2020年08月にリリースされた「Visual Studio Code」の新しいバージョン1.49に追加された機能で気になった部分のレビューを投稿してみます。
2020年6月にリリースされたバージョン1.48 に関する別記事もご覧ください。
保存時に変更した部分のみフォーマット
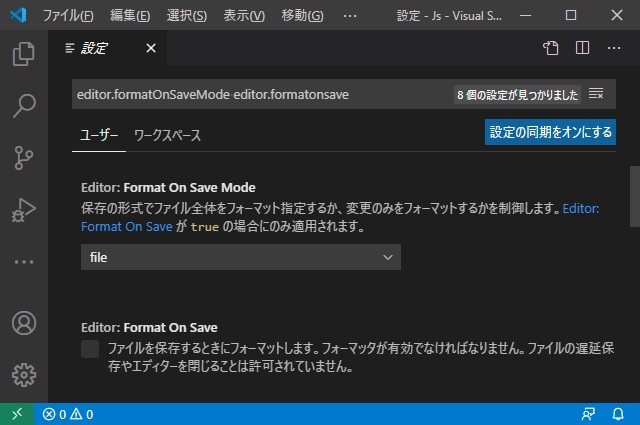
ファイルの保存時に書式を整える(フォーマット)設定が有効な場合に、変更した部分のみに限定するオプションが追加されました。
[Format On Save Mode](editor.formatOnSaveMode)で、[file|modification]を選択することができます。

[modification]を選択した場合に、ファイルで変更した部分のみが対象となり、フォーマット(例:if文などの条件部分のカンマ後など)が変更されるようになります。既定値(file)では、ファイル全体が対象になっています。
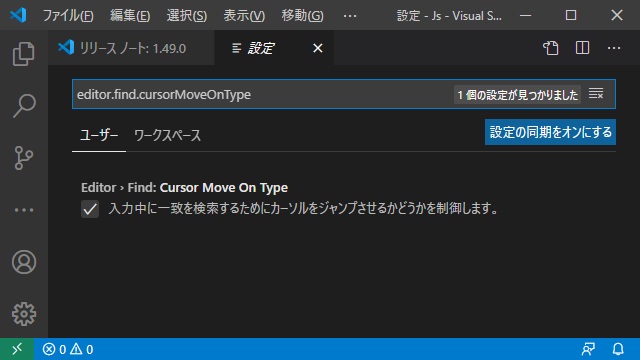
検索時のカーソル位置を移動
検索ボックスで、キーワードを入力する際に検索結果の場所にカーソルを移動することができます。

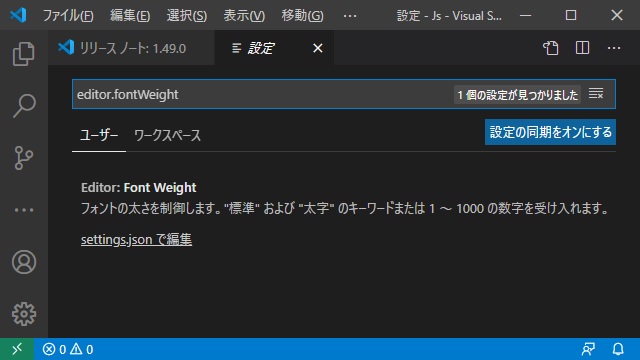
太字フォントの数値設定
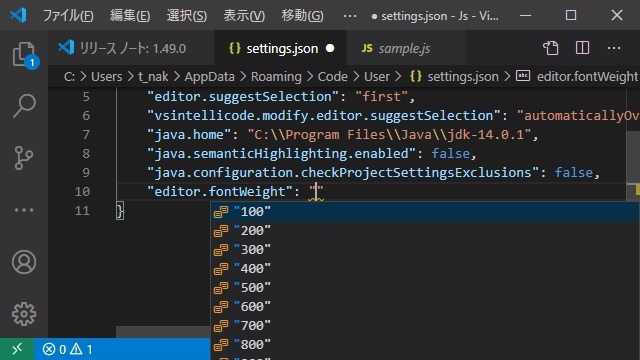
コードや設定(JSON)を表示する際のフォントを太字にする際の設定が”normal”、”bold”に加えて数字で入力できるようになりました。

設定画面で直接入力することはできませんが、JSONファイルで次のように入力することができるようになっています。

リストは100区切りになっていますが、もちろん細かな数値(1-1000)を設定することができます。
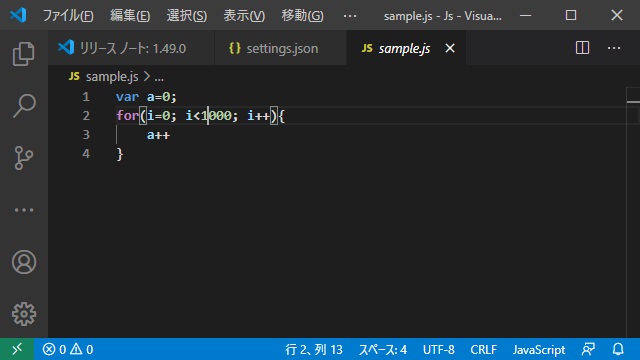
ちなみに1000を設定した時の太字は、こんな感じで

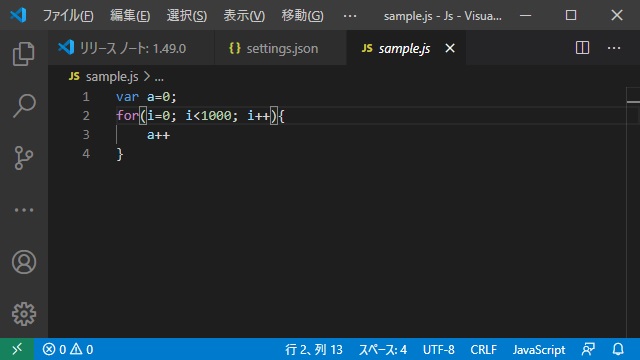
既定値(normal)が、この表示です。

あまり目立っては変わりませんが、若干見やすくなります(笑)
まとめ
今回も、細かな部分で使い勝手が改良されていました。
特に編集箇所のみの書式変更などは、Gitなどで管理されたソースコードを編集する際に、関係ない場所が書式変更されて、意図しないコード変更と見なされなくなるので、チームで開発しているような場合に有用な機能になっています。
その他にもJavaScriptのデバッガーやデバッグコンソールのフィルターなどでも改良されています。
他の機能や詳細な部分は、1.49のリリースノートをご覧ください。
「Visual Studio」と聞くと、Windowsアプリの開発環境としてのイメージが大きいですが、「Visual Studio Code」の場合、LinuxやMacOSでも利用者が多くなってきているマルチプラットフォームに対応したスクリプトエディタです。
その他に、インストールする場所を変更する「ユーザーセットアップディストリビューションへの切り替え」が実施されています。メッセージが表示された場合には、新しいインストール場所に再インストールをお勧めします。
スポンサーリンク
最後までご覧いただき、ありがとうございます。