DropBoxが作られてことで有名な’python’(パイソン)のネタです。Visual Studio Codeの機能拡張のセットで簡単にデバッグ出来るようになりました。
続きを読む Visual Studio CodeでPythonをデバッグしてみる[Python extension for Visual Studio Code]タグ: VisualStudioCode
Visual Studio CodeでC#をデバッグする

Visual Studio Code使ってますか? 今回は、C#のデバック方法を紹介したいと思います。 続きを読む Visual Studio CodeでC#をデバッグする
Visual Studio Codeのアウトライン機能を使ってみる

バージョン1.25から追加されたアウトライン機能が実装されました。開いているファイルによって表示される項目が変わりますが、コード画面などでは定義している変数などが表示されるので便利です。 続きを読む Visual Studio Codeのアウトライン機能を使ってみる
Visual Studio Codeのテーマ色を変更する(ライト色への変更)

黒基調のVisual Studio Codeのダーク配色、省電力や作業場所が明るい場合には目に優しい配色ですが、作業場所が暗かったりすると、別の配色も試してみたくなります。そんな時に、画面の配色を一瞬で切り替えることができる、テーマ変更を紹介します。 続きを読む Visual Studio Codeのテーマ色を変更する(ライト色への変更)
Visual Studio Codeで拡張機能を使わずにJavaScriptをデバッグする
Visual Studio Code使ってますか? 今回は、機能拡張を使わずに簡単に.jsファイルのデバック方法を紹介したいと思います。 続きを読む Visual Studio Codeで拡張機能を使わずにJavaScriptをデバッグする
Visual Studio Codeのエディターレイアウト機能は使いやすい

7月6日にリリースされた、バージョン1.25から新しくエディターのレイアウト機能が実装されました。複数のファイルを開いている場合に、ファイル間の移動は、タブ切替のみでしたが、これからは、1つのタブ内でレイアウトする事ができるようになります。 続きを読む Visual Studio Codeのエディターレイアウト機能は使いやすい
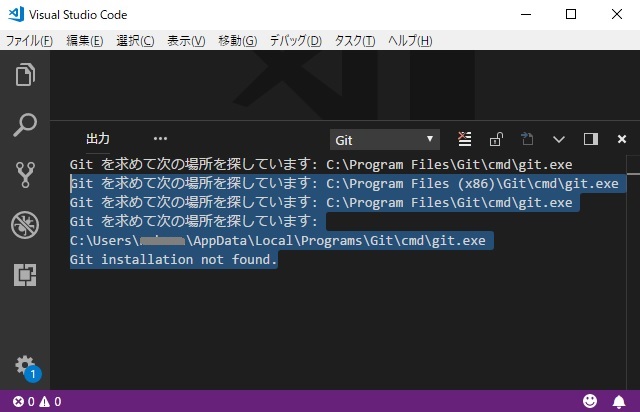
Visual Studio CodeでGitが見つからない場合の対処方法
Visual Studio Code使ってますか?バージョンアップしていたら、Gitが見つからないメッセージが表示された場合の対処方法です。 続きを読む Visual Studio CodeでGitが見つからない場合の対処方法
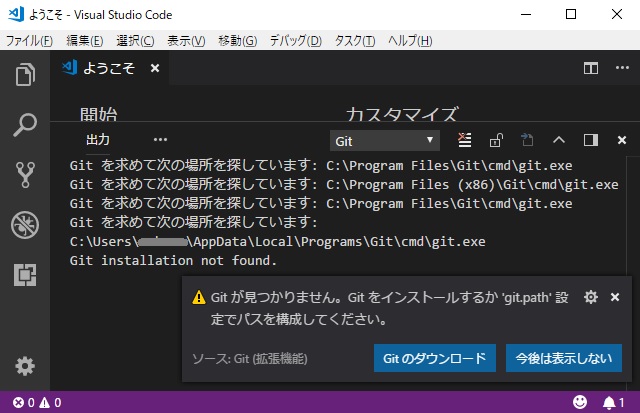
Visual Studio CodeでGit for Windowsをセットアップする手順
Visual Studio Code使ってますか?今回は、インストール後に表示されるメッセージに沿って、Git for Windowsをセットアップする手順を紹介します。 続きを読む Visual Studio CodeでGit for Windowsをセットアップする手順
Visual Studio Codeを使ってみる(とにかくインストール)

Visual Studio使ってますか? 今回は、おそらく私が使ってきた中でも強力な部類の開発用エディタ「Visual Studio Code」の紹介をしたいと思います。今回はそのインストール編です。 続きを読む Visual Studio Codeを使ってみる(とにかくインストール)

![Visual Studio CodeでPythonをデバッグしてみる[Python extension for Visual Studio Code]](https://blog.janjan.net/wp/wp-content/uploads/2018/11/python.jpg)