
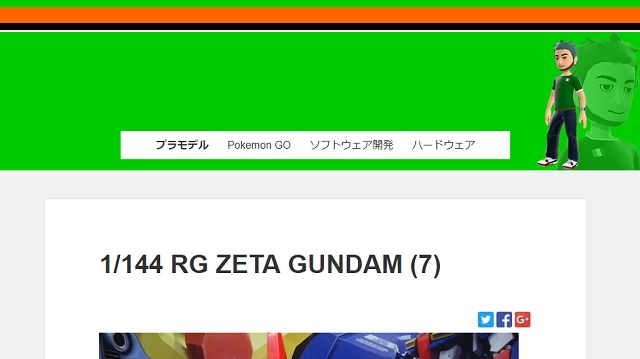
ブログに記事が増えていくと、カテゴリも増えてしまい気味です。メニューを使えば表示したいカテゴリのみを厳選して表示することができるのですが、テーマによって表示位置は決まってしまうので、今回はメニューの表示位置を標準の場所から変更してみます。
まず、メニューの構造について理解します。
メニューは、そもそもは直接リンクのURLや固定ページ、カテゴリなどのショートカットを表示する機能だと理解しています。
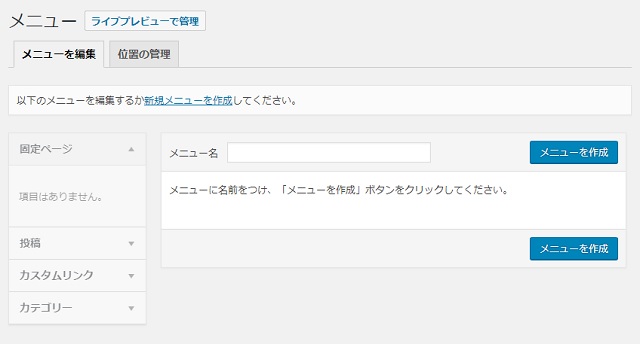
使い方は簡単で、WordPress管理画面で[外観|メニュー]の順に選びます。メニューが設定されていない場合だと、メニューを作成する画面が表示されます。

追加するメニューに名前を付けて[メニューを作成]ボタンをクリックします。追加するメニュー名はブログには表示されません。なので設定時に見分けられる名前であれば何でも良いです。

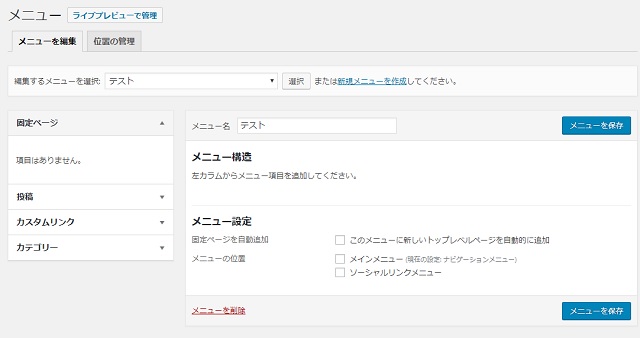
メニュー構造画面が表示されます。
[このメニューに新しいトップページレベルページを自動的に追加]チェックは無効(チェックを外す)にして、[メインメニュー]チェックは有効(チェックを付ける)にして[メニューを保存]ボタンをクリックします。

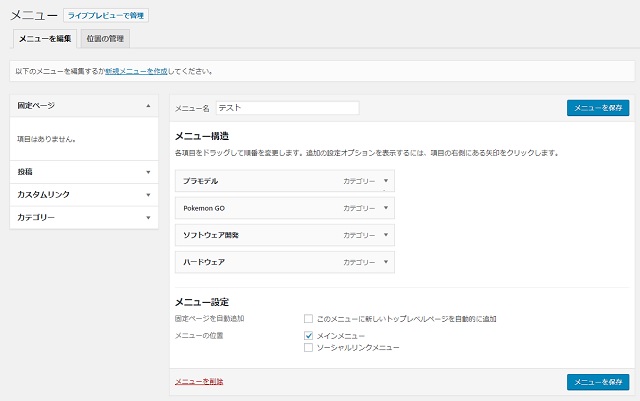
後は、メニューの項目を追加していきます。固定ページにしたり、特定のURLを設定することもできます。私の場合には、特定のカテゴリを追加しています。
追加したら[メニューを保存]ボタンをクリックして準備完了です。
次は、メニュー表示の場所を編集します。私の使っている元テーマ[Twenty Fifteen]ではメニューはサイドバーに表示されるようになっています。
まずは、その部分のコードを切り取ります。具体的には、[外観|テーマの編集]メニューを選択して、表示された[テーマの編集]画面から[サイドバー(sidebar.php)]テンプレートを選択して、以下の部分を見つけます。
<?php if ( has_nav_menu( 'primary' ) ) : ?> <nav id="site-navigation" class="main-navigation" role="navigation"> <?php // Primary navigation menu. wp_nav_menu( array( 'menu_class' => 'nav-menu', 'theme_location' => 'primary',) ); ?> </nav> <!-- .main-navigation --> <?php endif; ?>
見つけたら、その部分を切り取り保存します。
次に、[テーマヘッダー(header.php)]を選択して、最下部に以下のように貼り付けます。
<?php if ( has_nav_menu( 'primary' ) ) : ?>
<div id="header_menu" class="header_menu">
<?php if ( has_nav_menu( 'primary' ) ) : ?>
<nav id="site-navigation" class="main-navigation" role="navigation">
<?php // Primary navigation menu. wp_nav_menu( array('menu_class' => 'nav-menu', theme_location' => 'primary',) );?>
</nav>
<!-- .main-navigation -->
<?php endif; ?>
</div>
<!-- .secondary -->
<?php endif; ?>
次に、表示スタイルを変更します。そのままだとサイドバー表示なので縦表示リストになっています。これを横表示リストにします。
[スタイルシート(style.css)]を選択してスタイルシートを編集します。メニューのスタイルは .nav-menuと .menu-item クラスが使われているので、それぞれ次のように編集します。
.nav-menu {
text-align: center;
border-top: 0px solid #cccccc;
border-bottom: 0px solid #cccccc;
background-color: #fff;
}
.menu-item {
display: inline-block;
padding-left: 12px;
padding-right: 12px;
}
これでulタグのfloat属性変更でも一覧になりますが、それだとどこかにclear属性を設定する必要があるので今回は、liタグのdisplay属性を inline-block に変更して実現しています。その他に、横表示した場合の余白も変更しています。
最後に、メニューの表示位置を header_menu クラスに定義して終了です。今回は次のようにしました。
.header_menu {
float: right;
width: 100%;
margin-top: 200px;
}
これでヘッダー画像の下部分にメニューが表示されるようになります。

メニュー設定を変更することで反映されるので、ブログでトレンドなカテゴリを表示する際には便利なコンテンツになると思います。
