ブログの記事を書くのに慣れてくると、様々な表現をしてみたくなると思います。例えば表組みなど、テキストだけだと下へ伸びていってしまうし、表が使えるとブログ記事の表現力も格段に上がります。WordPressなどは高機能でも表組みまでサポートしてくれません。
今回はプラグイン「TinyMCE Advanced」を利用した表の作成方法を紹介したいと思います。
プラグインの導入
今回はインストールまで書きません。WordPressの管理サイトで「プラグイン|新規追加」から「TinyMCE Advanced」を検索してインストールを行い、有効化しておきます。WordPressを普段から使っている方であれば、そんなに難しい作業ではないと思います。
プラグイン導入時でも万一は起きるので、バックアップはお忘れなく。
豊富すぎる機能

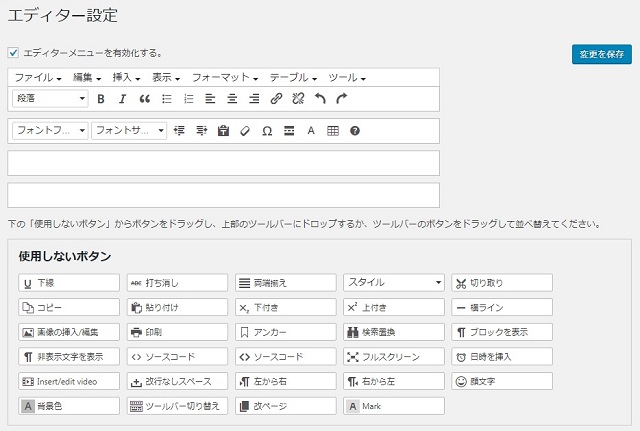
設定画面で選べるボタンだけで、こんなにあります。表組み(テーブル)はエディターメニューでは「テーブル」があり、ツールボタンでは2段目の右から二番目(3×3のマス目のアイコン)に配置されています。
表の追加

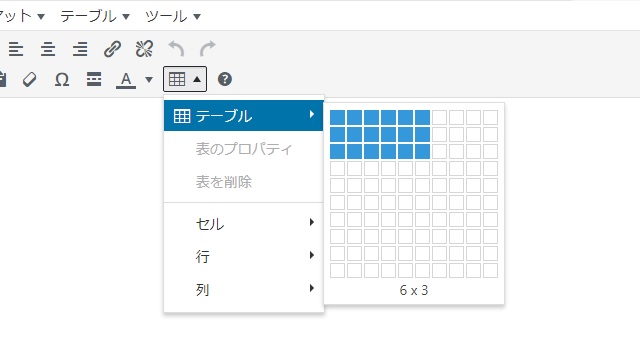
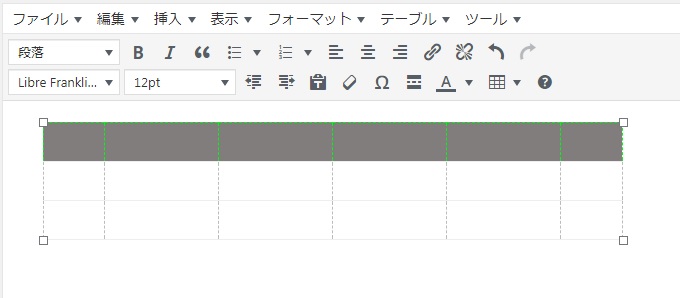
投稿画面のツールボタンでアイコンを選択すると、マイクロソフトのExcelと同じ感覚で表(テーブル)の追加ができます。(行と列の数を選ぶだけ)

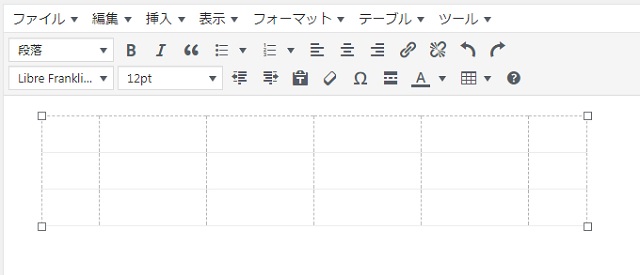
記事内に表(テーブル)が挿入されます。

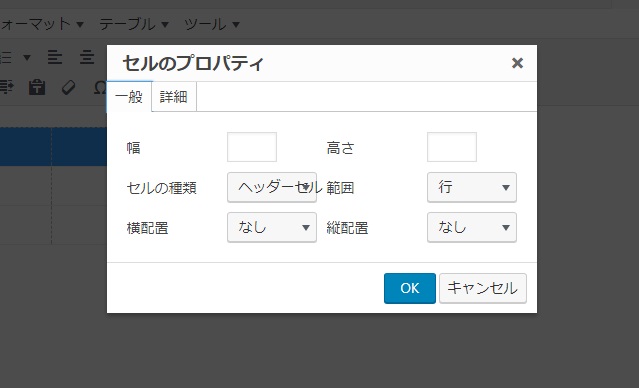
テーブルを選択した状態で先ほどと同様の操作で「セルのプロパティ」を編集します。一行目を選択した状態で、「セルの種類:ヘッダーセル」「範囲:行」を設定します。

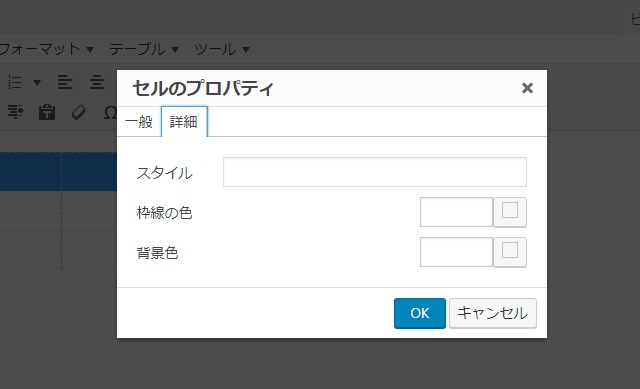
「詳細」タブを選択して「枠線の色」と「背景色」に色設定を行うと

表の枠線や背景色の設定を行うことができます。
プロパティのスタイルの使い方

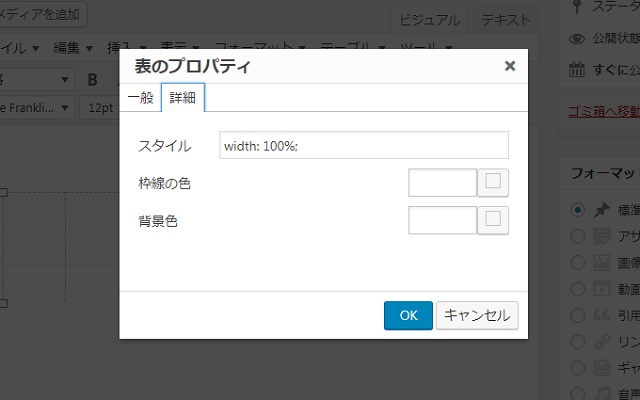
最初分かりませんでしたが、各プロパティの「詳細」タブにある「スタイル」には、各要素のstyle属性を指定します。(例:width、height、background-color など)
スタイルシートの名前を指定するものだと思い込んでいたので、ハマりました。(笑)
簡単に表(テーブル)を作る場合には、分かりやすくて良さそうですが、同じ外観スタイルの表を毎回作ろうとすると、「TinyMCE Advanced」では無理がありそうなので別のプラグインを探してみます。
スポンサーリンク
最後までご覧いただき、ありがとうございました。