowsでWebアプリケーションを作る際に、Webサーバー上でPythonコードが実行できるようにする必要があります。Windows10で利用できるIIS(インターネットインフォメーションサービス)でPythonファイルが実行することができる設定について手順を紹介します。
続きを読む Python for WindowsをIISで利用できるようにする手順Python for Windowsをすべてのユーザーでインストールする手順
Pythonの実行ファイルをインストールする際に、既定値ではユーザープロファイルにインストールされます。Webアプリケーションなどサービスから利用するために、一般的なアプリケーションとしてすべてのユーザーでセットアップする場合の手順を紹介します。
続きを読む Python for Windowsをすべてのユーザーでインストールする手順PythonでctypesでDLL読込時に[有効な Win32 アプリケーションではありません。]と表示された場合の対処法
Visual Studioなどで作成したWin32 DLL Dynamic Link LibraryをPythonで呼び出す際に”例外が発生しました:OSError [WinError 193] %1 は有効な Win32 アプリケーションではありません。”が表示された場合の対処法を紹介します。
続きを読む PythonでctypesでDLL読込時に[有効な Win32 アプリケーションではありません。]と表示された場合の対処法PythonでctypesでDLL読込時に[function not found]と表示された場合の対処法
Visual Studioなどで作成したWin32 DLL Dynamic Link LibraryをPythonで呼び出す際に[例外が発生しました:AttributeError function not found]が表示された場合の対処法を紹介します。
続きを読む PythonでctypesでDLL読込時に[function not found]と表示された場合の対処法PythonでVC++のWindows DLLを使う方法
Visual Studioなどで作成したWin32 DLL Dynamic Link LibraryをPythonで利用する方法を紹介します。
続きを読む PythonでVC++のWindows DLLを使う方法VSCodeでNumPyのデバッグ環境を作る方法
Windows10にインストールしたVisual Studio Code(以下VSCode)のPythonで利用するNumPy 拡張モジュールのデバッグ環境を構築する方法を紹介します。
続きを読む VSCodeでNumPyのデバッグ環境を作る方法VisualStudioCode 1.52 気になった機能レビュー
2020年11月にリリースされた「Visual Studio Code」の新しいバージョン1.52に追加された機能で気になった部分のレビューを投稿してみます。
続きを読む VisualStudioCode 1.52 気になった機能レビューVisualStudioCode 1.51 気になった機能レビュー
2020年10月にリリースされた「Visual Studio Code」の新しいバージョン1.51に追加された機能で気になった部分のレビューを投稿してみます。
続きを読む VisualStudioCode 1.51 気になった機能レビュー
![VSCodeでDjangoを実行時に[ImportError]が表示される場合の対処法](https://blog.janjan.net/wp/wp-content/uploads/2021/01/vsc-python-import-error-couldnt-import-django.jpg)



![PythonでctypesでDLL読込時に[有効な Win32 アプリケーションではありません。]と表示された場合の対処法](https://blog.janjan.net/wp/wp-content/uploads/2021/01/vsc-python-import-windows-dll-error-not-win32-application-01.jpg)
![PythonでctypesでDLL読込時に[function not found]と表示された場合の対処法](https://blog.janjan.net/wp/wp-content/uploads/2021/01/vsc-python-import-windows-dll-error-function-not-found-01.jpg)